
こんな疑問にお答えします。
AFFINGER 5はとにかくかゆいところにガンガン手が届くワードプレスの超優良の有料テーマです。
- AFFINGER5の購入を検討されている人へ
【特典有り】AFFINGER5を2年ほど使用した感想・レビュー【初心者こそおすすめ】
わたしもトップページ作りにはいまだに悩んでいます。
正解がないっていうのもブログ運営の醍醐味でもありますよね。
そこでこの記事では、トップページ作りにお悩みのあなたにコピペでほぼOKなトップページ作りを教えちゃいます!

AFFINGER 5でトップページをカスタマイズ
まずは、わたしが運営しているブログの使用テーマをご紹介します。
なお、本手順はAFFINGER5のEX版が必要となりますので、ご注意ください。
- WING AFFINEGR 5 EX
- JET(子テーマ)
まずは実際にENGI WORKSのトップページを見てみてください。
画像を貼るよりも実際の画面を見てもらうと直感的でわかりやすいです。
- 今回はヘッダーより下の部分の作り方を紹介します。

アフィリエイトに必要な拡張機能や、カードが美しい「子テーマ」を利用することで、読者を「お、このページ良いな。ちょっと見てみるか!」という行動を起こしてくれます。

では、詳しい設定方法をご紹介していきます。
AFFINGER5 管理で下準備
ENGI WORKSトップページの大きな特徴である大きな画像ですが、AFFINGER5 管理画面で設定をしておきます。
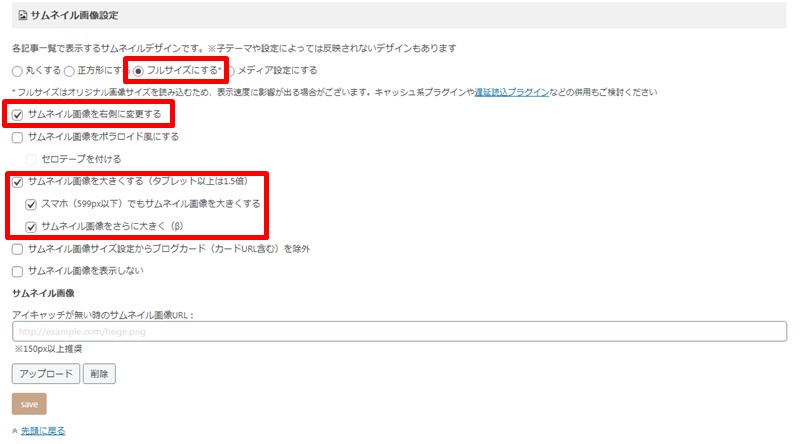
- AFFINGER5 管理 > デザインとたどり、サムネイル画像設定へ行く

次に抜粋設定に行きます。
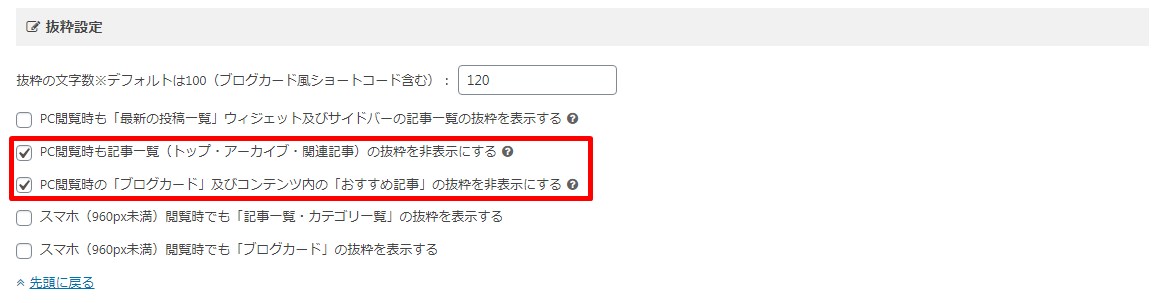
- AFFINGER5 管理 > デザインとたどり、抜粋設定へ行く

