
ワードプレスの読み込みが遅いので改善したいけど、思うようにできない…。
ワードプレス永遠のテーマである「サイトの高速化」ですが、初心者をはじめベテランブロガーでも苦戦されている方が多く見受けられます。
CSSを最適化して、JavaScriptを遅延させて、画像圧縮して、HTMLをゴニョニョして…。

ちなみに、同じワードプレスの高速化というテーマで触れたことがあります。
-

-
AFFINGER5の表示を高速化する方法。すべてプラグインで解決できます!
続きを見る
上記の記事ではフリーのプラグイン「Autoptimize」と「WP TOTAL CACHE」「Async Javascript」の3つを組み合わせて高速化を実現したのですが、この方法にはひとつ欠点がありました。
Javascriptを遅延読み込みさせると思い通りの動きをしないことがあった。
何が都合悪いかというと、
- Adsenseが表示されない
- Javascriptが読み込まれない
収益化をしているブロガーでは致命的なものでした。
しかし今回わたしがご紹介するもう一つのブログの高速化はテーマを問わず実現できるのではないかと期待しているプラグインです。
有料プラグイン「WP Rocket」
ブログの表示は見栄えをよくするとブログの表示が重くなる欠点があります。
だからと言って見栄えよりも高速化を優先するとなんだか安っぽいブログになってしまいます。
ブログは記事の内容も大事ですが、「おっ?見てみたいかも。」と思わせるような見た目の美しいことも重要と考えています。
ですので、この見栄えを殺さずに高速化するには何が良いかを模索してきました。
そこで見つけたのが「WP Rocket」というプラグインです。
ただし、有料です。

購入方法とダウンロード方法
WP Rocketの公式サイトで購入できます。
WP Rocket:https://wp-rocket.me/
ちなみにワードプレスの管理画面では「プラグイン検索」ででてきません。
step
1右上のBUY IT NOWをクリック

step
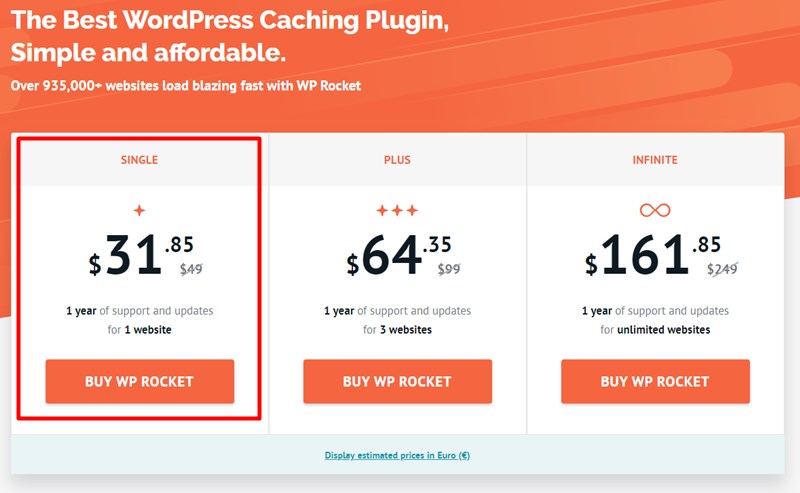
2プランを選択します。サイト数でプランが変わります。
今回は様子見としてSINGLEプランを選びました。
後から追加したい!となった場合、追加で購入も可能です。

