この記事はWordPressのインストールが終わった人向けの記事となります。WordPressブログの開設が完了した後に最低限済ませておきたい項目を解説します。
この記事は下記の手順について解説します。
<ブログ開設後に必ずやっておくこと>
- 独自ドメインにアクセスできるか(重要)
- SSLの設定(重要)
- セキュリティ対策
- テーマの設定
<ブログ開設後に設定しておきたいこと>
- パーマリンク設定
- カテゴリー設定
- WordPress一般設定
- プロフィール設定
<ブログ開設後に削除しておきたいこと>
- メタ情報の削除
- サンプルページの削除
- 不要プラグインの削除
<ブログで稼ぐなら登録しておきたいこと>
- ASPへの登録
- Google Adsenseへの登録
WordPressブログ開設後に必ずやっておくこと4つ
WordPressブログ開設後に必ずやっておきたいことは下記の4つです。
- やるべきこと4項目
- 独自ドメインにアクセスできるか(重要)
- SSLの設定(重要)
- セキュリティ対策
- テーマの設定

独自ドメインにアクセスできるか(重要)
独自ドメインにアクセスしてWordPressブログが表示されない場合「初期ドメイン」にWordPressをインストールしてしまっていないか確認をしましょう。
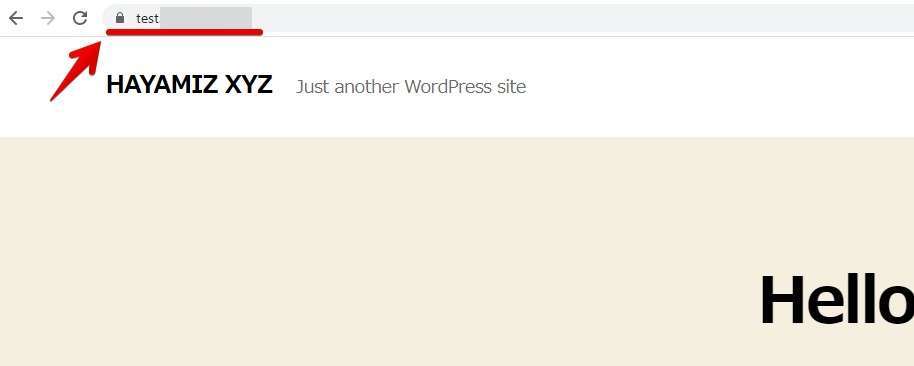
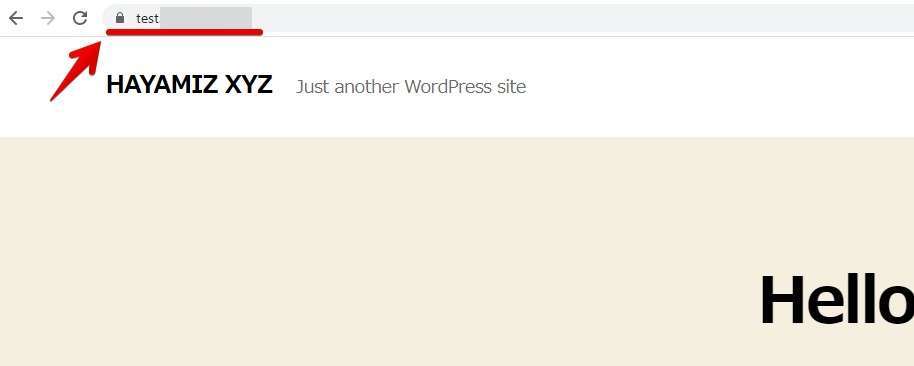
- 下図のようにブログが表示されれば問題はありません。

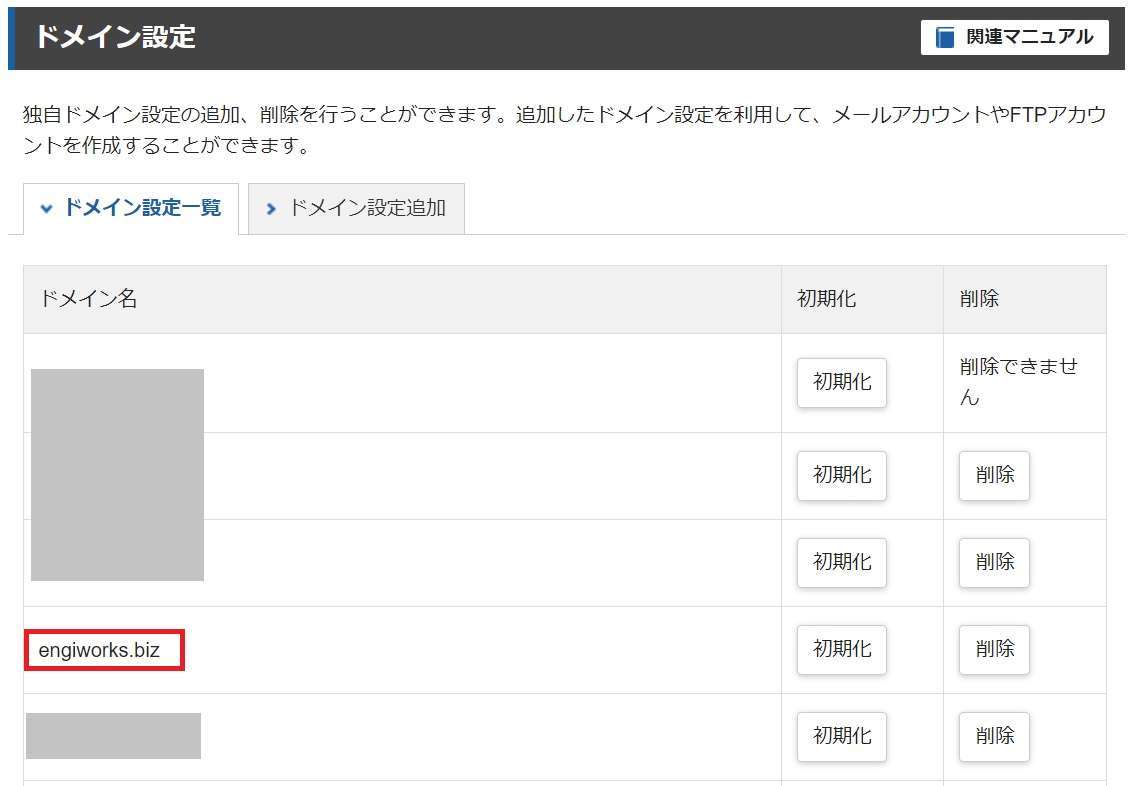
万一、下図のようにブログが正常に表示されなければインストール箇所を間違えている可能性があります。

もし独自ドメインにアクセスしたにも関わらずWordPressブログが表示されない場合、独自ドメインではなく「初期ドメイン」にWordPressを設定している場合があります。

エックスサーバーの場合、初期ドメインとは「xsrv.jp」を言います。
独自ドメインとは、あなたが作ったあなただけのドメインを指します。


SSLの設定(重要)
SSLとは簡単に言うと、「通信を暗号化」する技術を言います。
ネットを利用する大多数は「スマートフォン」を使用します。
通信を行う際、電波を利用してスマホはインターネットとつながるのですが、この電波が盗み見られる可能性があります。
それを防ぐためにSSLという技術を使って通信内容を暗号化します。

step
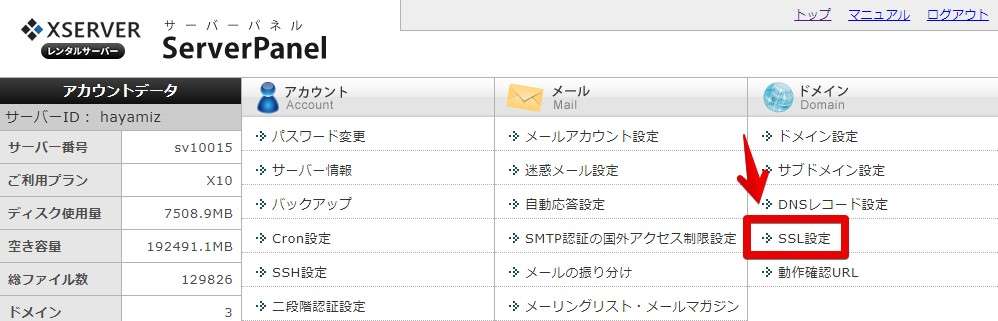
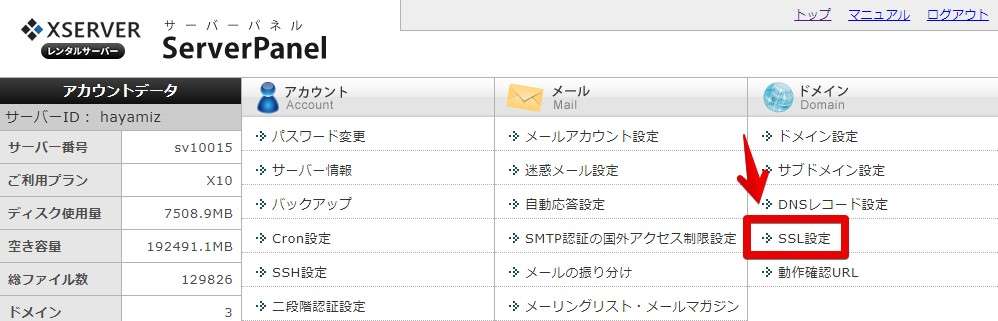
1エックスサーバーのサーバーパネルの「ドメイン」の項目で「SSL設定」をクリック

step
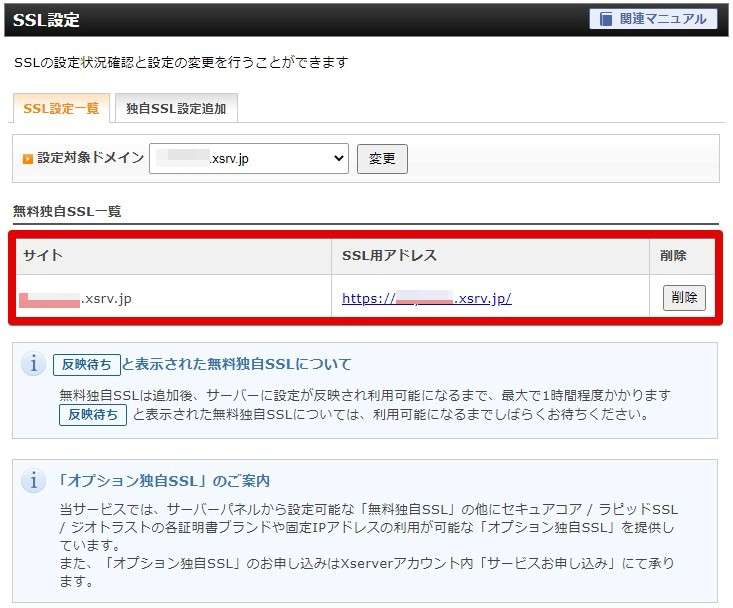
2SSLが設定されているか確認したいドメインを選択

step
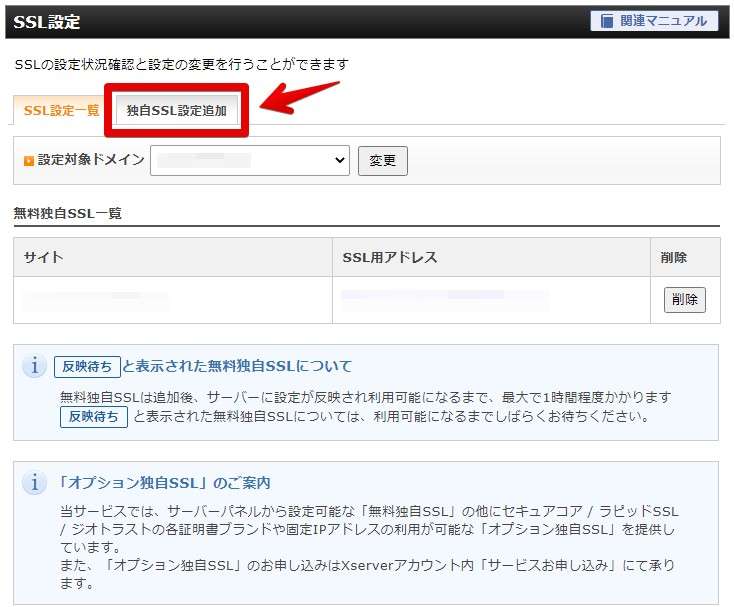
3無料独自SSL一覧にサイトが表示されていればOK

- https://独自ドメインへアクセスし、下図のように鍵マークがかかっていれば完璧です。

SSLが設定されていない場合
間違えて「無料独自SSLを利用する」のチェックを外してしまった場合、あとから追加できますのでご安心ください。
エックスサーバーでの追加方法を例にご紹介します。
step
1エックスサーバーのサーバーパネルの「ドメイン」の項目で「SSL設定」をクリック