抜粋設定はENGI WORKSでは上記の2箇所にチェックを入れてあります。
記事の抜粋を当初は入れていましたが、ゴチャゴチャし情報が氾濫してしまう感じもあり「タイトルで読者を引き込みPVを稼げたら良いな~」と今のところこの設定です。
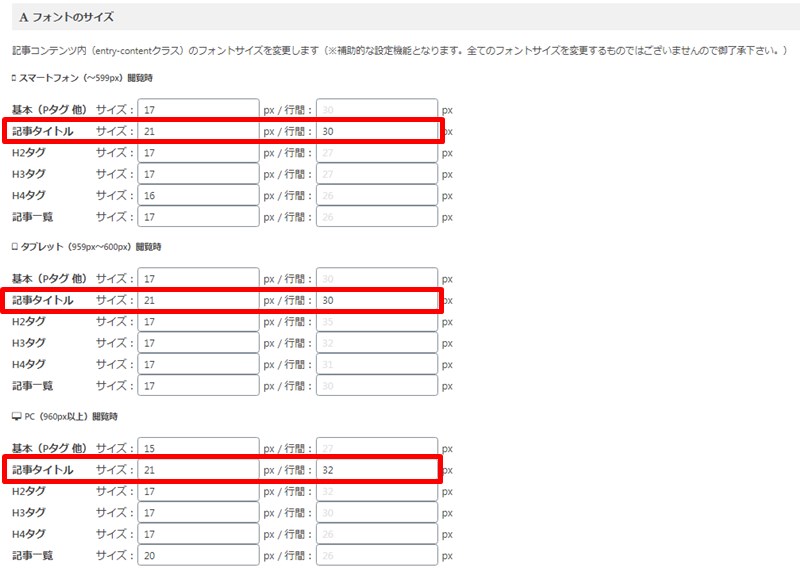
- フォントのサイズ

ENGI WORKSトップページと文字サイズにそろえるのであれば赤枠の部分を設定します。
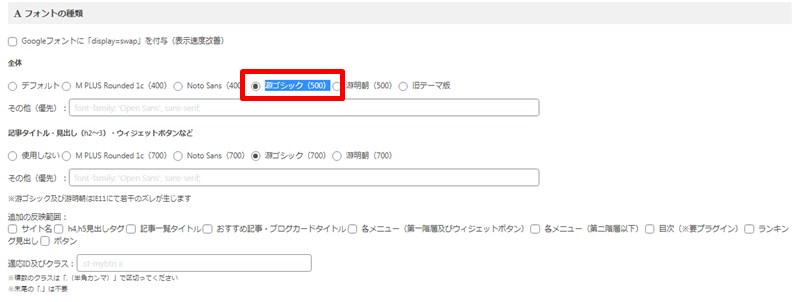
- フォント設定(お好みで)
フォントは「游ゴシック(500)」を使用しています。
これはOSに游ゴシックがインストールされていれば游ゴシックでブログの文字を表示してくれる設定です。


設定が終わったら「Save」します。
JETのカスタマイズ
JET自体は設定項目はほとんどありません。
表示関する設定のみですので、ここは好みで設定をすると良いでしょう。
ENGI WORKSと同じ設定にするのであれば、下図の部分にチェックを入れます。

設定が終わりましたら、「save」をクリックします。
画像について
トップページで表示される画像は記事のアイキャッチが使用されます。
これには注意点があり、
ですので、今後記事を作る場合やリライト、新規ブログを立ち上げる場合、アイキャッチのサイズだけは決めておくと良いでしょう。
ENGI WORKSでは800px × 500pxの画像サイズです。
おおよそこのサイズでjpg画像の圧縮率を80~90にしておくことで画像データ容量は2桁でおさまります。
AFFINGER 5のトップページをカスタマイズ
今回のキモになる設定部分です。

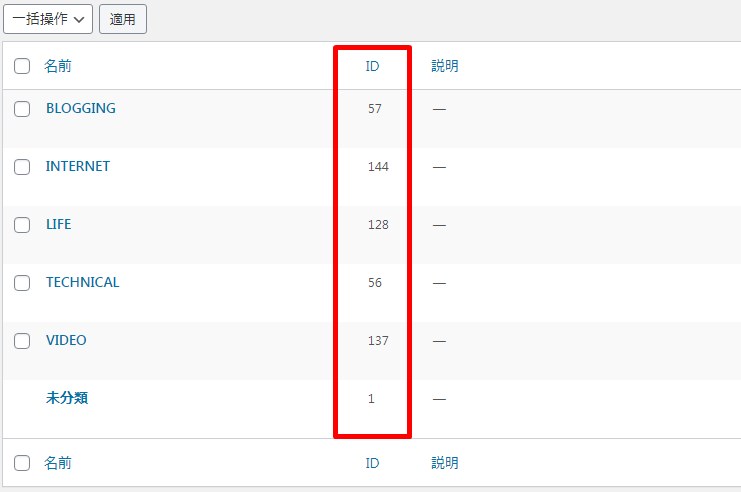
カテゴリーIDはコピペでは使えませんので、あなたのブログのカテゴリーIDに直してください。


