
こんな疑問にお答えします。
ワードプレスをはじめ、ブログやあらゆるサイトにおいてURLにアクセスをしたとき、404エラーが表示されることがあります。

・・・と、偉そうなこと言ってますが、つい最近までわたしもほったらかしでした・・・。
AFFINGER 5では簡単に404ページをカスタマイズできる
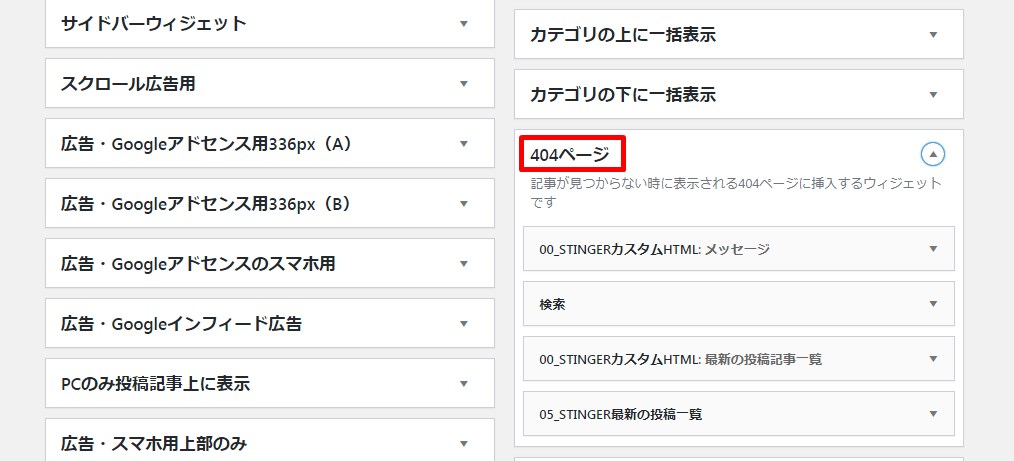
結論ですが、ウィジェットだけで404ページをカスタマイズすることが可能です。


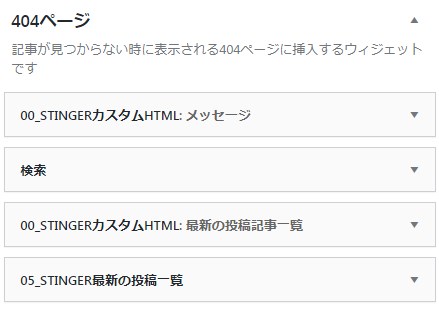
ENGI WORKSでは、「謝罪の言葉」「検索ウィンドウ」「トップページへ行くボタン」「新規記事一覧」を並べています。
画像のようにウィジェットの404ページで作成します。

404エラーページのカスタマイズ方法
step
1冒頭の謝罪文
ウィジェットの一番上に置きます。
カスタムHTMLを使って直接書き込みます。

pタグには空欄の部分がありますが、これは改行を表しています。
全角スペースを入力しないと効果を発揮しないのでご注意ください。
ここに画像を貼るは画像へのあなたが用意した画像への直リンクを書きます。
shortcode <p> </p> <p> あなたがお探しいただいた記事はこちらの都合で<span class="rmarker-s">「削除」もしくは「アドレスを変更」</span>しております。 </p> <p> 恐れ入りますが、下記の画像下にある<span class="rmarker-s">「検索」ウィンドウ</span>にて再度お探し頂けますでしょうか。 </p> <p> アドレス変更である場合は<span class="huto">記事が見つかる可能性</span>があります。 </p> <p> </p> <p> お手数おかけして申し訳ありません。 </p> <p> ここに画像を貼る </p> <p> </p> <p> こちらからキーワードをご入力ください。 </p>
step
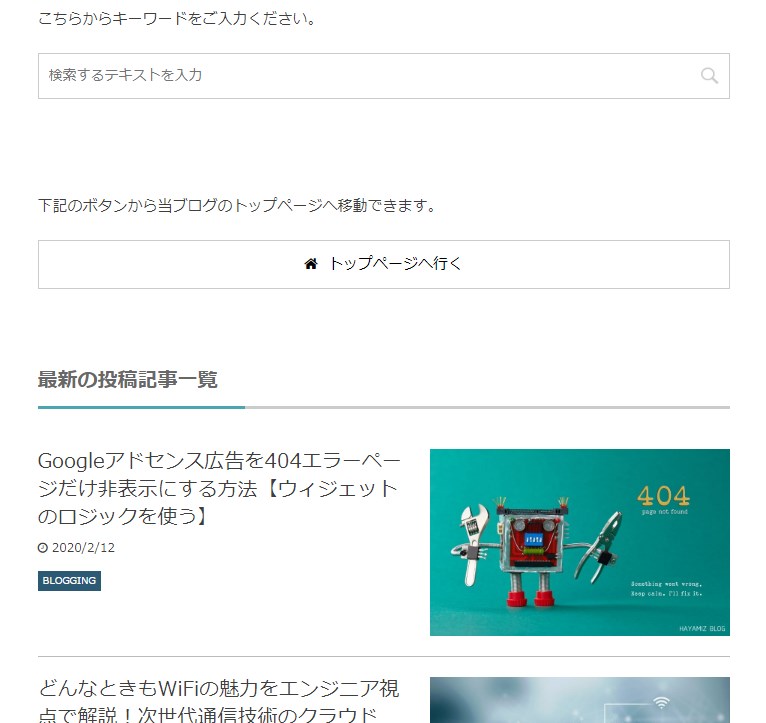
2検索ウィンドウを置く
謝罪文が完成したら、「検索」ウィジェットを2段目に置きます。
step
3トップページへ行くボタンの配置
一段目と同様にカスタムHTMLを使って直接書き込みます。
URLもあなたのトップページへ直してください。
shortcode
<p>
</p>
<p>
</p>
<p>
下記のボタンから当ブログのトップページへ移動できます。
</p>
[st-mybutton class="" url="https://techengi.net/" title="トップページへ行く" target="_blank" rel="sponsored noopener" fontawesome="fa-home" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
<p>
</p>
<p class="h3modoki">最新の投稿記事一覧</p>
step
4最新の投稿記事一覧を置いて完成!
4段目に「最新の投稿記事一覧」ウィジェットをおいて完成です!

AFFINGER5使っているなら、404ページを放っておくなんてもったいない(まとめ)

404ページは残念なページではありますが、現在のインターネットシステムでは必ず起きてしまうものです。
ひとりでも多くの読者を救うために、404ページをぜひカスタマイズして回遊率の引き上げ・読者へ貢献していきましょう!

最後までお読みいただきありがとうございました。