step
2SSLを設定したいドメインを選択

step
3独自SSL設定追加をクリック

step
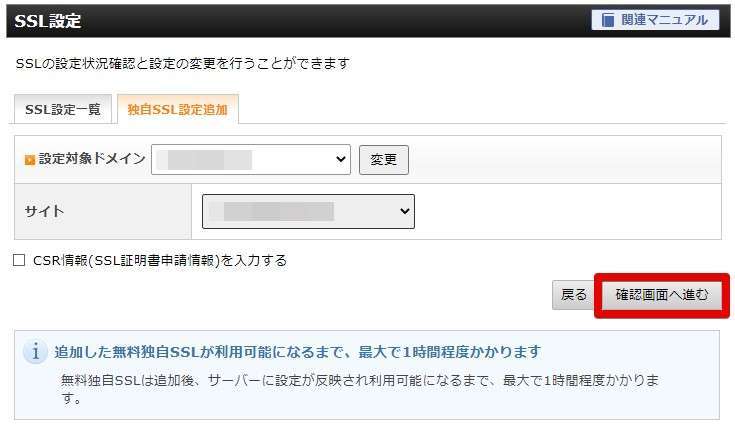
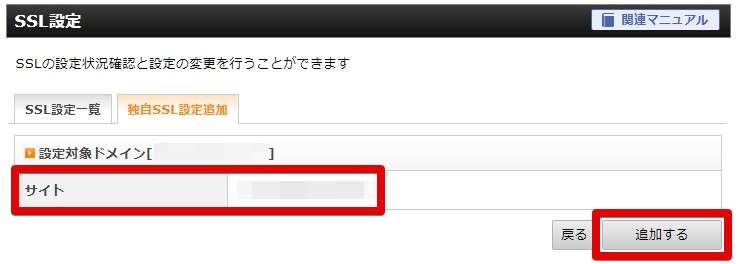
4設定したいドメインを選択
下記はサブドメインに設定している場合ですが、独自ドメインを選ぶという作業は同じです。

step
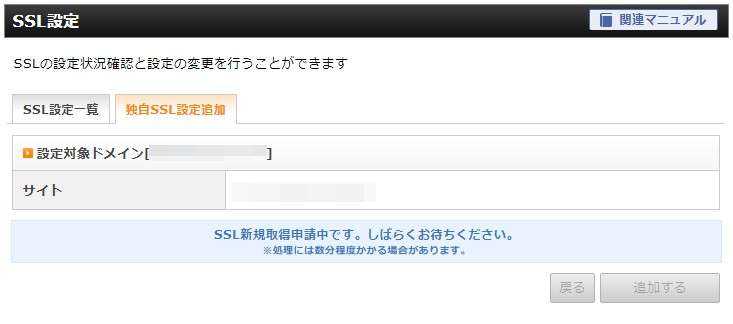
5正しいドメインを選んでいることを確認し「追加」をクリック

- SSL新規取得申請中…

step
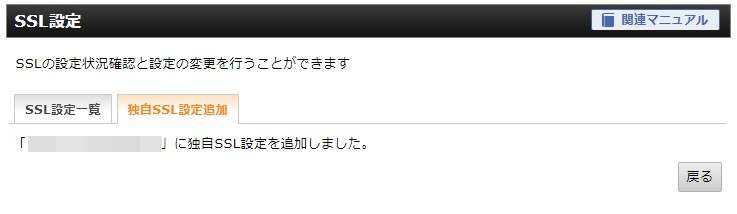
6SSL設定が完了

step
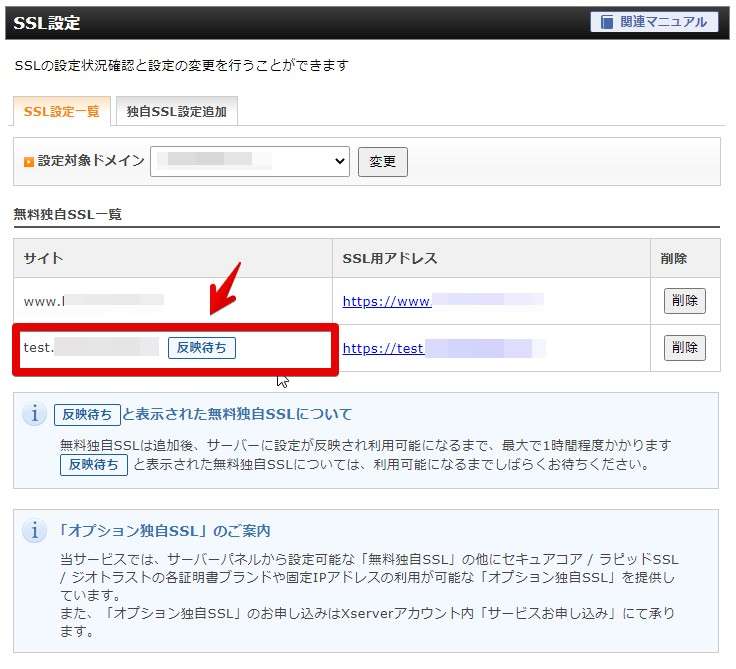
7反映待ちが消えるまで待つ

最後に「https://独自ドメイン」にアクセスし、鍵マークがついていれば作業は完了です。

セキュリティ対策
強化する理由はズバリ下記だからです。
https://techengi.net/wp-admin
だから?と思うかもしれませんが、ワードプレスの管理画面へログインするためのURLが「https://ドメイン/wp-admin」となっているから。
なんでこのままじゃいけないのか。
ワードプレスの仕組みを知っている悪意のある人が管理画面に不正アクセスできてしまうからなんですね。

手順は下記の3ステップです。
- プラグインをインストール
- wp-adminの部分を書き換える
- ログイン方法の強化
実際に設定してみましょう。
step
1プラグインをインストール
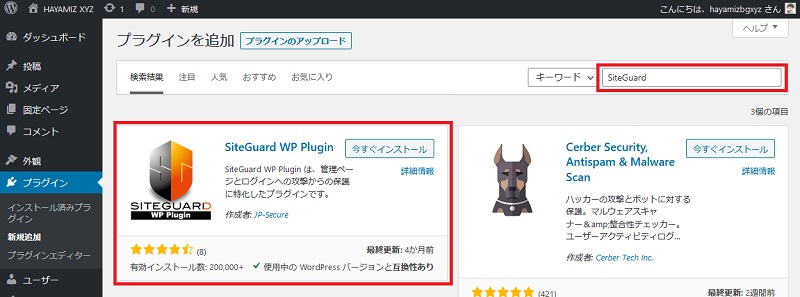
「プラグイン」「新規追加」をクリックし、右側にあるキーワードに「SiteGuard」と入力します。
左の部分に「SiteGuard WP Plugin」が表示されますので、「インストール」をクリックします。

有効化をクリックします。

step
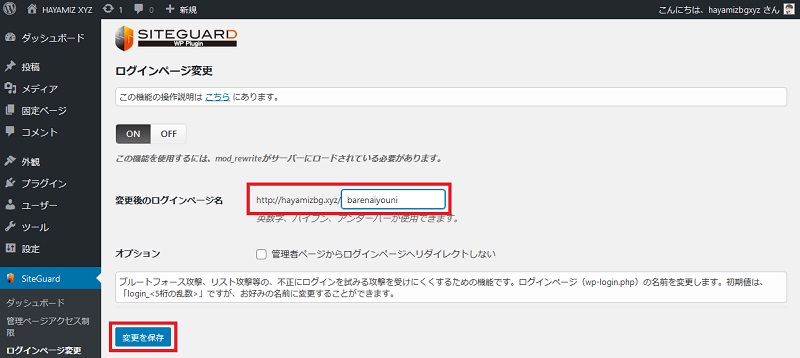
2wp-adminの部分を書き換え
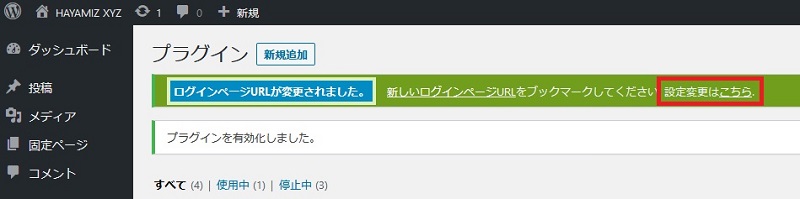
インストール完了後、管理画面の上の部分に図のようなメッセージがでます。
設定変更は「こちら」の部分をクリックします。

赤枠で示した部分を書き換えて、「変更を保存」をクリックします。
初期値ではlogin_78473といった感じになっています。

step
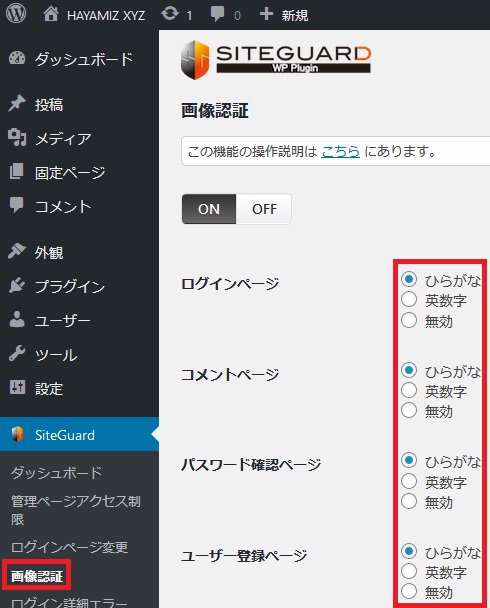
3画像認証の追加
管理画面左画のメニュー一覧から「SiteGuard」「画像認証」をクリックします。
すべての項目が「ひらがな」になっていればOKです。

step
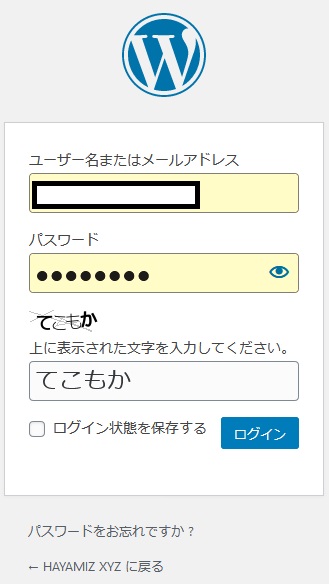
4管理画面へのログイン確認
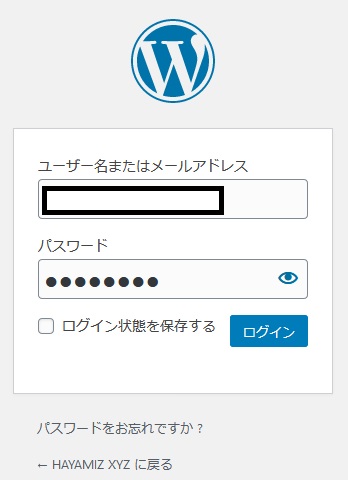
変更したアドレスを入力します。
ユーザー名・パスワードは同じものを使います。

最初のログイン画面とは違い、あらたに「ひらがな」入力があります。
これを入力することで初めてログインが可能になります。
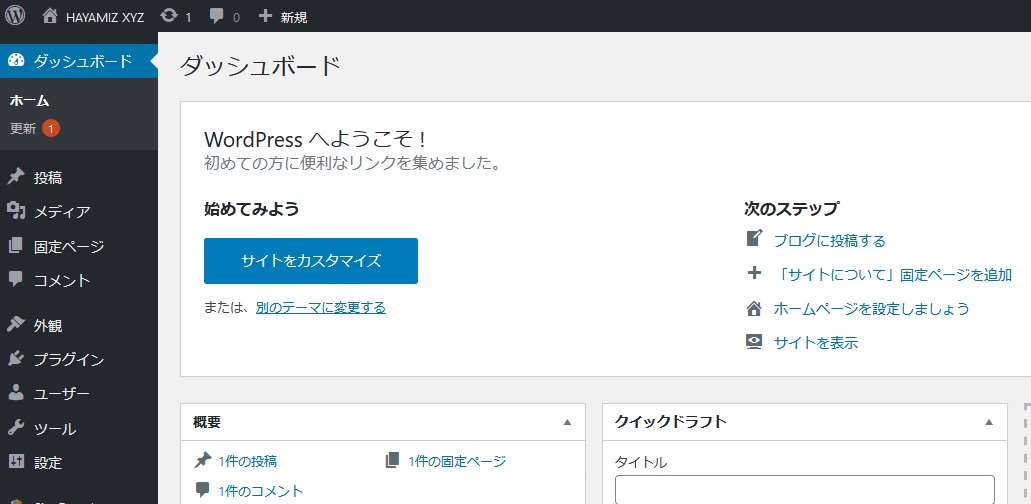
管理画面に無事はいれました。