step
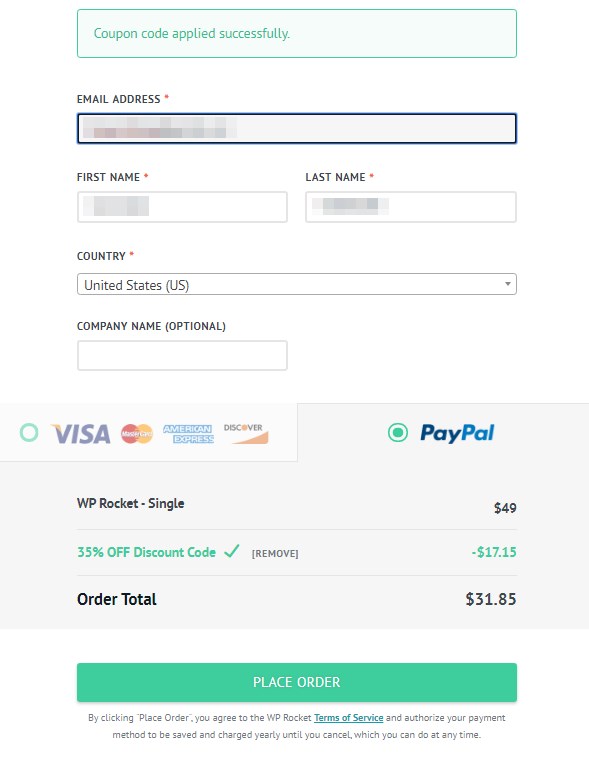
3個人情報、支払い方法を入力
購入時はセール中ということもあり、お得に購入できました。
必要事項を入力・確認した後、「PLACE ORDER」をクリックして注文完了です。

step
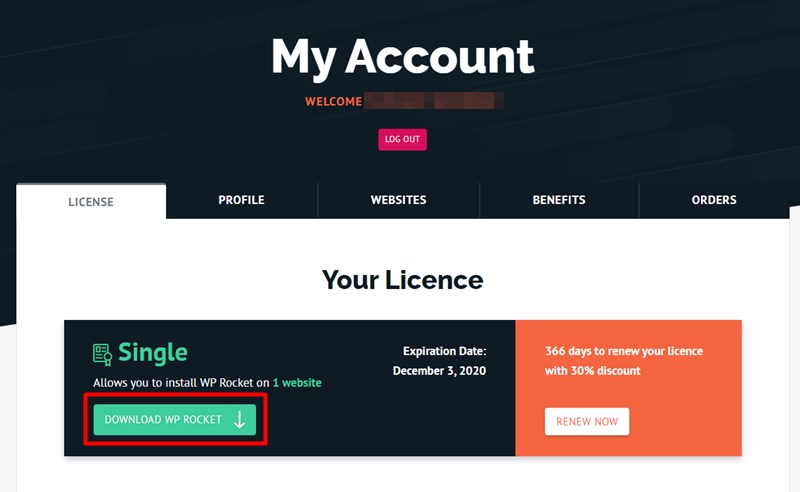
4マイページにログイン
メールが送付されてきますので、メールアドレスと記載のパスワード(変更可)を入力すると「My Account」のページへ入れます。
購入したプランの場所に「DOWNLOAD WP ROCKET」のボタンがありますので、プラグインをダウンロードします。

