
こんな疑問を解決します。
ブログの表示は早いに越したことはありません。
速いは正義!
ブログは大きく二つにわけられます。
- パソコンでみる場合
- スマホで見る場合
ブログの速度は下記のサイトでチェックできます。
今回今まで気なっていたサイトのスピードが散々な結果でしたので、改善策をみなさんと共有できればと思います。
今回は無料のプラグインを3つ使用した速度の改善方法ですが、ひとつのプラグインでより安全にサイトの高速化を図りたい場合はこちらの記事が参考になります。
ブロガー歴3年が推奨するブログを爆速化する有料プラグイン【世界が変わります】
⇒ AFFINGER5を特典付きで購入してブログを高速化してみたい
ブログの速度が極端に遅い場合

ENGI WORKSのトップページも、当初外部リンク(Adsenseなど)が多く数値が下がったことがあります。
WordPress Popular Postsを使っている場合、これが原因で読み込みが遅くなります。
なお、CloudflareなどのCDNを用いるとさらに4~5ポイントほどアップしましたが、常に更新を行うブログではテクニックが必要になりますので、今回紹介しておりません。
ブログ環境の説明

- WING AFFINGER5 バージョン :20190504
- AFFINGER 5 JET バージョン :20190125
- ワードプレス バージョン :5.2.2
- XSERVER(エックスサーバー) :スタンダードプラン
2019年1月10日追記
- 親テーマ
WING-AFFINGER5バージョン: 20190110b
- 子テーマ
AFFINGER5 JET-Childバージョン: 20181226
- パソコン版

- モバイル版

コンテンツのレンダリングをブロックしているJavaScriptとCSSを排除し、ブログをキャッシュさせる

いろいろプラグインが出ていますが、一番効果的で扱いやすいプラグインを使用します。
- Autoptimize
- W3 TOTAL CACHE
- Async JavaScript
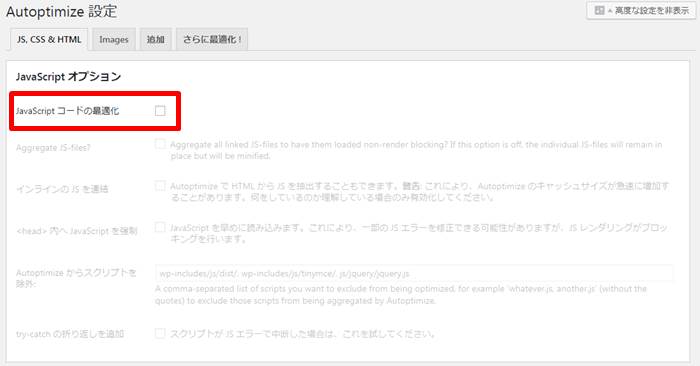
Autoptimize
Autoptimizeはあらかじめ、高度な設定を表示するにしておきます。

JavaScriptオプションは、「一般的には」チェックを入れますが、後ほど「Async JavaScript」というプラグインで細かく設定をしますので、ここにはチェックを入れません。

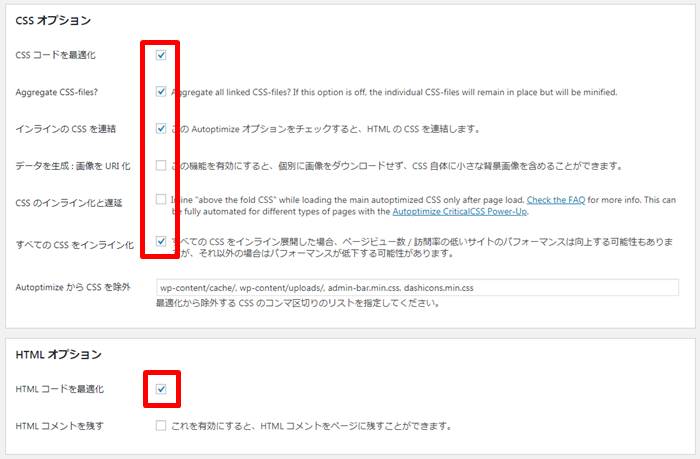
- CSSオプションは下記の項目にチェックを入れる
- CSSコードを最適化
- Aggregate CSS-files
- インラインのCSSを連結
- すべてのCSSをインライン化
- HTMLオプションは「HTMLコードを最適化」のみチェック