WordPressテーマの設定
とりあえずこのままでもブログを書き始めることは可能ですが、経験者ブロガーとしてお伝えしておくことがあります。
それは「ブログを運用してからのテーマ変更は非常に時間がかかる」ということ。
WordPressテーマは見た目を変えるだけでなく、記事の装飾やSEOの設定などテーマでガラっと変わってきます。
そのため、100記事ぐらい書いたあたりで「やっぱり別のテーマにしておけばよかったな~」っとなったとき、記事の装飾やブログ全体の見た目を一から設定しなおすことになります。


正直「収益化」を狙うならAFFINGERというテーマがあなたに一番マッチします。
とは言え、いきなりAFFINGERが良いって言われても分かるわけありませんよね。
そこでAFFINGERって何?と気になる方は下記の記事をチェックしてみてください。
関連記事 AFFINGER5の評判と口コミ。収益を伸ばしたいなら【必須】
今人気のテーマ「SWELL」というテーマと「AFFINGER」を比較した記事もありますので、気になる方はこちらもご覧ください。
関連記事 AFFINGER5とSWELLを比較!失敗しない選び方【必見】
他のおすすめテーマも合わせて掲載しておきます。
「いやいや、待って!テーマ選びは少し考えたい」という人は、SEO対策や稼げると評判の「ブロガー定番テーマ」を紹介していますので気になる方はこちらの記事もチェックしてみてください。
下記からは、「もしAFFINGER5を購入したら」という状況を想定し、実際にテーマのインストールから設定までをご紹介していきます。
step
1テーマの購入とダウンロード
AFFINGER 5公式サイトへアクセスし、テーマを購入しましょう。
WING AFFINGER 5公式サイト:https://the-money.net/
step
2WordPressへテーマをアップロードする準備
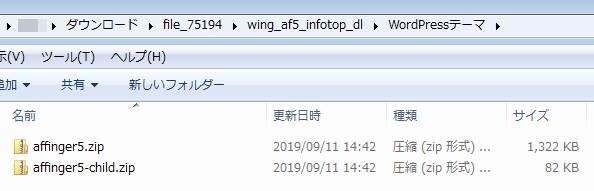
AFFINGER 5販売サイトからファイルをダウンロードするとfile_75194.zipファイルがダウンロードできます。
ダウンロードしたzipファイルを一度解凍します。
するとファイルがいくつかあると思いますので、affinger5.zipとaffinger5-child.zipという2つのファイルがあることを確認してください。

step
3ワードプレスの管理画面に入る
あなたが開設したブログの管理画面へ入ります。
初期状態では下記のように入力します。
https://techengi.net/wp-admin

step
4AFFINGER5をアップロードする
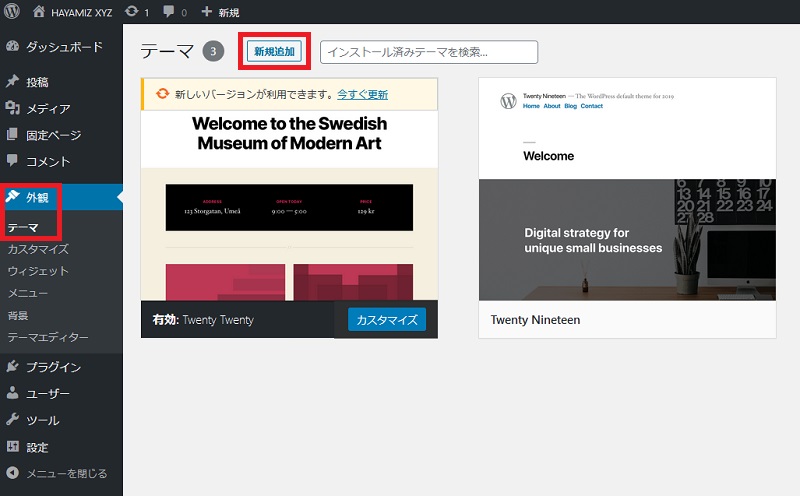
左側の列にメニューが並んでいますので、「外観」「テーマ」をクリックし、「新規追加」をクリックします。

step
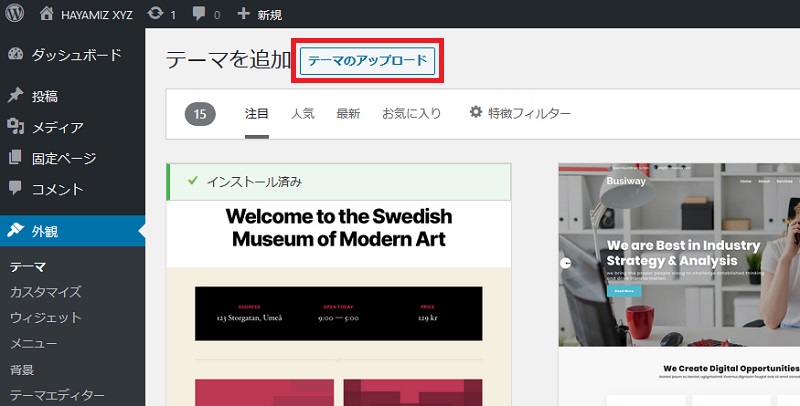
5テーマのアップロード
展開した「affinger5.zip」「affinger5-child.zip」をアップロードします。
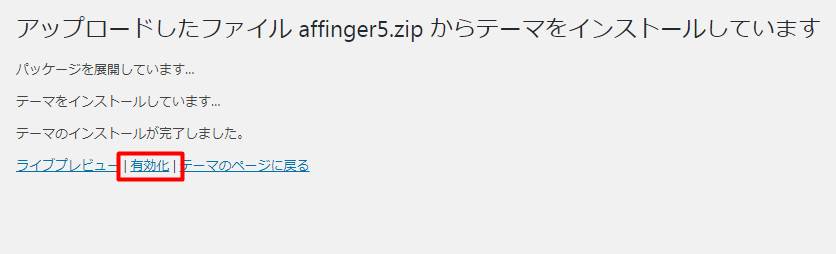
はじめに、「affinger5.zip」をインストールします。

なお、アップロードをするとテーマを有効にするか聞かれますが、affinger5.zipをインストールした場合、赤枠が示している有効にはチェックを入れません!

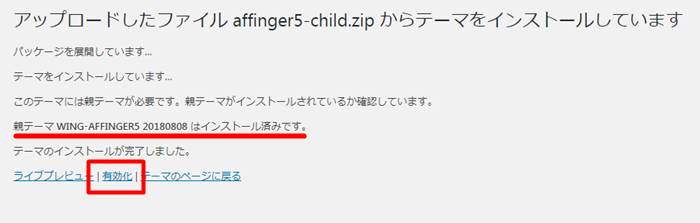
同様にaffinger5-childをアップロードしましょう。
アップロードが完了すると同様に有効にするかメッセージがでますので、今度は「有効化をクリック」します。

Affinger5テーマのインストールが完了しました!

- 親テーマと子テーマって?
WordPressは「親テーマ」「子テーマ」という2つのテーマで構成されているテーマがあります。
AFFINGER5は親と子の二つのテーマで構成されています。
- 親はテーマの核と骨組み部分
- 子テーマには核となる部分はなく骨組み部分のみ
親テーマを使ってブログを運営することはもちろん可能ですが、親テーマはアップデートすることで新機能やバグ修正を行います。
このとき、アップデートデータは親テーマの核の部分をアップデートするので、親テーマをカスタマイズしていると初期の状態に戻ってしまいます。
そこで子テーマが登場します。
子テーマは親テーマの核の部分以外を使います。
子テーマがある場合、子テーマをカスタマイズすることで、テーマのアップデートを行ってもカスタマイズは初期状態に戻ることはありません。

step
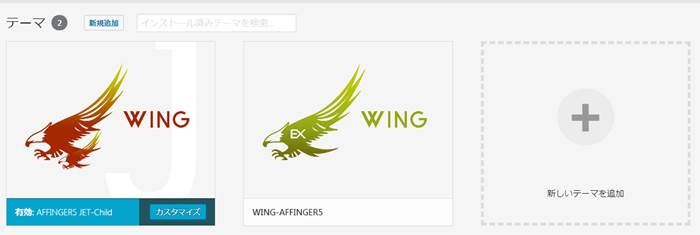
6AFFINGER5テーマを確認
管理画面のブログタイトルをクリックし、「サイトを表示」をクリックします。

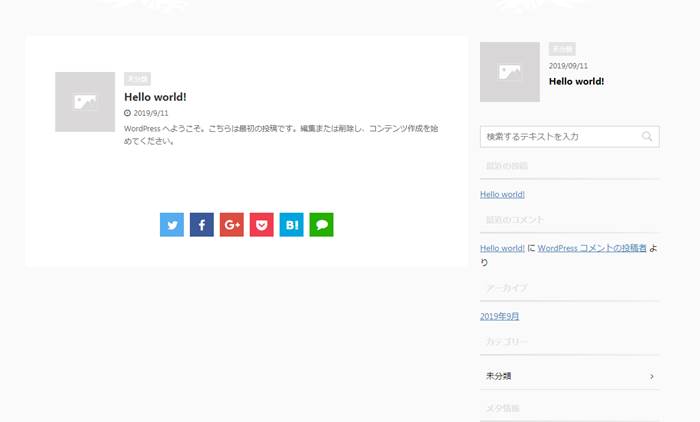
下記のようになればAFFINGER5が適用された証拠です。
見た目は質素ですが・・・。

当サイトのトップページを見ていただけるとわかりますが、AFFINGER5だけでENGI WORKSのようなブログを作ることが可能です。9割はAFFINER5のカスタマイズ機能だけでここまで出来ます。
WordPressブログ開設後に設定しておくこと4つ
ブログ開設後に設定しておきたい項目は4つです。
- 設定しておく項目4つ
- パーマリンク設定
- カテゴリー設定
- WordPress一般設定
- プロフィール設定
- なお、一般設定でやるべきことは下記の9項目(必須設定項目は太赤文字4項目)
- サイトタイトル
- キャッチフレーズ
- WordPressアドレス(URL)
- サイトアドレス(URL)
- 管理者メールアドレス
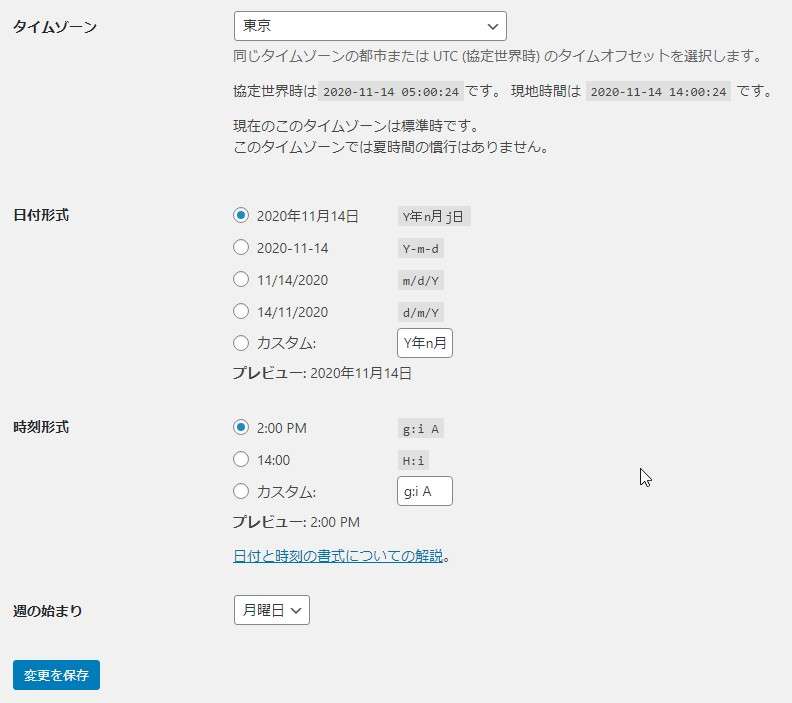
- タイムゾーン
- 日付形式
- 時刻形式
- 週の始まり