以上で、WP Rocketのダウンロードは完了です。
WP Rocketの設定方法
ここからWP Rocketの設定に入っていきます。
まずは、わたしが使用している「テーマ」「プラグイン」「サーバー」をご紹介します。
ブログ構成(2019年12月3日現在)
- テーマ
| テーマ名 | バージョン |
| WING AFFINGER5 | 20191114 |
| JET(AFFINGERの子テーマ) | 20190801 |
- プラグイン(WP Rocket含む)
| プラグイン名 | バージョン |
| ABテスト3 | 20181128 |
| AFFINGERタグ管理マネージャー3 | 20191121 |
| AFFINGERタグ管理マネージャー3専用 PVモニタープラグイン | 20181203 |
| Akismet Anti-Spam (アンチスパム) | 4.1.3 |
| Broken Link Checker | 1.11.9 |
| Classic Editor | 1.5 |
| Contact Form 7 | 5.1.6 |
| Google XML Sitemaps | 4.1.0 |
| Imagify | 1.9.8.1 |
| LazyLoad SEO(WING専用) | 20181225 |
| PS Auto Sitemap | 1.1.9 |
| Redirection | 4.5.1 |
| Rinker | 1.5.8 |
| SiteGuard WP Plugin | 1.5.0 |
| STINGER系テーマアップデーター5 | 20180315 |
| SUGOI MOKUJI(すごいもくじ)[PRO] | 20190801 |
| TinyMCE Advanced | 5.3.0 |
| UpdraftPlus - Backup/Restore | 1.16.20 |
| WebSub/PubSubHubbub | 3.0.3 |
| WordPress Ping Optimizer | 2.35.1.1.0 |
| WordPress Popular Posts | 5.0.1 |
| WP Rocket | 3.4.2.2 |
| WPP Plus Widget | 0.4.7 |
| ウィジェットのロジック | 5.10.4 |
| クレジット削除 | 1.0.0-20160827 |
| ステ子 | 20180831 |
| ブログカード外部URL対応プラグイン(WING専用) | 20180717 |
- サーバー
| サーバー名 | プラン |
| エックスサーバー | スタンダード |
続いて、設定方法です。
基本的には問題ないと思っていますが保障はできない点ご了承ください。
わたしはテスト用のまったく同環境のサイトを保有していますが、挙動が違うことを度々確認しているためです。
WP Rocketをインストールする方法
インストールから設定方法までをご紹介します。
step
1インストールをする
ブログを運営されている方であればここで戸惑う人はいないと思います。
新規追加からダウンロードしたWP Rocketをインストールしましょう。
step
2「設定」「WP Rocket」と移動

ダッシュボードが問題なく表示されればインストールは完了です。
WP Rocketを設定する
ここでは、私自身が最速かつ安全だなと思う設定をご紹介していきます。
使用しているテーマやプラグインなどでは若干動作が異なる場合がありますので、都度適切な設定をしてみてください。
キャッシュ系のプラグインを使うときの確認ポイントを合わせてご紹介します。
- デザインが崩れていないか(CSS関係)
- Adsenseが表示されているか(Javascript関係)
- 画像が表示されるか(遅延読み込み)
- Googleフォントは正常表示されるか(使用している場合、無効にするとOS依存になります)
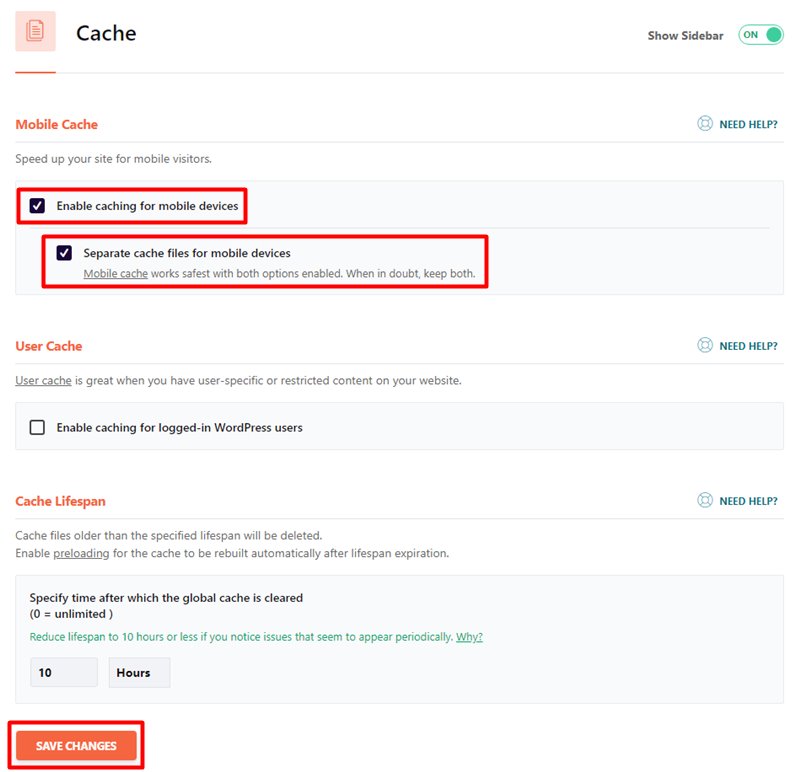
Cacheの設定

