
こんな疑問にお答えします。
わたしのブログを見て頂けたブロガーさんたちが口を揃えておっしゃってくれる言葉があります。

自画自賛はさておき、今回はワードプレスのアイキャッチ画像のサイズってどれぐらいが良いんだろうと考えてみました。
そこでこの記事では、ただでさえカッコいいAFFINGER5を利用して、もっと魅力的に見せる方法をお教えします!

- AFFINGER5のレビュー・評判をまとめました
AFFINGER5は買うべき理由を2年ほど使用した感想とレビューで説明【特典有り】
アイキャッチ画像のサイズは見出しのレベルで変更する

- 結論を記載
| 記事タイトルのアイキャッチ画像 | 1200px × 600px |
| 見出し2のアイキャッチ画像 | 1200px × 600px |
| 見出し3のアイキャッチ画像 | 800px × 250px |
サイズの理由を説明します。
記事タイトルと見出し2のサイズと理由
そのため、1200px × 600pxという大きめのサイズを採用しました。(一部は800px × 500px)
このサイズはJPG形式で50%のクオリティにすることで画像サイズをおよそ40KB以内に収めることができます。
- 色々と試行錯誤した結果
- 画像のサイズは1200px × 600px
- JPG形式の圧縮レベルは50%ぐらい

見出し3のサイズと理由

ですので、さり気ない大きさの画像がベストを模索しました。
模索した結果、大きさが800px × 250pxというサイズです。
画像形式はJPGで圧縮率は90%とこれは記事タイトルや見出し2と同じです。
アイキャッチ画像は読者を飽きさせない重要な要素です。

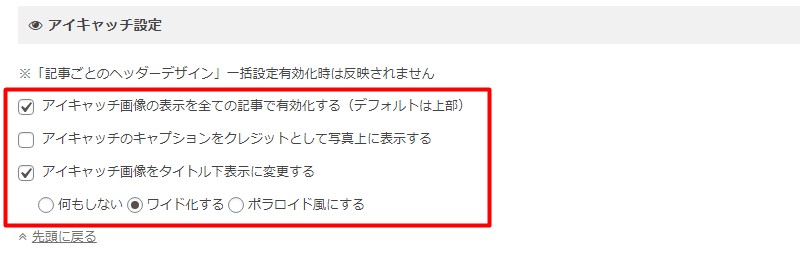
記事タイトルのアイキャッチ画像にひと工夫



この設定を施すだけで記事タイトルのアイキャッチ画像はENGI WORKSのようになります。
※リンクをクリックすると公式サイトへ簡単に飛べます。
画像圧縮には「squoosh」が便利です。ブラウザ上で無料で使えて便利です。
-

-
オンラインで使えるフリーの画像圧縮ツール【最強】
続きを見る
WordPressのアイキャッチ画像サイズを調節し読者の心をつかもう(まとめ)

いくら優秀な記事であっても最初から最後まで「文字、もじ、モジ!」では飽きてしまい、離脱率も上がってしまいます。
- 最低限やるべきアイキャッチ画像の設定部分
- タイトル記事
- 見出し2
- 見出し3
この3つにはアイキャッチ画像を張ることを心がけてください。
AFFINGER5は他のテーマと異なり、初めはとっつきにくいと言われていますが、最初だけです。
- AFFINGER5の評判とレビュー
【特典有り】AFFINGER5を2年ほど使用した感想・レビュー【初心者こそおすすめ】
最後までお読みいただきありがとうございました。