パーマリンク設定
パーマリンクとは、記事につける名前を言います。
記事のタイトルとは別物です。
正確には「ドメインの後ろに続く文字列」を言います。

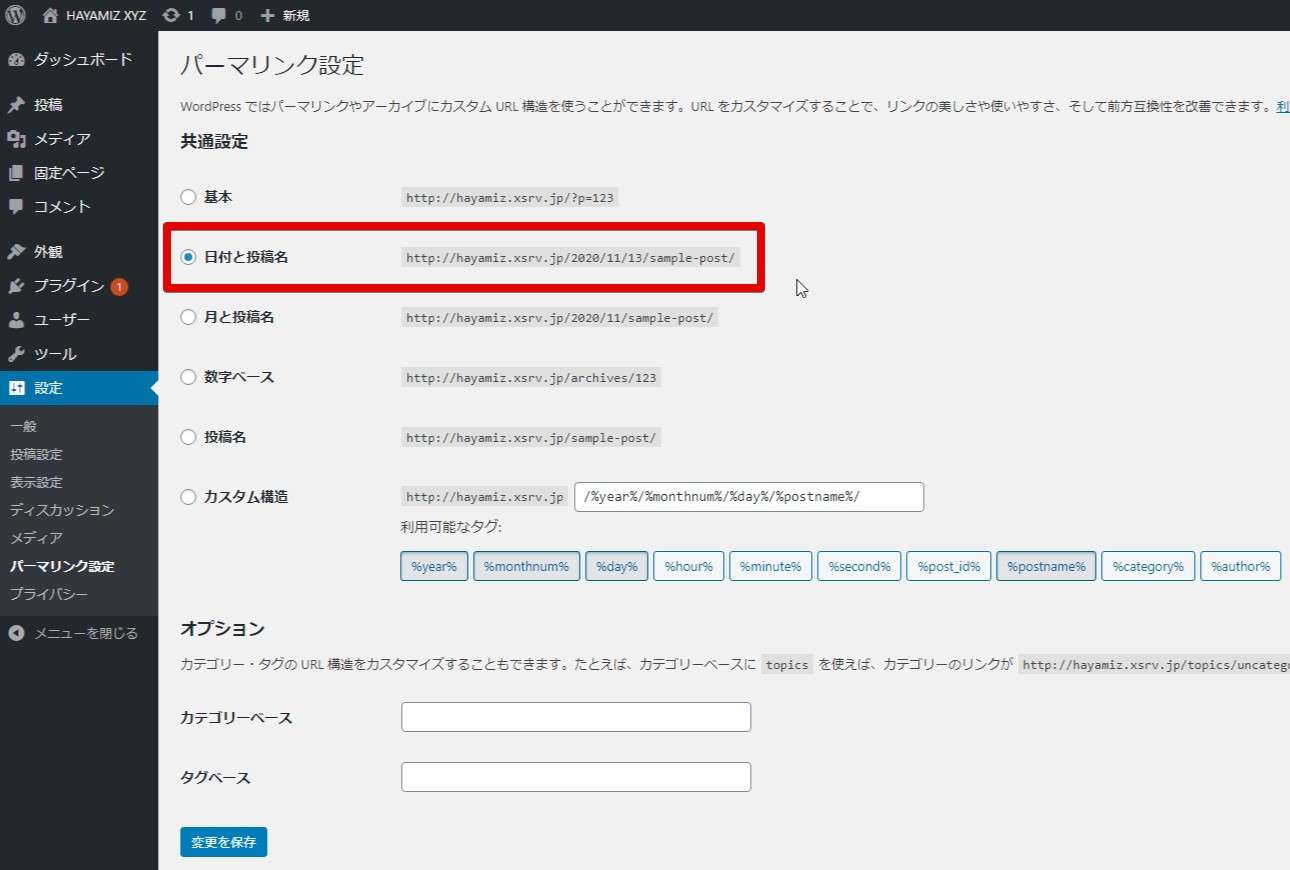
パーマリンクはいくつか形式を選べますが、初期設定は「日付と投稿名」となっています。
日付はリライトした際にも残ってしまうので、あまり好ましくありません。

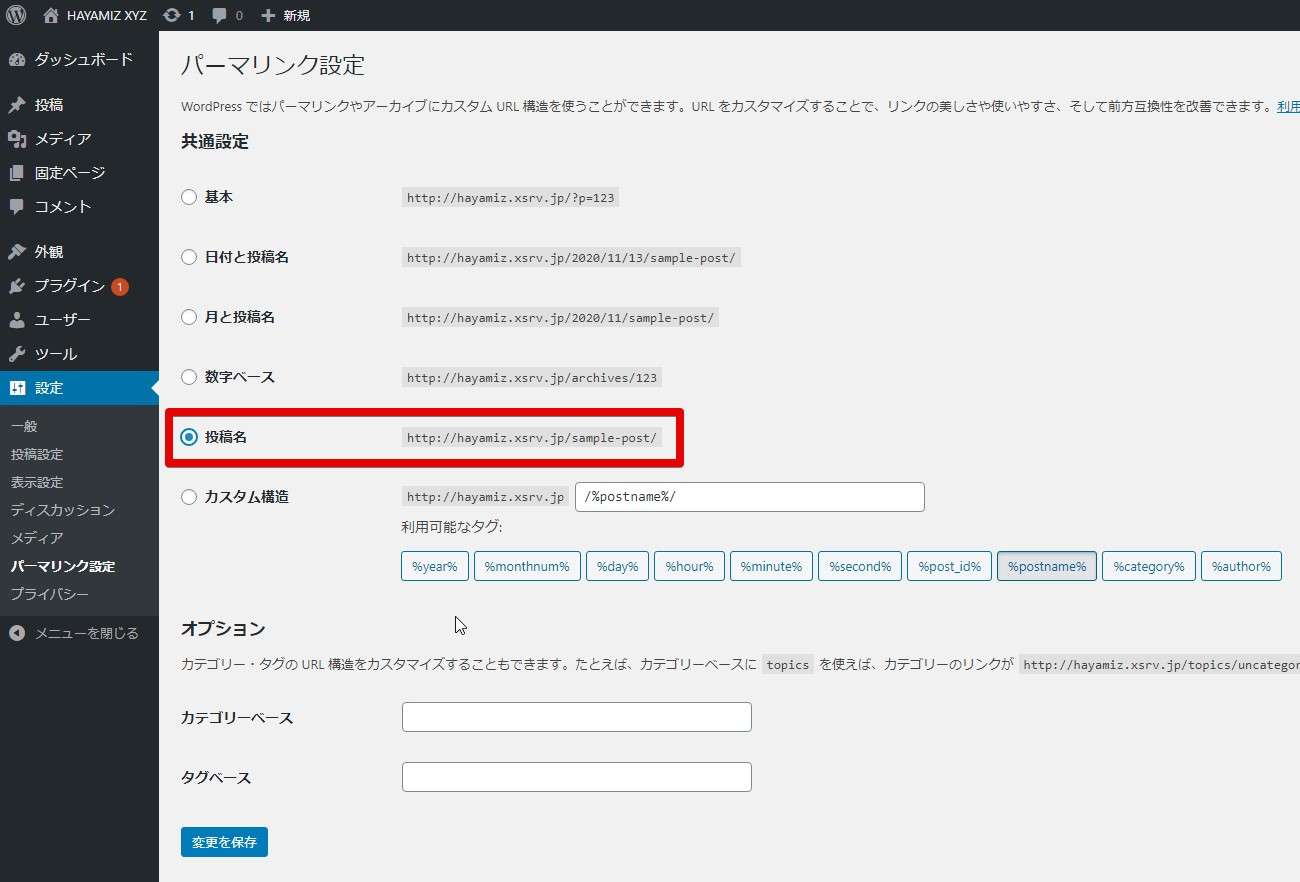
下図のように「投稿名」が一般的です。

設定が完了しましたら、下にある「変更を保存」をクリックしましょう。
カテゴリー設定
カテゴリーはブログ運営をしていく中で非常に重要なものです。
カテゴリーの考え方についてはこちらの記事で紹介していますので、気になる方はチェックしてみてください。
関連記事 WordPressブログのカテゴリー分けで注意すること

step
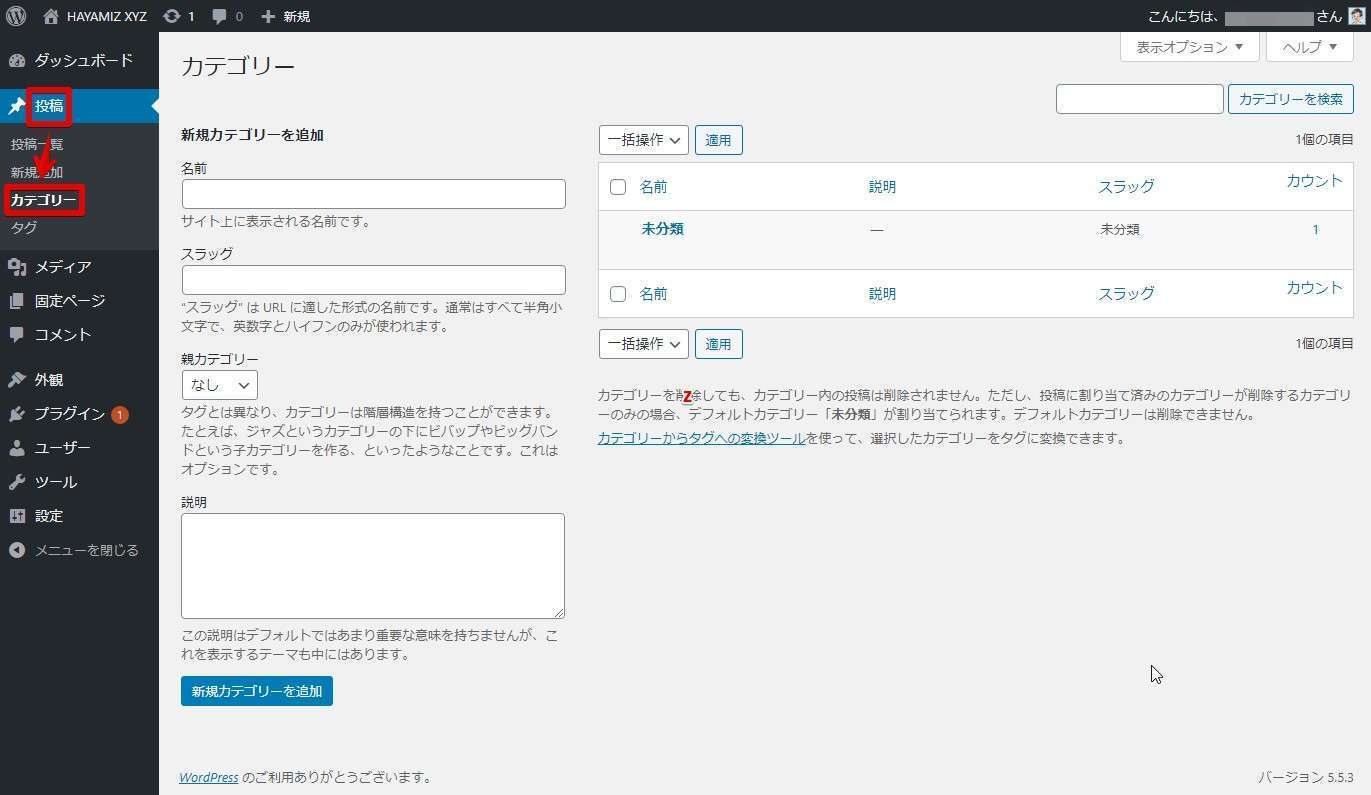
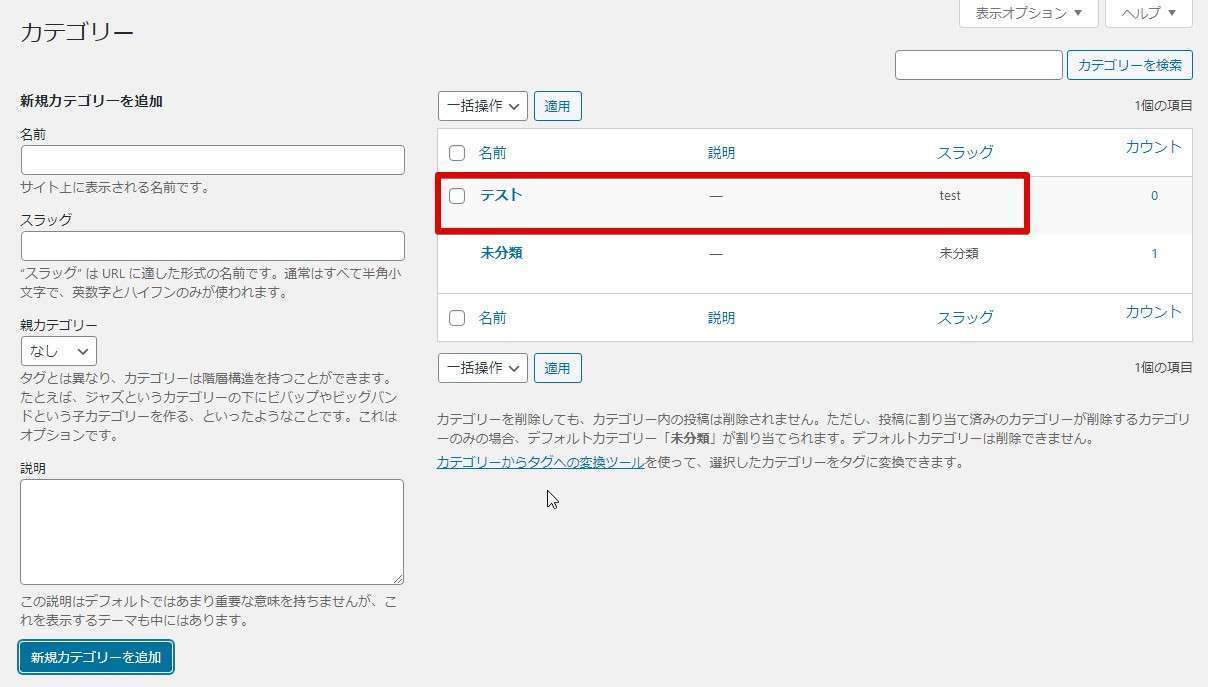
1WordPress管理画面で「投稿」「カテゴリー」と進む