Enable caching for mobile devicesと、Separate cache files for mobile devicesにチェックを入れます。
説明(英語)に、両方チェックを入れておくと安全に動作するとあったので、チェックしています。
どんな設定かというと、「PCサイトとモバイルサイトでキャッシュをわけますか?」という設定です。
動作確認時、モバイルからのサイト閲覧時、PCのキャッシュを見ていることが確認できたので、Separate~~のチェックを入れました。
その後、問題なく表示されています。
User CacheとCache Lifespanは「デフォルト」設定のままでかまいません。
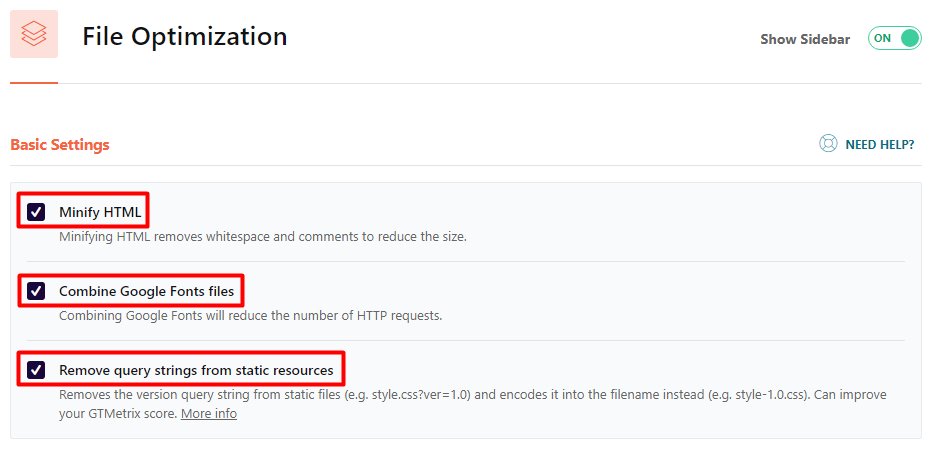
File Optimizationの設定

WP Rocketのキモとなる設定部分です。
基本的には図のようにチェックを入れて問題ありませんでした。
Minifiy HTMLは、余計な空白やコメントを削除します。
チェックをいれました。
Combine Google Fonts filesは、フォントを組み合わせるとリクエストが減らせます。
チェックをいれました。
Remove query strings from static resourcesは、直訳で申し訳ないですが「静的ファイルからバージョンクエリ文字列を削除し(例:style.css?ver = 1.0)、代わりにファイル名にエンコードします(例:style-1.0.css)。 GTMetrixスコアを改善できます。」とありました。
PageSpeed InsightsやGTMetrixでのスコアに貢献するとのことでこれにもチェックをいれました。
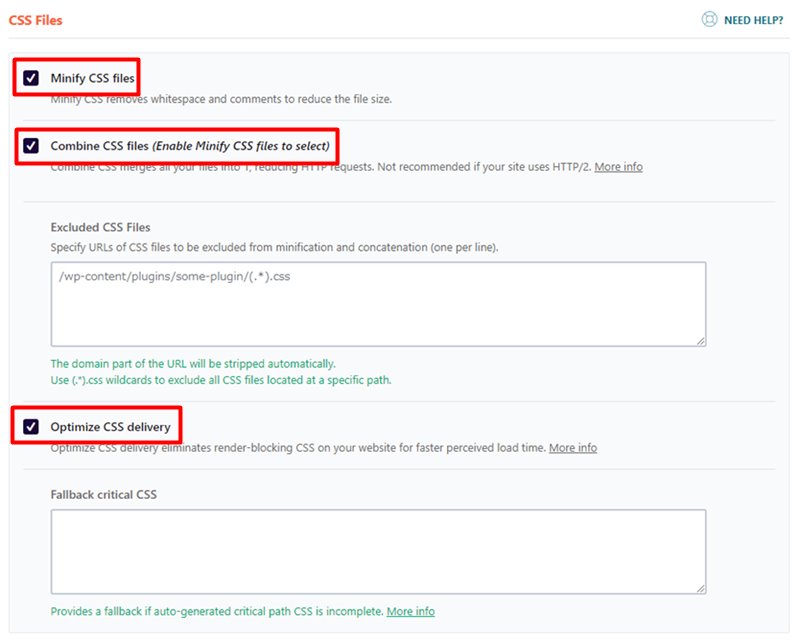
続いてCSS Filesです。

