こんな疑問を解決します。
AFFINGER5は正直とっつきにくいほど多彩なデザインが出来ます。
わたしは、トップページをはじめ、どこかAFFINGER5の面影はあるけど、「ん?AFFINGER5?あれ?でも、違う?」と思わせるデザインがしたいなあと思っています。
そこでこの記事では、AFFINGER5でできるたくさんのアイデアの中から「こういう使い方があるの?!」といったちょっとしたテクニックを3つご紹介します。
- その3つとは、、、
- リスト形式
- 内部リンクの小技
- 枠線(ボックス)の使い方
ぜひお試しください!

AFFINGER5をカスタマイズ!デザインで記事をもっと魅力的に

読者は情報のあふれている現代で同じような記事・デザインに刺激を受けません。
人は第一印象を「見た目」で選ぶ生き物です。
とてもマニアックな情報を探す以外は記事を見るというよりもまずは「読みやすそうな見た目」を選びます。
そこでどこかで見たようなデザインと、オリジナリティあるデザインで読みやすそうな記事であれば読者は新鮮さに引かれ目をとおしてくれます。
まずはすぐにできるデザインを3つご紹介します。
リスト形式

ブログでは文章をただ書き連ねるのではなく、リスト形式をうまく活用することで読者に見やすさ・理解しやすさを提供しましょう。
そこでリストにもひと工夫しましょう。
通常AFFINGER5のリストでは下記を多用されがちです。
- リスト1
- リスト2
- リスト3
これは一般的な使い方ですね。
そしてこれもよく見かけます。
リストのタイトル
- リスト1
- リスト2
- リスト3
なんで多く見かけるかというと、あらかじめAFFINGER5でタグが使いやすく用意されているからです。
ですので、わたしはこのパターンをやめました。
で、リスト形式にするときは「リストのタイトル」と「リスト」を下記のように使っています。
- リストのタイトル
- リスト1
- リスト2
- リスト3
作り方は簡単です。
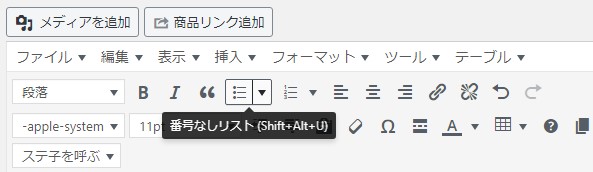
step
1リストのタイトル

step
2リストのタイトル

こうするだけでちょっとクールなリストが簡単に作れちゃいます!
- リストのタイトル
- リスト1
- リスト2
- リスト3

内部リンクの小技

内部リンクはAFFINGER5 では、「カード」という素晴らしデザインがあります。
- 例えばコレ
ですが、リンクってご存知のようにこういったカード形式よりもシンプルな文字列のほうがクリック率が高いんです。
これは知人や妻に聞いた話ですが、大体口を揃えてこう言います。
そして、こうとも言っていました。
ようするに電車の中吊り広告のようにたんなる告知をしているだけと認識している。
もっというとそれをクリックして中身が読める!と認識していないんですよね。
ですので、リストカードはブロガーにとっては魅力的ですが、読者にリンクを読んでもらうには「文字で」リンクであることを伝えましょう。
ここでもちょっとしたテクニックです。
- ただリンクを張ると、、、
WordPressを使ったブログの始め方がわからない…【挫折する前にチェック】
シンプルですが、ひと工夫いれましょう。
WordPressを使ったブログの始め方がわからない…【挫折する前にチェック】

ひと工夫したリンクにはリンクの前にカーソルを入れています。
たったこれで不思議とクリックして読めるんだと思うようです。
このカーソルは下記のタグを挿入しています。
shortcode
<i class="fa fa-angle-double-right" aria-hidden="true"></i>
もっと詳しく書くと先ほど紹介したリンクは下記のように書いています。
shortcode
<i class="fa fa-angle-double-right" aria-hidden="true"></i> <a href="https://techengi.net/wordpress-knowhow/">WordPressを使ったブログの始め方がわからない…【挫折する前にチェック】</a>

枠線(ボックス)の使い方

最後は枠線(ボックス)の使い方です。
一見使い方が難しそうにも見えますが、シンプルに考えます。
今あなたは上のボックス内の文章は目にとまったはずです。
それがこの枠線(ボックス)の使い方です。
赤は警告色でもありほとんどの人の目がとまります。

枠線の作り方は簡単です。
step
1文章を書く
説明するまでもありません。
step
2文章にカーソルを合わせる
文章にカーソルを合わせましょう。
選択する必要はありません。
step
3枠線を作成
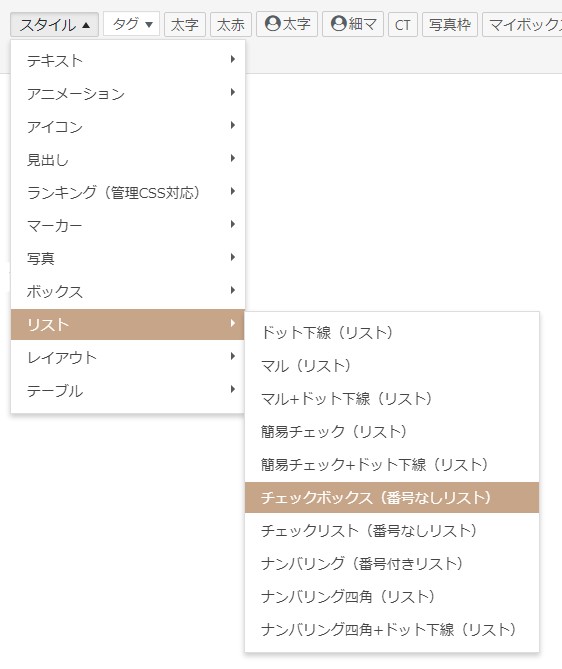
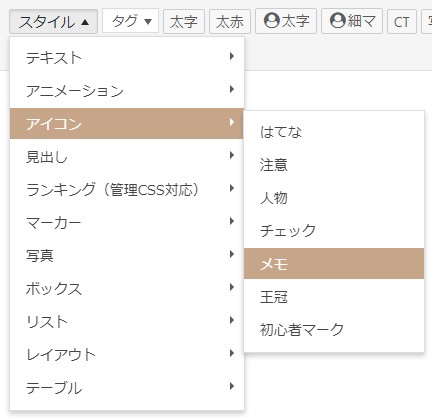
スタイル → ボックス → グレイ(または薄赤)を選ぶ

枠線で囲った文章が作成できましたでしょうか。
さらに文章にアイコンを置くことで「ワンポイントアドバイス」的な効果も期待できますね。
- 作成方法


AFFINGER5をカスタマイズをフル活用してオリジナルデザインを作ろう!(まとめ)
ざっくり3点、ワンランク上のテクニックを紹介しました。
- ワンランク上のテクニック
- リスト形式
- 内部リンクの小技
- 枠線(ボックス)の使い方
ブログはなにより「おもてなし」が重要。
飽きさせないことが重要です。
最後までお読みいただきありがとうございました。