step
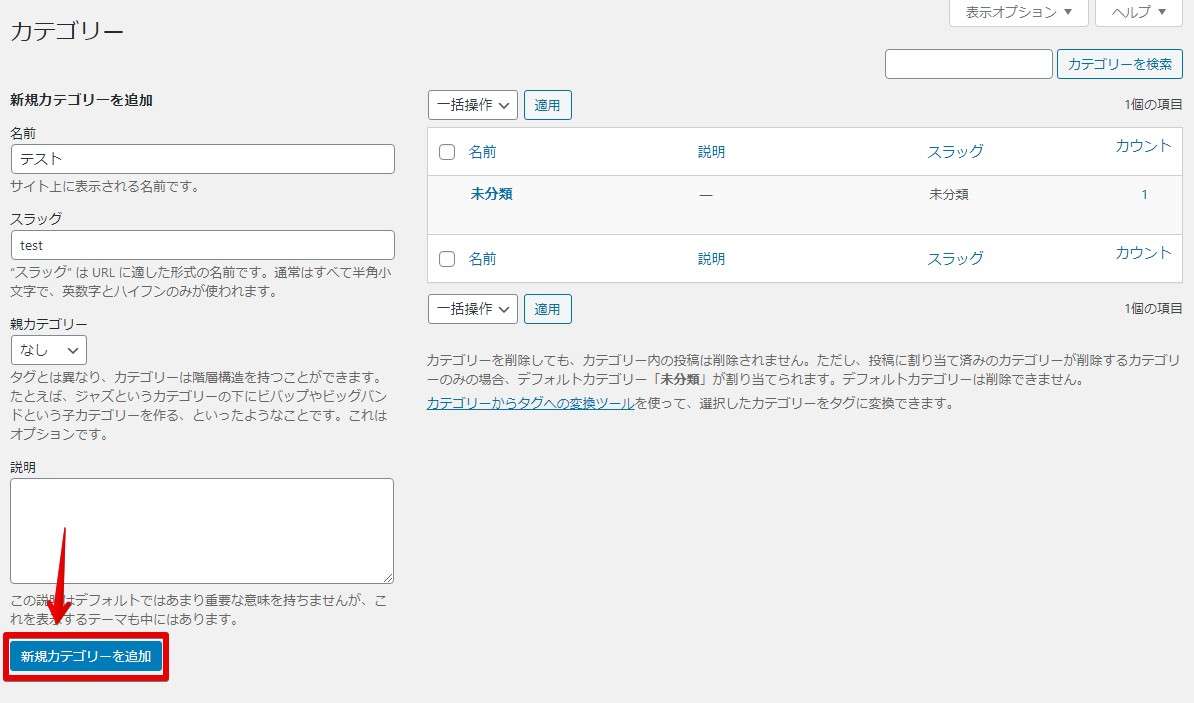
2名前にカテゴリー名を入力し、スラッグには「名前を英語表記で表したものを入力」

- カテゴリーさ作成されました


スラッグとは、位置を表す言葉です。
作成した記事がどんなジャンルなのかをカテゴリーという機能を使ってまとめることができます。
カテゴリー設定で使われるスラッグとは、カテゴリーを英語表記したもので、英数字と「-(ハイフン)」が使用して設定します。

WordPress一般設定
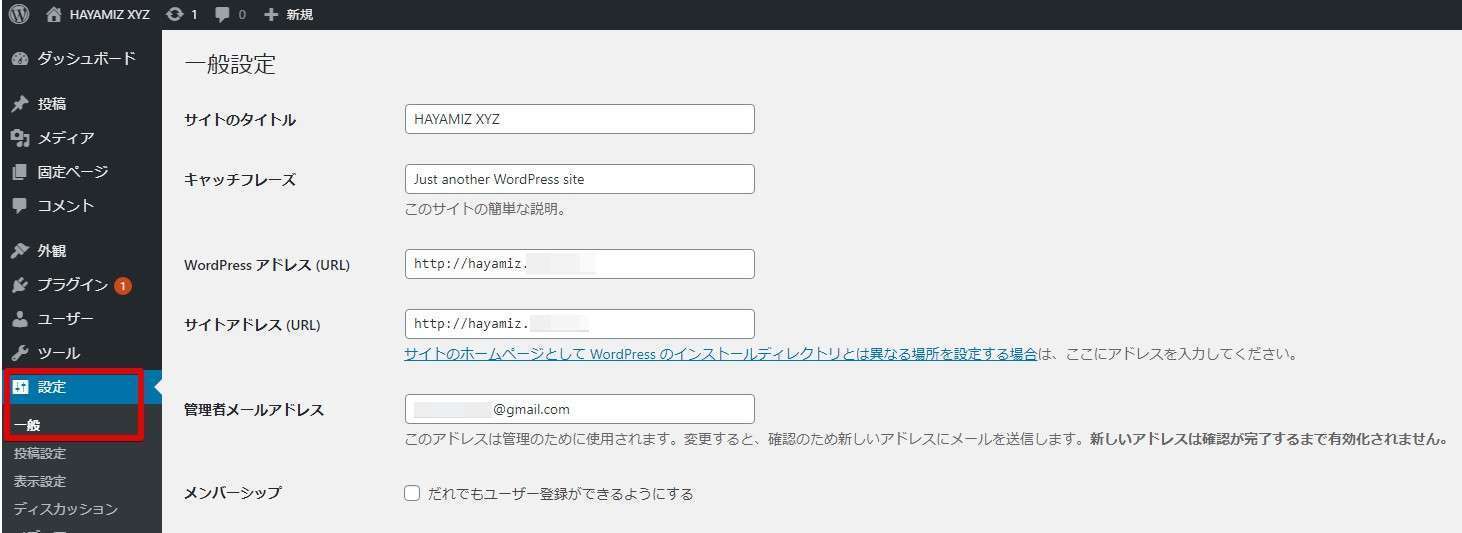
WordPress一般設定は、WordPress管理画面から「設定」「一般」とたどります。

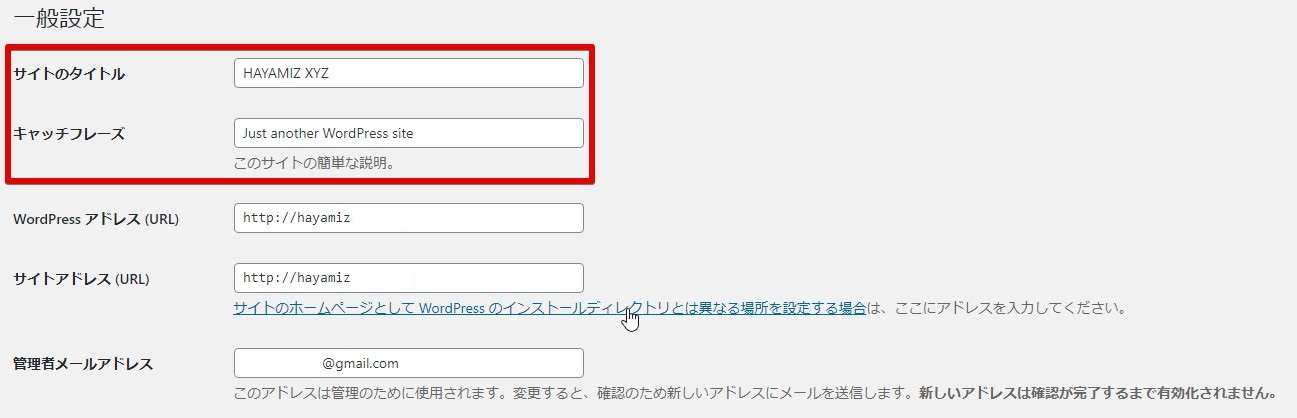
- サイトタイトル・キャッチフレーズ

サイトタイトル・キャッチフレーズはできるだけオリジナリティあふれるものにします。
個性的なサイトタイトル(32文字以内)はそれだけで読者を惹きつけますし、キャッチフレーズでどんなブログか少ない文字数(110文字程度)で説明します。
もし特化ブログの作成をお考えであれば、キーワードも含めた名前が重要です。
- 例えばWiMAXに特化したブログを作る場合
- タイトル「WiMAX〇〇調査隊」
- キャッチフレーズ「WiMAXのプロバイダー選び、使い方、口コミを~~」
といった感じにします。

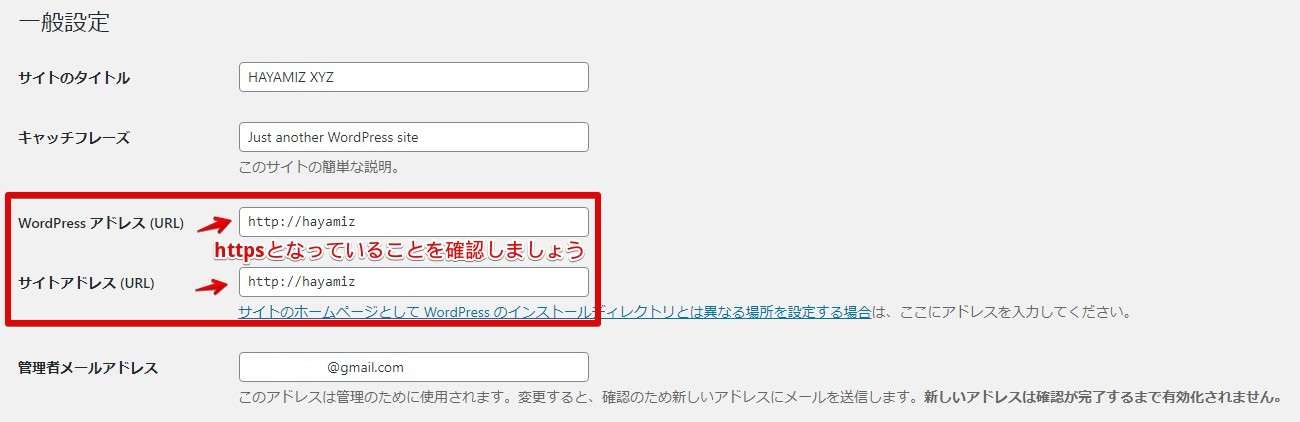
- WordPressアドレスとサイトアドレス

WordPressアドレスとサイトアドレスは「独自ドメイン」になっていることと、「https」となっているかの2点を確認します。

httpのままではブログ全体がSSLで暗号化されないので、httpsと修正します。
タイムゾーン・日付形式。時刻形式・週の始まりは初期設定のままでOKです。

プロフィール設定
プロフィールとは読者が「この記事を書いている人は誰なのか?」という情報を得る場所です。

- プロフィールに書いておきたいこと
- 経歴
- 特技
- ブログで得られたこと
- ユーモア
リストアップした順にありのまま書くと読者との親近感も沸くのでおすすめですよ。
step
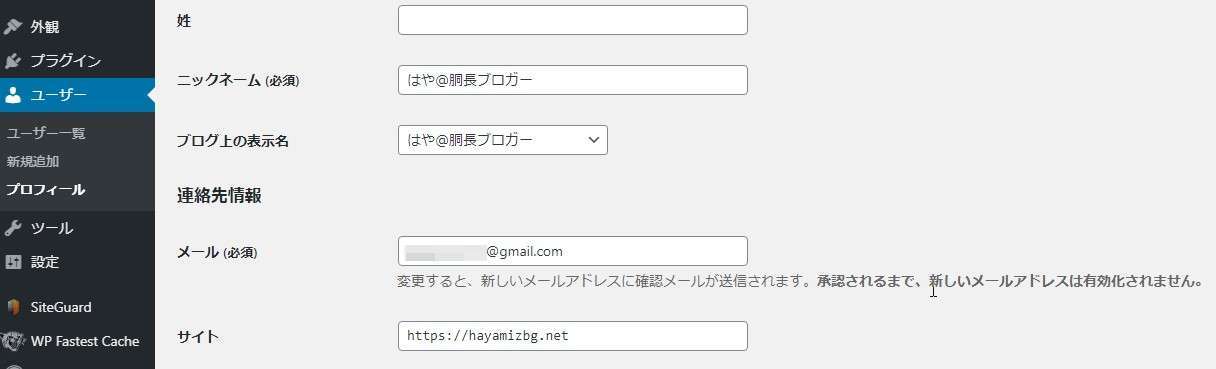
1WordPress管理画面から「ユーザー」「プロフィール」とたどる
ニックネームとブログ上の表示名を決めます。どちらも同じで構いません。

