
WordPressブログでは魅力的な画像を自由自在に掲載することができますが、画像データが大きすぎることはSEOにも影響を与えてしまうのでできるだけ小さくしたいもの。
とはいえ、データサイズを小さくすると画質も悪くなるし…悩ましいものです。
そこで、ブログ暦5年にもなる僕がプラグイン不要、オンラインで画質をできるだけ良いものに保ちつつデータサイズをグッと小さくできる「完全フリーのオンライン画像圧縮ツール」をご紹介します。

僕もこれを見つけてから革命的と言えるほどブログの表示速度が向上したのでぜひご参考にしてみてください。
オンラインで使えるフリーの画像圧縮ツールは「Squoosh」

オンラインでしかもフリーで画像圧縮ができるツールは「Squoosh」と言います。
上記よりアクセスすると、冒頭の画像のようにシンプルなデザインのSquoosh公式サイトが表示されます。この画面こそが画像を圧縮するためのツールになっています。
この画面に圧縮をしたい画面をドロップするだけで簡単に画像を圧縮することができるわけです。
手順をご案内します。
step
1サイトへアクセス
アクセスしたら圧縮したい画像をこの画面へドロップします。(画像ファイルをポイッと投げ入れましょう。)

step
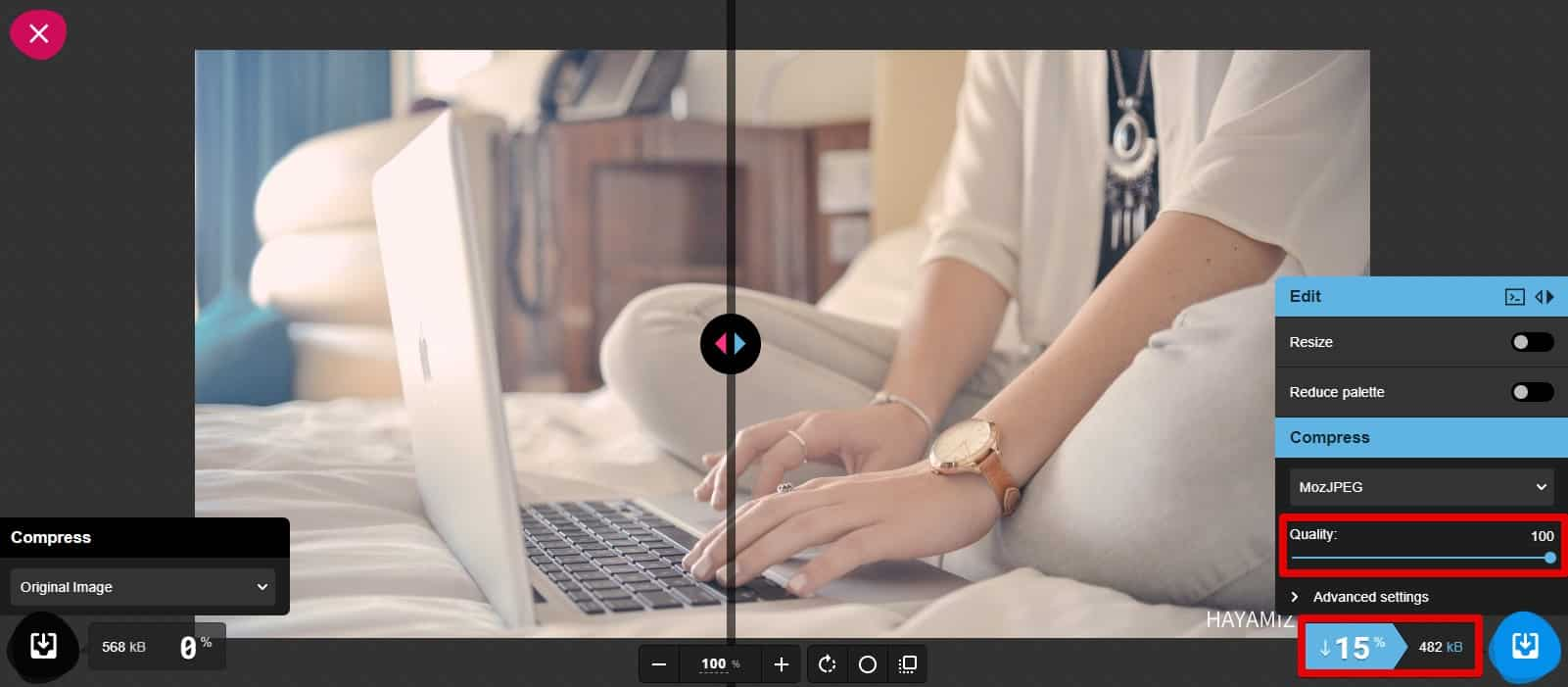
2Qualityのバーをスライドする
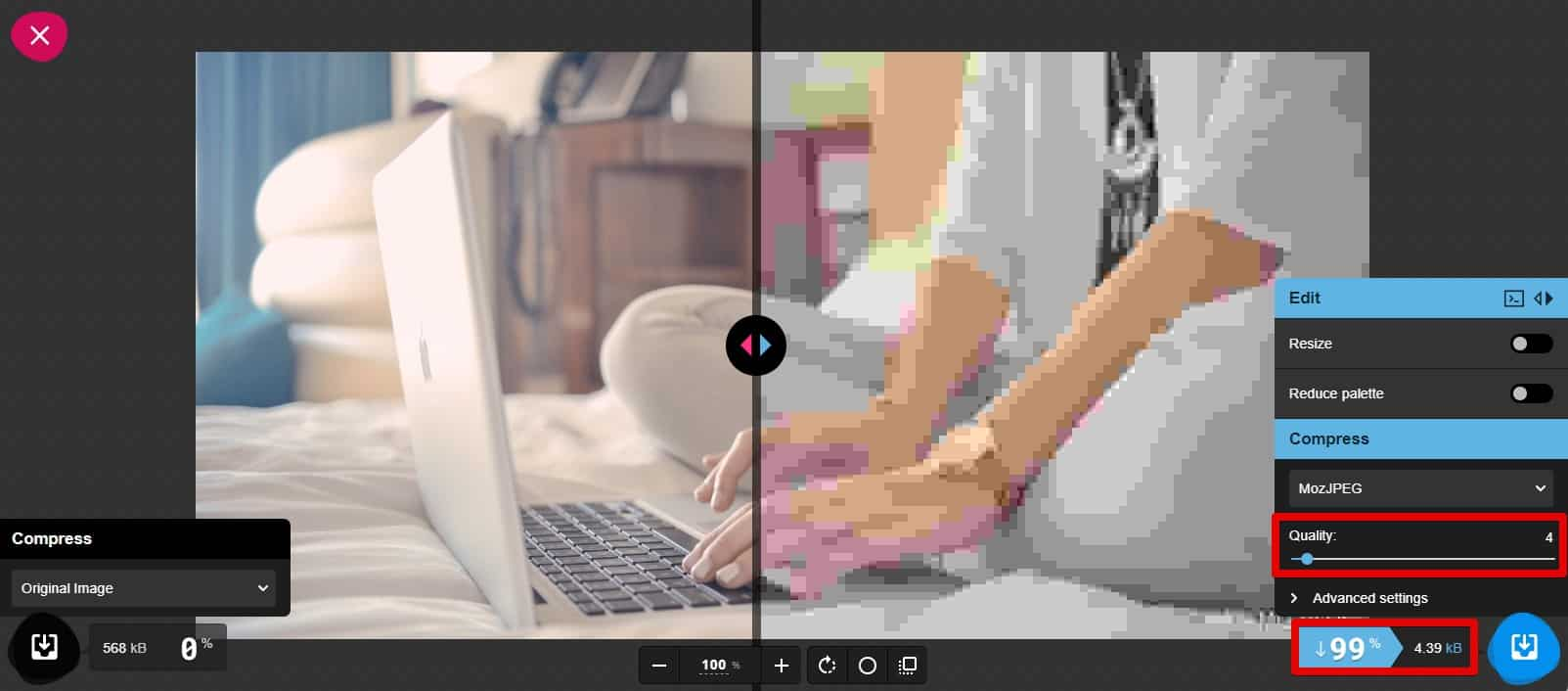
スライドバーは0から100まで選びます。0が最大圧縮で100がほぼ無圧縮となります。Qualityの下の15%という数字と482KBという数字はそれぞれ「圧縮率」と「データサイズ」を示しています。