上記のAutoptimize設定はAFFINGER5 バージョン20190504の場合の設定ですが、ほかテーマでも有効とは思います。

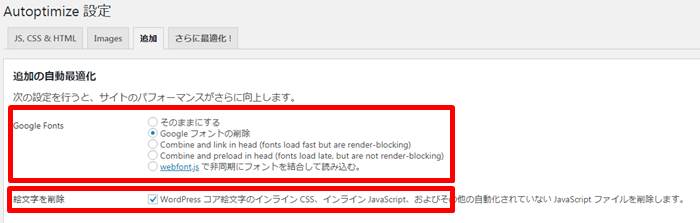
続いて、追加タブをクリックします。
AFFINGER5ではGoogleフォントを使わない場合、「無効」になるはずなのですが、どうも読み込んでいる形跡がありましたので、Autoptimizeで無効化設定をしています。
「Googleフォントの削除」にチェックを入れます。
ここでいう絵文字とはFont Awesomeのことではありません。

以上で、Autoptimizeの設定は完了です。
保存して終了します。

W3 TOTAL CACHEでブログをキャッシュする
Autopitimizeは主にCSSやJavaScript、HTMLの最適化に特化したプラグインです。
- 理由は下記の2つ
- モバイルページにもキャッシュを有効にすることが可能(WP Fastest Cacheにもあるが有料)
- AFFINGER5にW3 Total Cacheの独自設定が設けられている
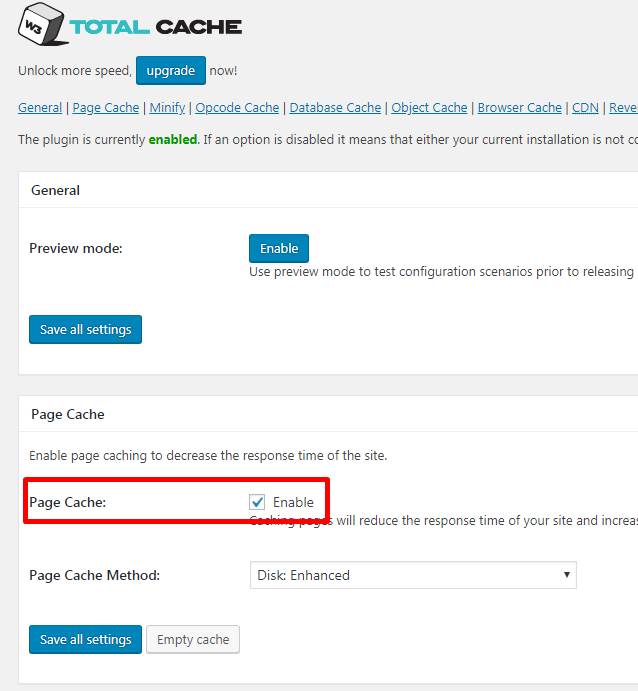
続いて設定です。
「Page Cache」にチェックを入れます。

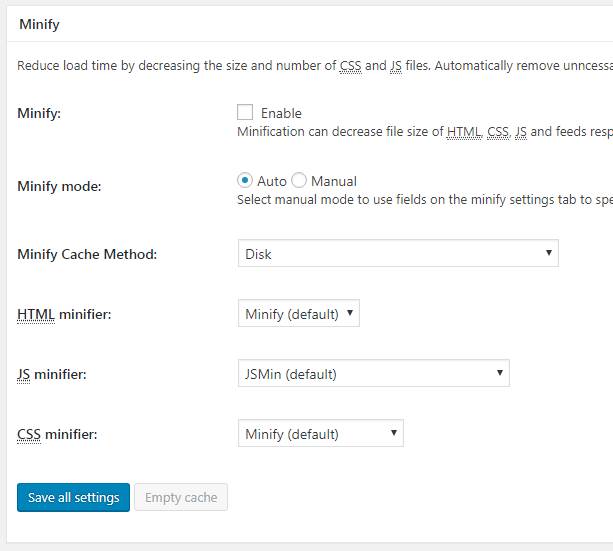
「Minify」の項目は無効「Enableにチェックを入れない」にします。Enableは有効という意味です。
これを使えば「Autoptimize」いらないんじゃない?!となりますが、JavaScriptは詳細に設定をしたいので、ここでは有効にしません。