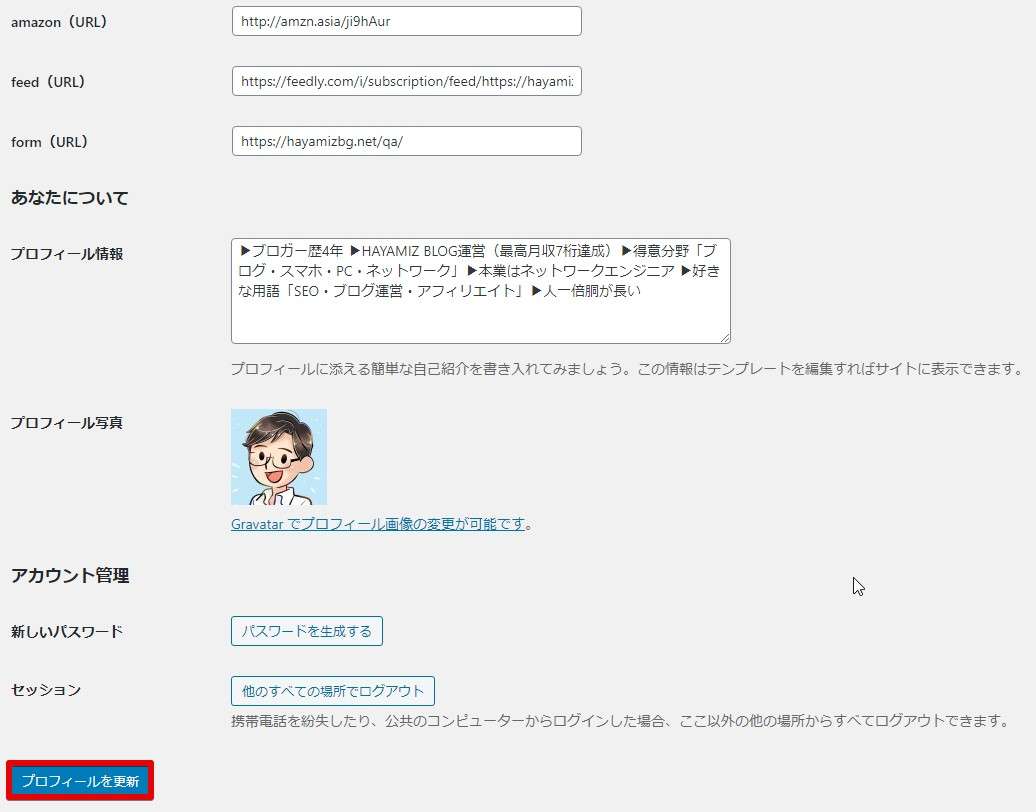
プロフィール情報を書きます。

プロフィールが書けましたら「プロフィールの更新」をクリックして完了です。

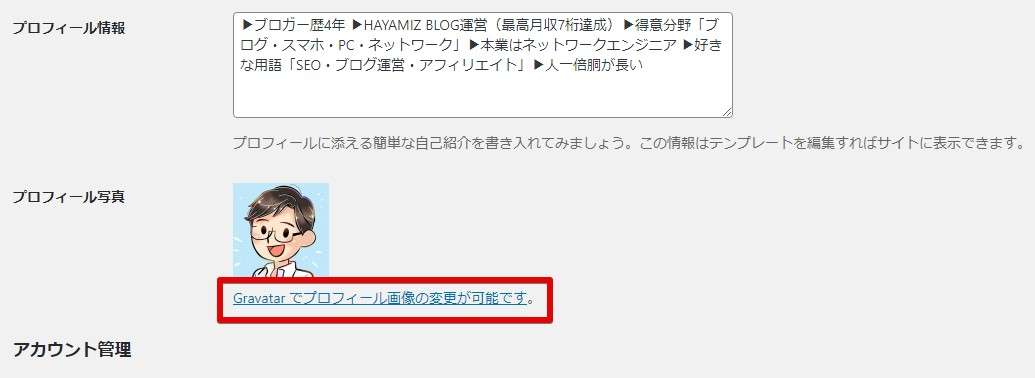
プロフィール写真は「Gravatar」というページで設定します。
step
1Gravatarでプロフィール画像の変更が可能です。をクリック

step
2ログインをクリック

step
3WordPress管理画面のユーザー・パスワードでログイン

step
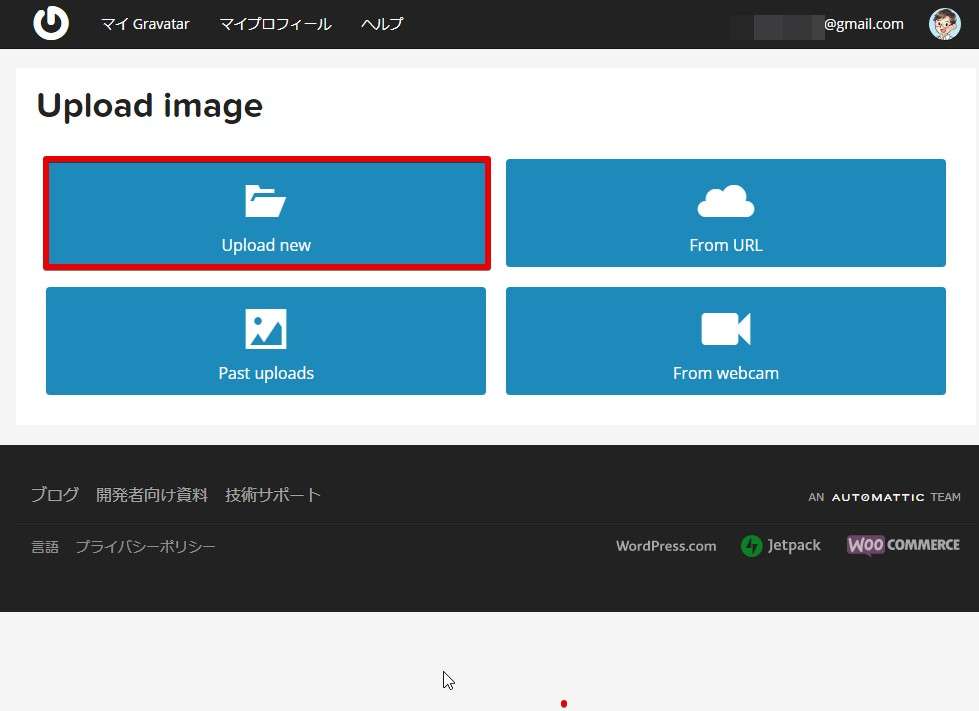
3Upload newをクリック

step
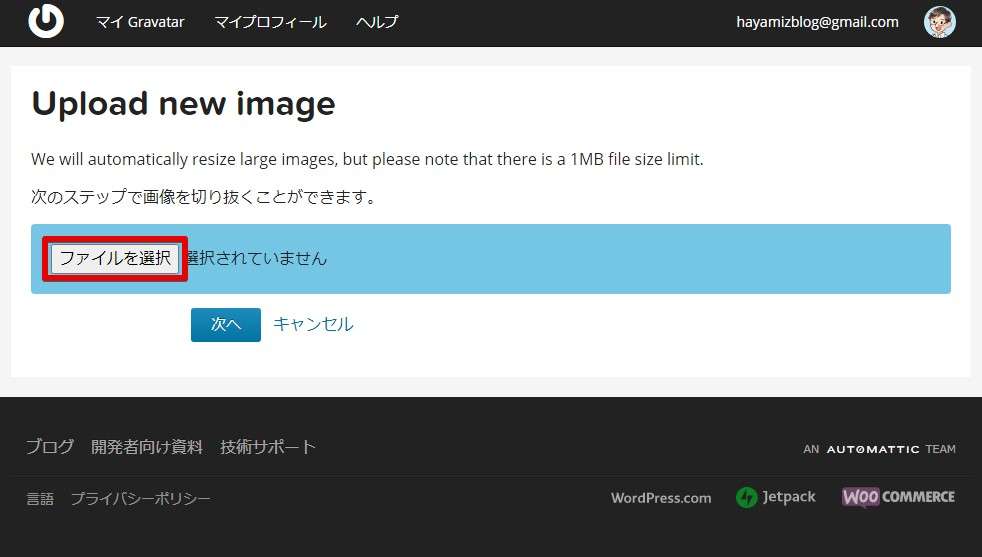
4ファイルを選択をクリック

step
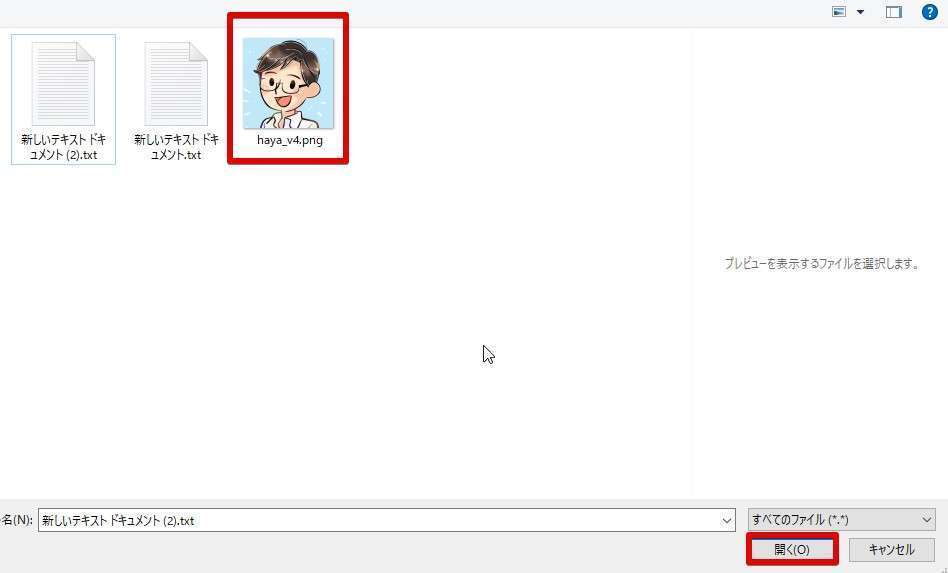
5プロフィールに使用する画像を選択し「開く」をクリック
用意するプロフィール画像は500px × 500px以上の正方形がおすすめです。