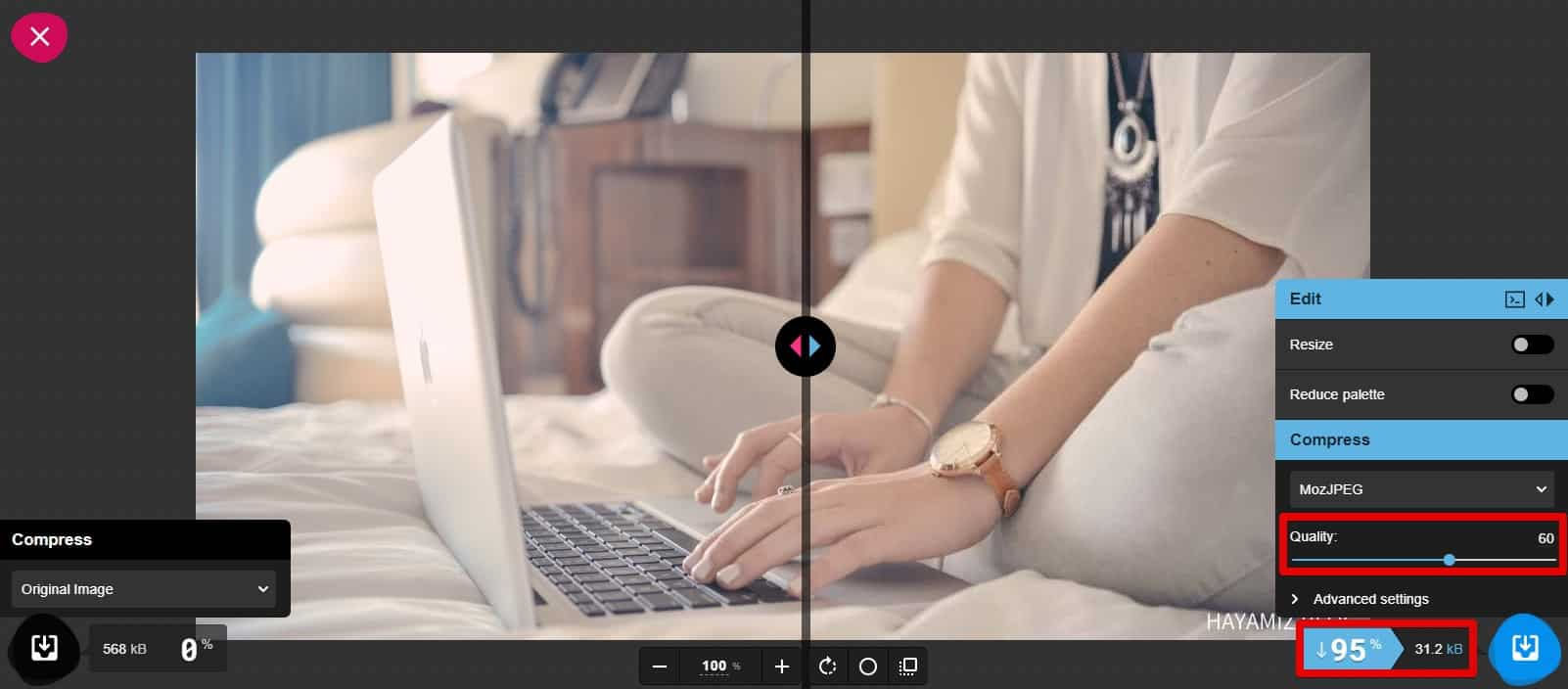
スライドバーをスライドさせて画質と見ながら、データサイズを調整します。
スライドバーを0に近づけるほどデータサイズは小さくなりますが、画質は悪くなっていきます。逆にスライドバーが100に近いほどデータサイズはオリジナルサイズになりますが画質は綺麗になっていきます。