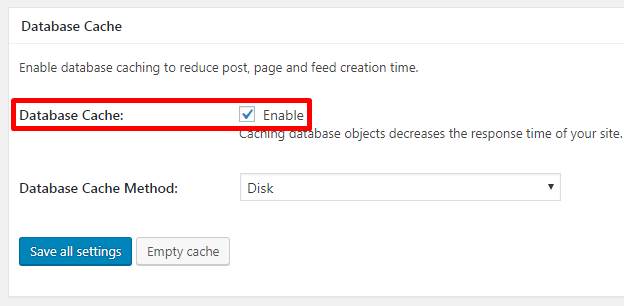
「Data Base Cache」にチェックを入れます。

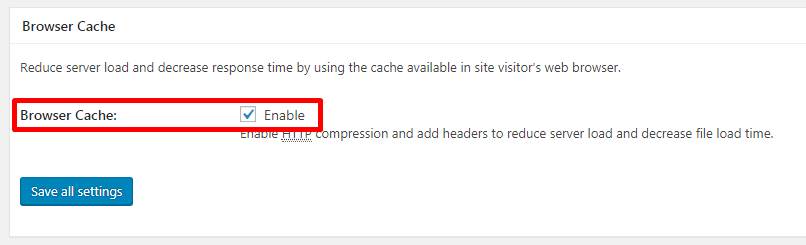
「Browser Cache」にチェックを入れます。

Async JavaScriptで非同期、遅延読み込みをさせる
ワードプレスで使うJavaScriptは読み込みが完了するまで描画をブロックするため、小さくしたりしたところで描画をブロックすることには変わりません。
それを改善させるためには不要な部分は後から読み込ませることが一番です。
プラグインには「Async JavaScript」を使用します。
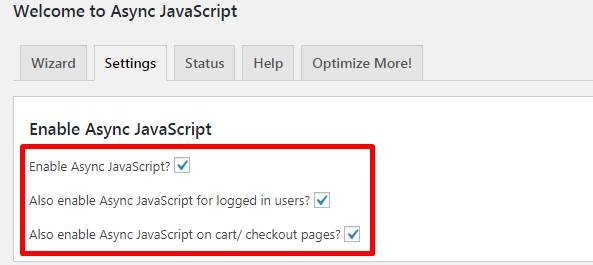
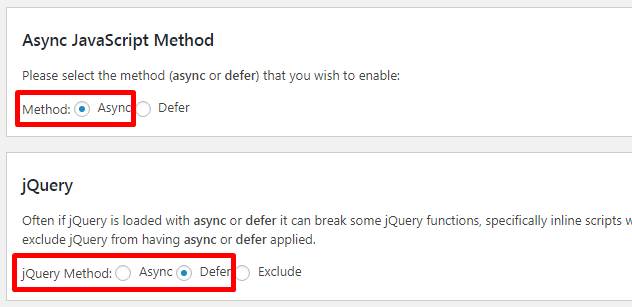
Async JavaScriptの設定画面で図のように3箇所にチェックを入れいます。