step
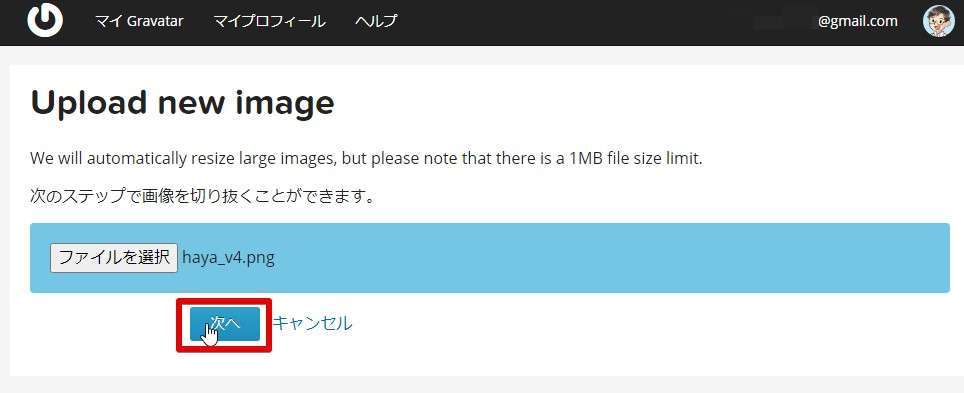
6「次へ」をクリック

step
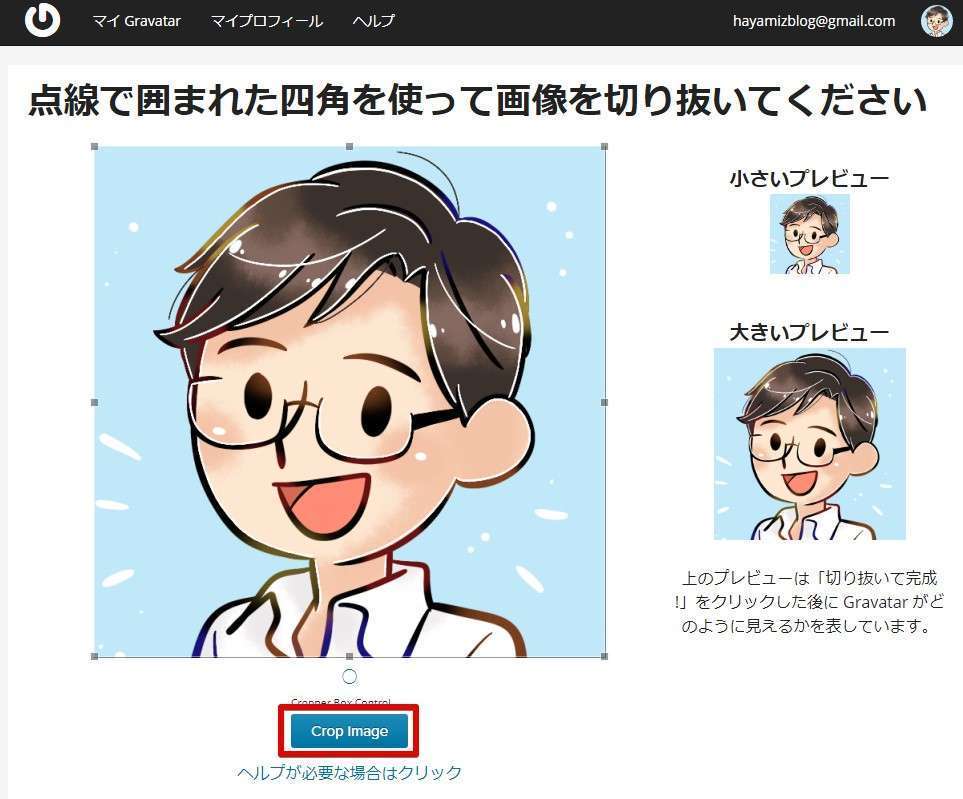
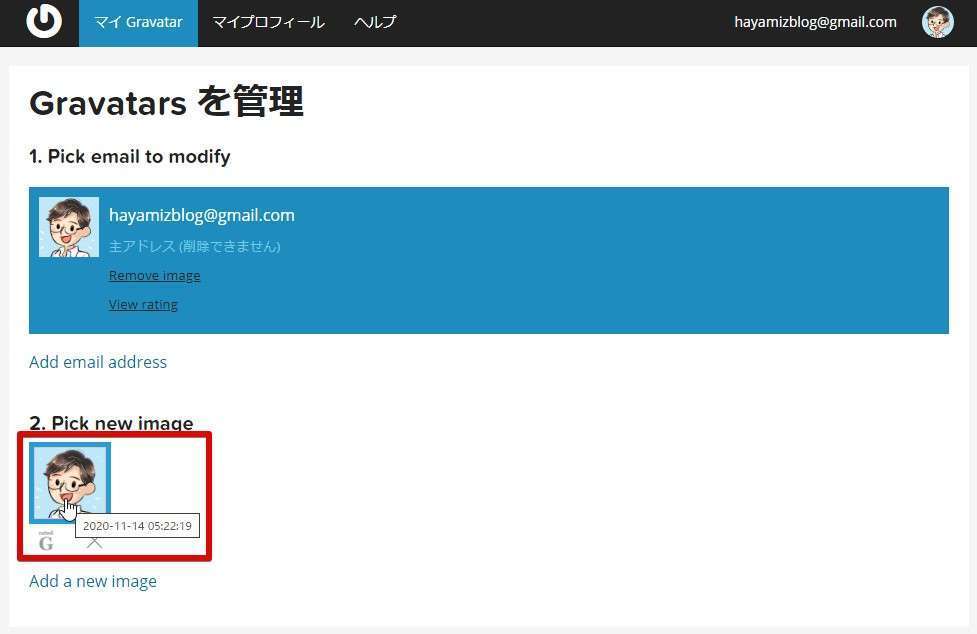
7Crop imageをクリック

step
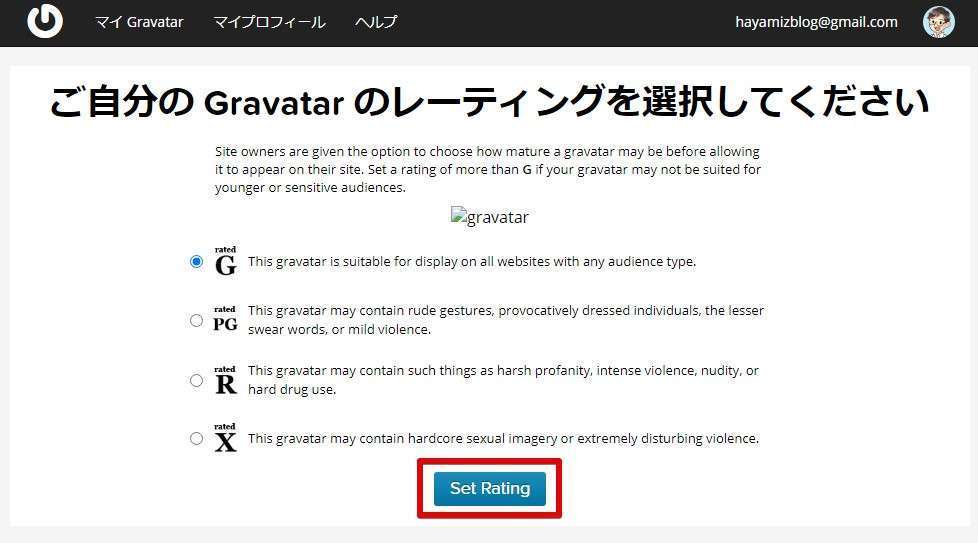
8レーティング設定し「Set Rating」をクリック

- 画像設定が完了しました。

ブログ開設後に削除しておくこと3つ
ブログ開設後に削除しておきたい項目は4つです。
- 削除するべき項目3つ
- メタ情報の削除
- サンプルページの削除
- 不要プラグインの削除

メタ情報の削除
メタ情報には「サイト管理」や「ログアウト」といった情報があります。


全員に見えてしまう部分ですので、ブログ開設後はサクッと削除しましょう。
step
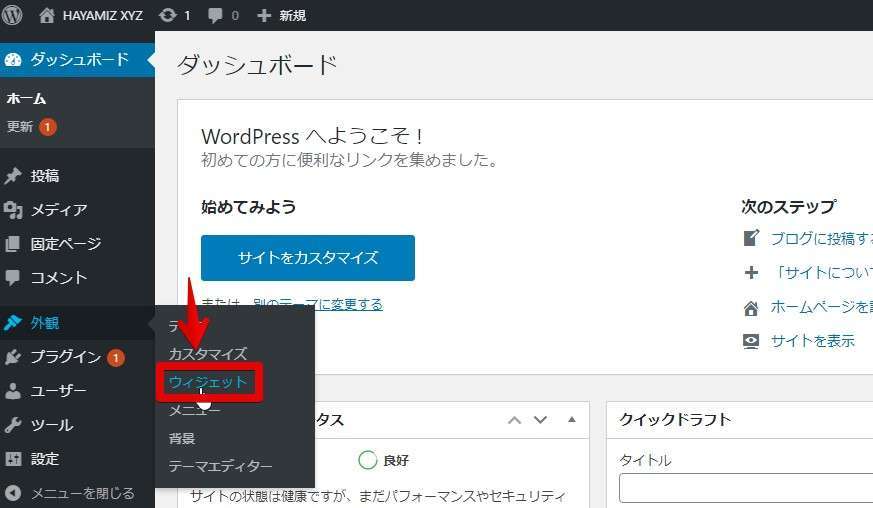
1WordPress管理画面へ入り「外観」「プラグイン」とたどる

step
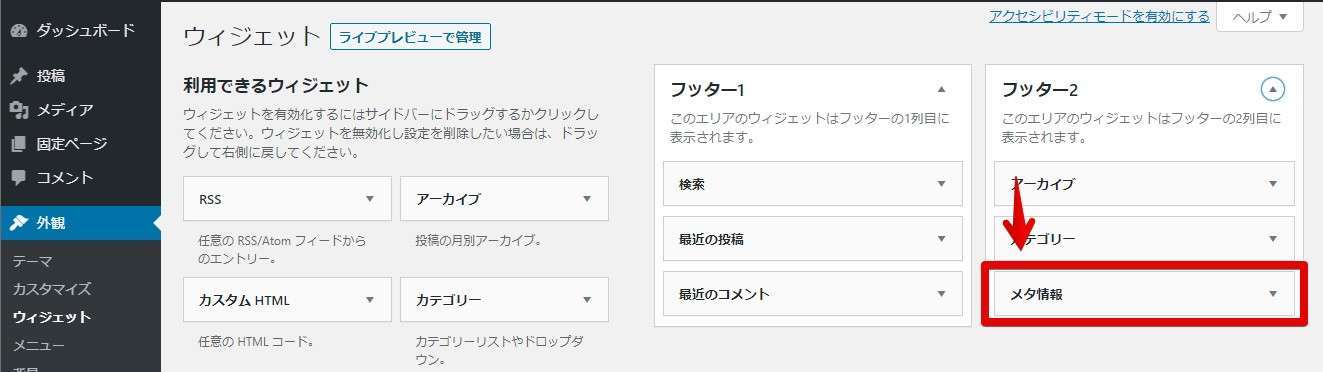
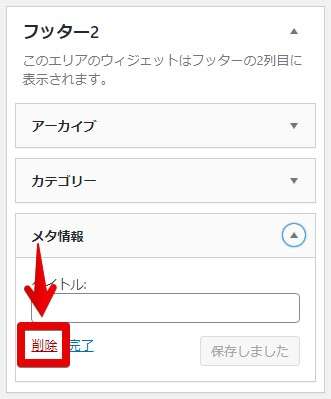
2「フッター2」の「メタ情報」をクリック