0に近いと画像は劣化

step
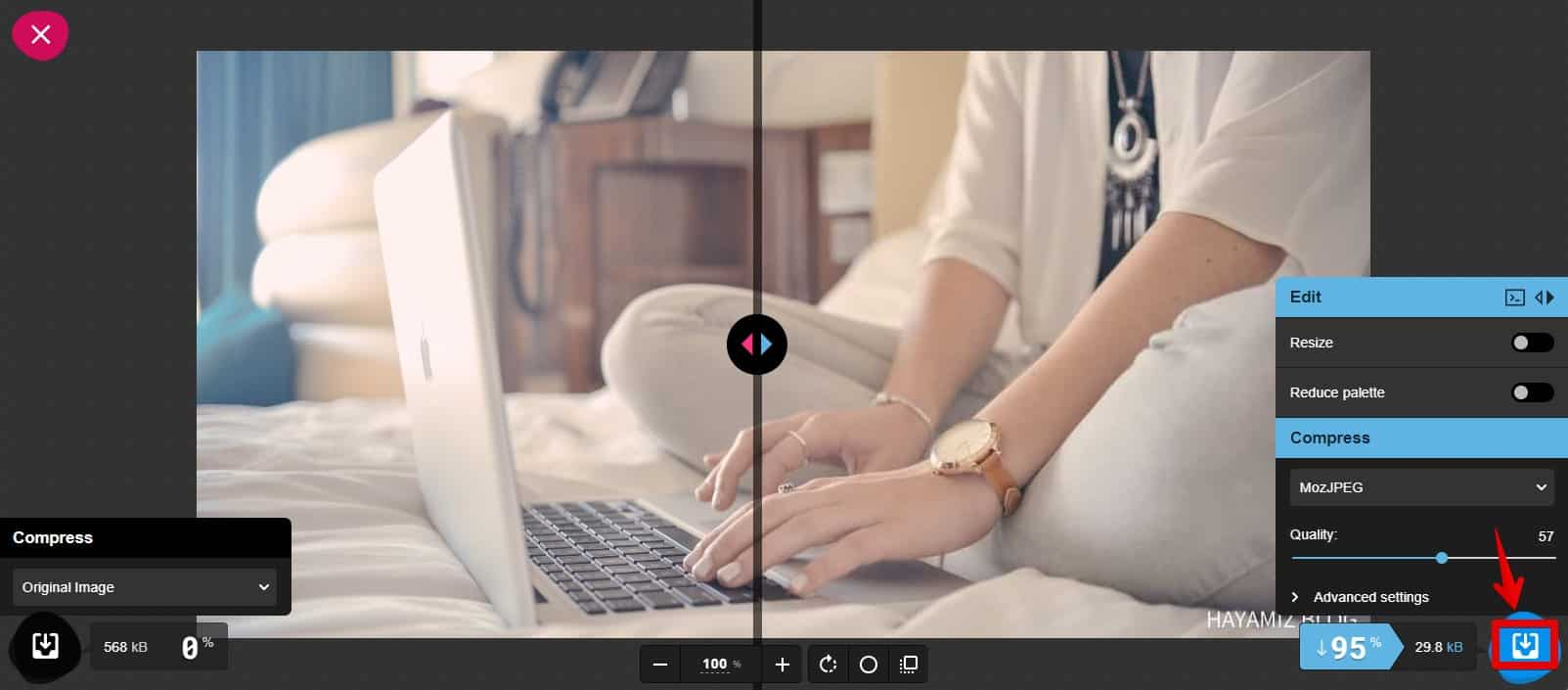
3画質とデータサイズに納得したら画像ファイルをダウンロード
今回の画像では「Quality:57」「データサイズは29.8KB」で調整しました。