「Async JavaScript Method」「jQuery」に図のとおり設定をします。

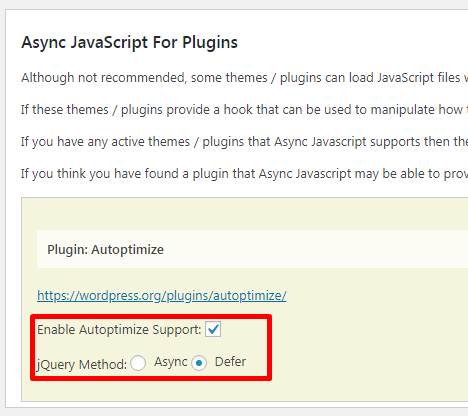
「Async JavaScript For Plugins」でAutoptimizeと連携する
Async JavaScirptのおもしろい機能のひとつとして、「Async JavaScript For Plugins」というものがあります。
Async JavaScriptは「Autoptimize」と連携ができます。
赤枠部分にチェックを入れます。

画像圧縮したが改善されない場合

少々強引ではありますが、コツがあります。
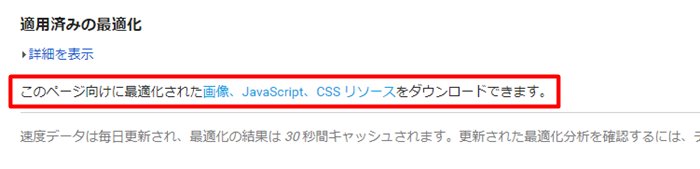
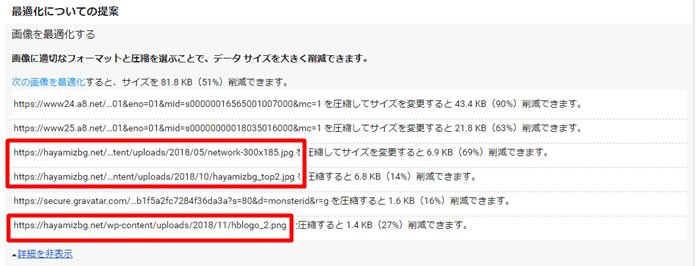
計測結果を見ると下記のメッセージがあるの、お気づきでしょうか。


ワードプレス内の画像を置いてあるフォルダーへ対象の画像ファイルを置き換えることで圧縮された画像を適用することができます。
今回は紹介する程度にとどめますが、EWWW Image Oputimizerよりもより高画質で高圧縮が可能な、「Imagify」がおすすめです。


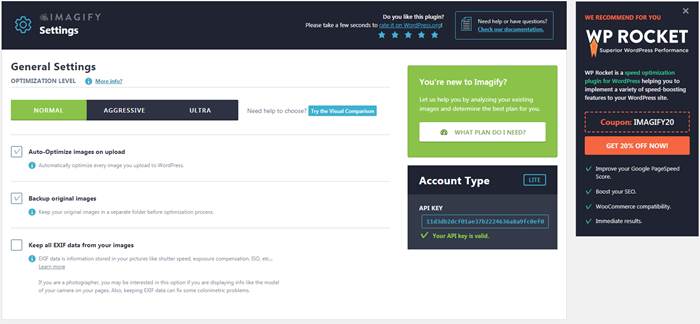
Imagifyでは画像の圧縮レベルが設定できますが、「Nomal」が無難です。「AGGRESSIVE」や「URTLA」もありますが、ここまでやってしまうと画像に粗が目立ってきます。

しかしこの方法は手間ですので、出来れば新規記事作成時に画像はできるだけ圧縮しておきたいですね。オンラインで使えるフリーの画像圧縮ツールはこれで十分という記事でとても簡単に画像を超圧縮する方法をご案内していますのでご参考にどうぞ。
-

-
オンラインで使えるフリーの画像圧縮ツール【最強】
続きを見る
st_af id="23331"]
AFFINGER5のサイトを高速化するほうほう(まとめ)

ブログはいくら見た目がきれいでも読まれなければ意味がありません。
ワードプレスはテーマによって重いものから軽いものから様々です。
AFFINGER5はデザインが美しくなりますが、重くなる傾向にあります。
ぜひ、紹介した方法で高速化をしてみてください。
最後までお読みいただきありがとうございました。
st_af id="23331"]