カテゴリーIDは、ワードプレスのカテゴリーの項目で確認ができます。
ワードプレスのダッシュボードより、「投稿 > カテゴリー」とたどります。

では、トップページのコードをご紹介します。
赤文字部分は「あなたのサイト用に修正してもらう部分」を表しています。
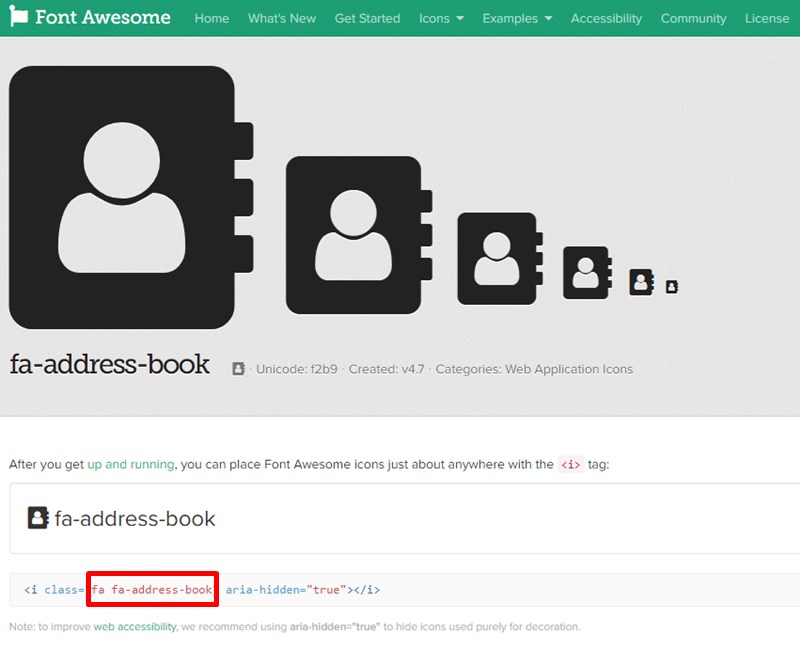
コード内にでてくる「fontawesome=” ”」の部分には下記のURLからコピペしたコードを入力します。
例えば、fa-address-bookを表示させたい場合は、

赤枠で示した部分をコピーして、fontawesome="fa fa-address-book"と記述します。
- トップページのコード全文(赤文字部分など適宜変更します。)
shortcode [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-cog" text="TECHNICAL" bgcolor="#679ace" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="56" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content] [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-wifi" text="INTERNET" bgcolor="#413b8e" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="144" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content] [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-wordpress" text="BLOGGING" bgcolor="#2c5a75" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="57" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content] [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-video-camera" text="VIDEO" bgcolor="#424242" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="137" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content] [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-heart" text="LIFE" bgcolor="#bc5894" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="128" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content] [st-marumozi-big fontawesome="fa fa-file-text-o" bgcolor="" bordercolor="#478384" color="#478384" radius="30" margin="0 10px 10px 0"]NEW ENTRY[/st-marumozi-big]
カテゴリー数が足りない多い場合は下記に示した部分を追記します。
- 下記で1カテゴリー分です。
shortcode [st-tab-content memo="" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa fa-wordpress" text="BLOGGING" bgcolor="#2c5a75" bordercolor="" color="#ffffff" fontweight="" checked="checked"] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="57" page="5" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""] [/st-tab-main] [/st-tab-content]
トップページを最後に確認してみてしっくり来ればまずは完成です。
AFFINGER5 のトップページのデザインで困ったらまずは真似てみる!(まとめ)

まねすることで自分の中でオリジナリティが見つかりますので、トップページのデザインで悩んだら一度まねてみてください。

- ブログ開設方法はコチラ
【完全版】ブログの開設手順を紹介!初心者でもゼロから始める方法【特典有り】
- AFFINGER5の購入を検討されているひとへ
【特典有り】AFFINGER5を2年ほど使用した感想・レビュー【初心者こそおすすめ】