step
3「削除」をクリック

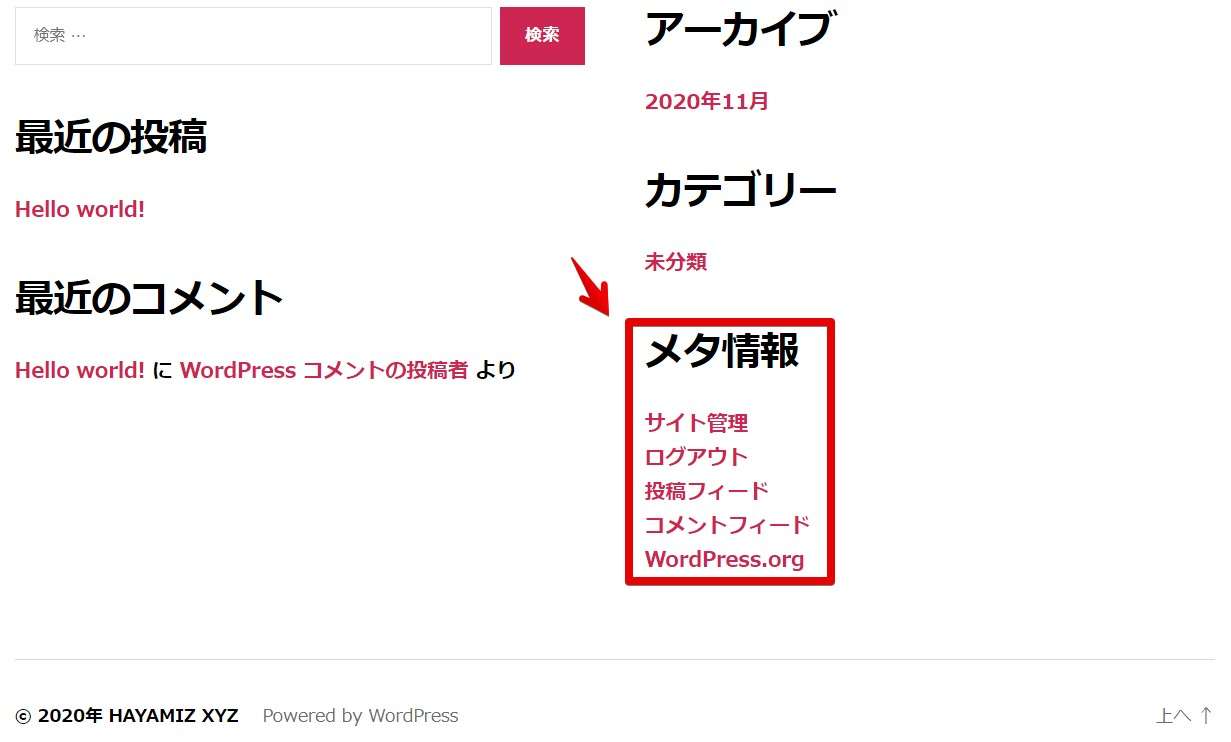
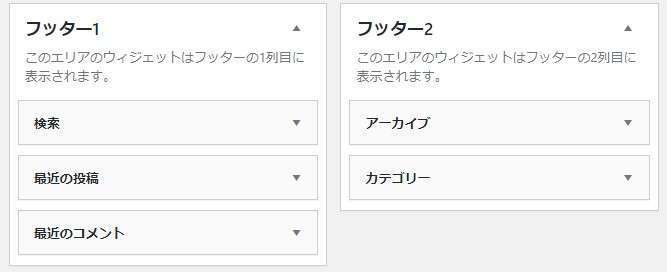
- 「フッター2」からメタ情報が消えました

ブログを表示して確認しましょう。

上の図のようにメタ情報が消えれば作業完了です。
サンプルページの削除
サンプルページは「投稿一覧」と「固定ページ」に1ページずつあります。
投稿一覧と固定ページにあるサンプルページはブログ運営をしていく際には不要ですので、削除します。
step
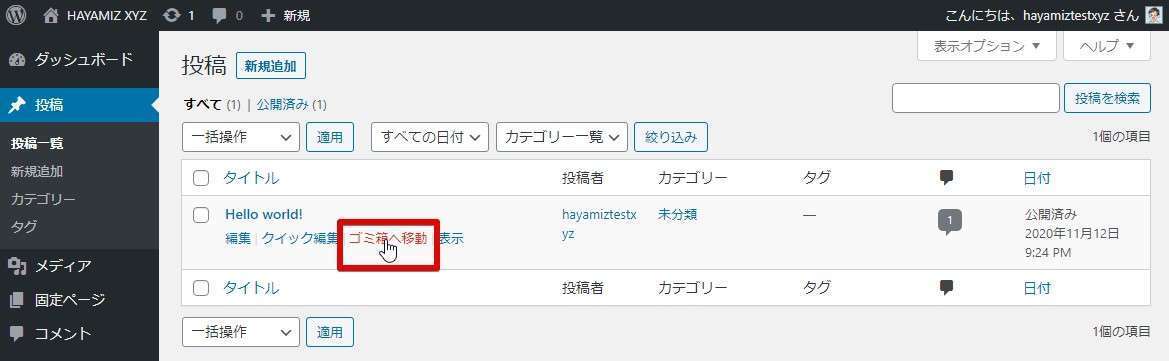
1WordPress管理画面から「投稿」「投稿一覧」とたどる

step
2「ゴミ箱へ移動」をクリック
削除したい記事にマウスのカーソルを持っていくと項目が表示されます。

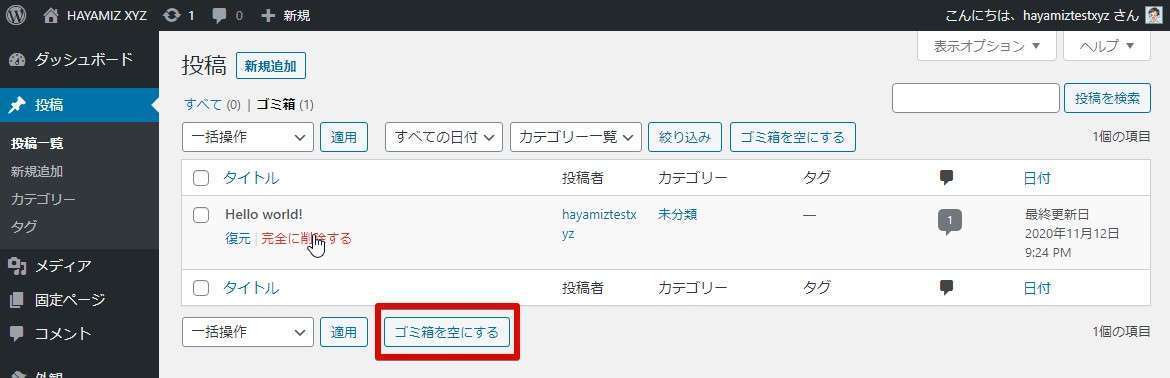
- サンプルページがゴミ箱へ移動しました。

step
3「ゴミ箱」をクリックし、「完全に削除する」か「ゴミ箱を空にする」をクリック

- 完全に削除されました。

「固定ページ」「固定ページ一覧」とたどり、同様にサンプルページを削除します。

不要プラグインの削除
WordPressブログ完成後にインストールされているプラグインは2つです。
※エックスサーバーでブログを作った際は「TypeSquare Webfonts for エックスサーバー」が含まれるので全部で3つとなります。
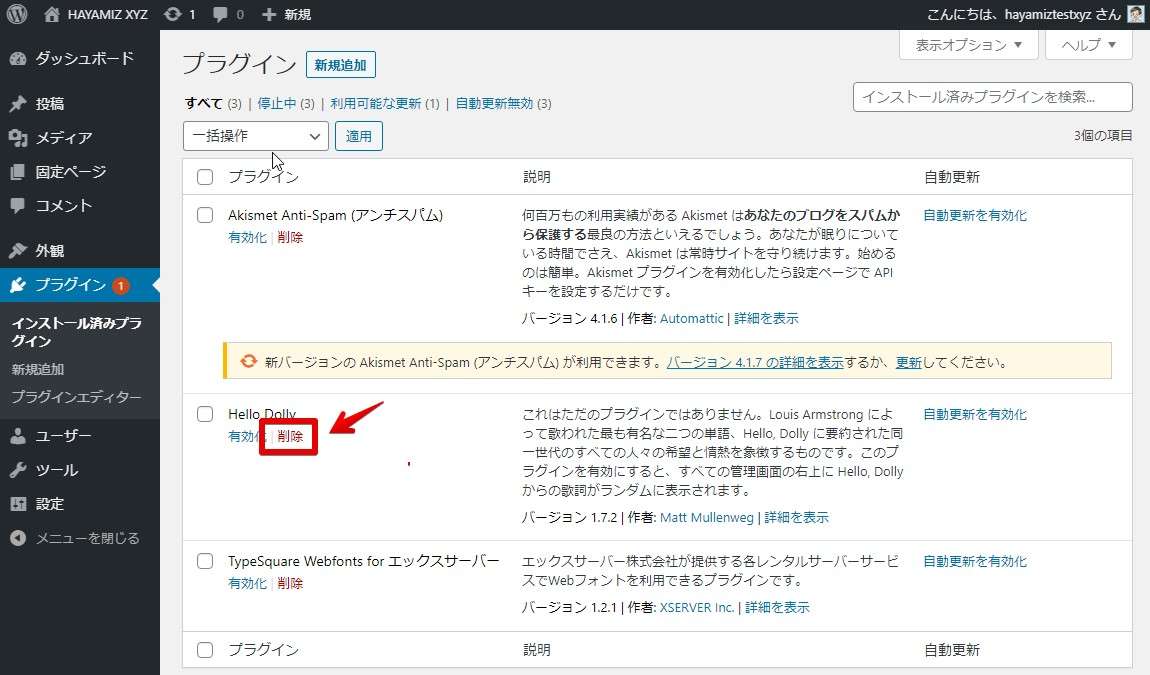
今回は「Hello Dolly」というプラグインを例に削除します。
step
1「プラグイン」「インストール済みプラグイン」とたどる

step
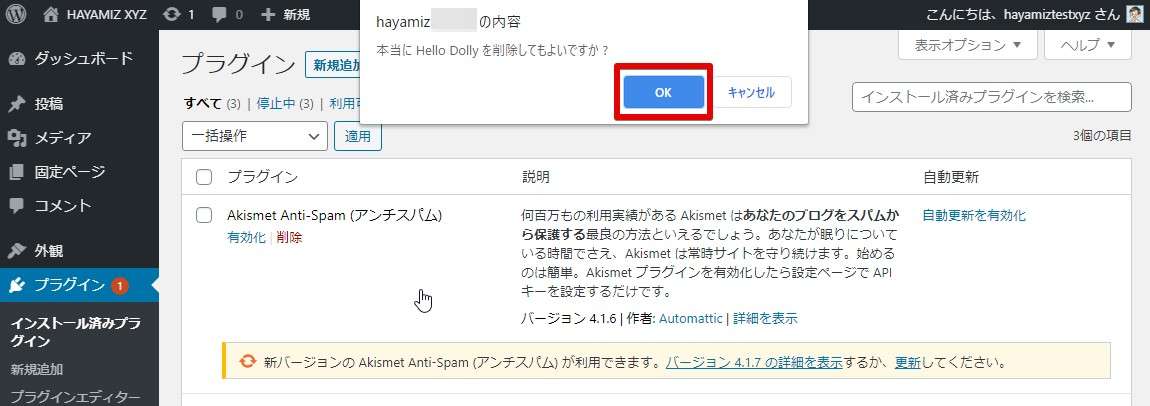
2OKをクリック

- 削除されました。

もう一度プラグインページにアクセスすると存在していたこともわからなくなります。

副業ブログが目的なら登録しておきたいサービス
これでWordPressブログの運営準備はほぼ整いました。
最後に副業ブログを目的としている人はぜひ登録しておきたサービスを二つ紹介します。
どちらもブログとして機能していることが重要になりますので、記事を作成し登録に挑戦してみて下さい。登録に審査がありブロガー初のハードルです。
難しく考えずに気楽に挑戦してみて下さいね。
アフィリエイトサービスプロバイダー(ASP)への登録
ASPは副業ブログを目的とする人にとって必須のサービスです。
有名どころをご紹介していますので、ブログ開設が落ち着きましたら登録に挑戦してみて下さい。
-
-
WordPressブログでアフィリエイト(成功報酬型広告)に必要なASPってなに?【収益化の方法】
techengi.net
Google Adsenseへの登録
Google Adsenseは初心者でも非常に稼ぎやすいサービスのひとつです。
初めて収入をえるほとんどの人がGoogle Adsenseだったりします。こちらも審査がありますが、ぜひ登録に挑戦してみて下さいね。
-
-
Google Adsenseに申し込む方法【コツも紹介】
techengi.net
WordPressブログ完成後にやっておくべき11個(まとめ)

WordPress完成後にやっておきたいこと11個を紹介しました。
スムーズにブログ運営を始めるために最低限やっていおきたいものなので、ぜひ済ませておいてください。
やっておくべき項目をもう一度リストアップします。
<ブログ開設後に必ずやっておくこと>
- 独自ドメインにアクセスできるか(重要)
- SSLの設定(重要)
- セキュリティ対策
- テーマの設定
<ブログ開設後に設定しておきたいこと>
- パーマリンク設定
- カテゴリー設定
- WordPress一般設定
- プロフィール設定
<ブログ開設後に削除しておきたいこと>
- メタ情報の削除
- サンプルページの削除
- 不要プラグインの削除
<ブログで稼ぐなら登録しておきたいこと>
- ASPへの登録
- Google Adsenseへの登録
設定完了後は記事を投稿してみましょう。
WordPressブログの記事の書き方を詳しくご案内していますので、初投稿目指して取り組んでみてくださいね。
-
-
WordPressブログの記事の書き方【初心者】
techengi.net
最後までお読みいただきありがとうございました。