以上で、画像圧縮の操作方法の説明は終わりです。
このツールを使うことで画質の劣化を極力抑えつつ画像データのサイズを落とすことができます。
WordPressブログの運営ではブログの表示速度もSEO対策のひとつとなっています。
Squooshはオンラインで超手軽に使えるフリーの画像圧縮ツールです。
使用できる圧縮技術
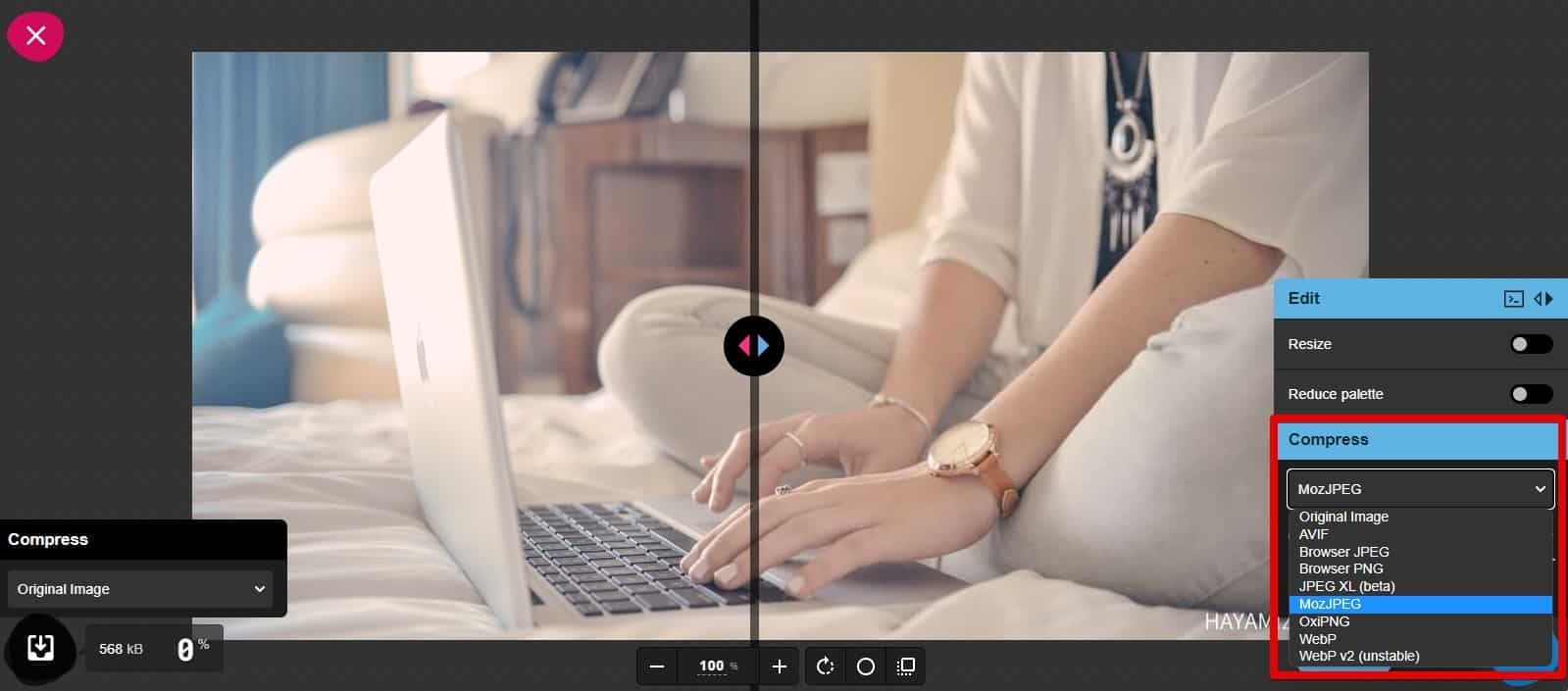
Squooshが対応している画像圧縮技術は下記の画像にあるとおりです。

- AVIF
- Browser JPEG
- Browser PNG
- JPEG XL(bata)
- MozJPEG
- OxiPNG
- WebP
- WebP v2
- WebP v2 (Unstable)
ひとつずつの機能の説明はここでは省略しますが、Squooshを使う際どの圧縮機能を使うか迷った場合は、初期値になっている「MozJPEG」を使えばOKです。十分キレイを保ちながら圧縮できます。

「Squoosh」を使えばWordPressブログの作業効率化が図れる!

Squooshはオンラインで使えるフリーの画像圧縮ツールです。
サイトへアクセスし、画像をポイッと投げ込んで画質を調整するだけでデータの圧縮ができます。
SEO対策にはブログの読み込み速度も重要です。
画像圧縮ツールのSquooshをうまく使ってどんどん作業効率も図っちゃいましょう!