これも基本的に図のように入力して問題はありません。
Minify CSS filesは、余計な改行や空白を削除します。
ファイル圧縮に貢献しますので、チェックを入れます。
Combine CSS filesは、CSSを結合すると、すべてのファイルがひとつマージ(結合)され、HTTP要求を削減することができます。
ただし、「あなたのサイトでHTTP/2を使用している場合はお勧めしません。」ありましたが、あえてチェックを入れています。
理由はPageSpeed Insightsのスコアがアップしたからです。
ただし、これをチェックすることで想定外の動作が見られた場合はチェックしないことをお勧めします。
そもそもHTTPS://のサイトはhttp/2で動作しています。
これはほぼ全員?かと。
Optimize CSS Deliveryは、WebサイトでレンダリングをブロックするCSSがなくなるため、読み込み時間が速くなります。
チェックを入れましょう。
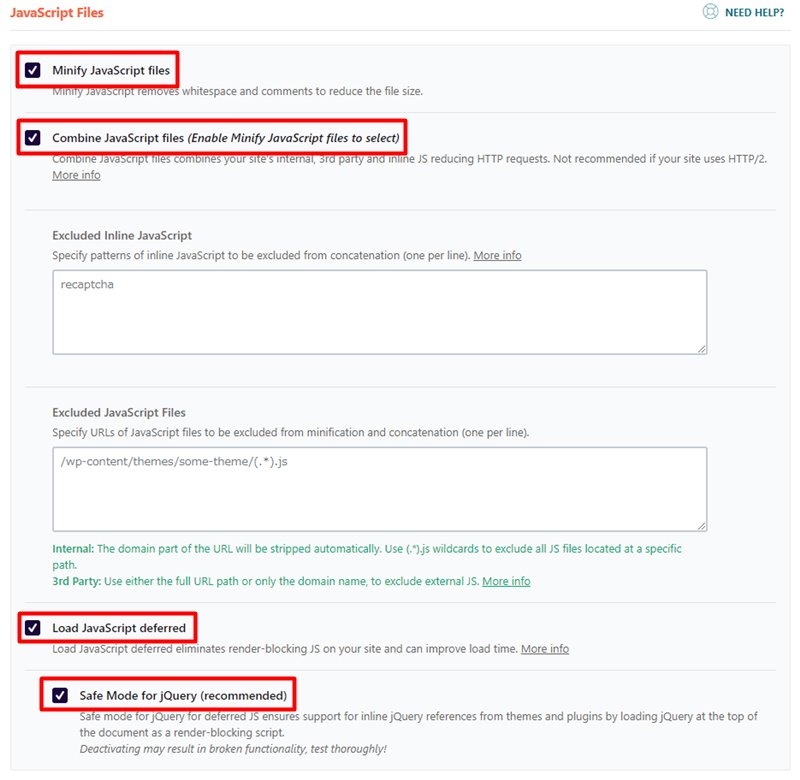
続いて、JavaScript Filesの設定です。

基本的に図のようにチェックを入れます。
わたしが感心した設定は「Load JavaScript deferred」の設定です。
無料のプラグインなどでも、遅延読み込みをしてくれるJavaScriptはあったのですが、どうも思うような動きをしてくれませんでした。
あるプラグインでは遅延といっておきながら途中で読み込みをやめてしまうようなものもあったり、キャッシュプラグインとの相性が悪くやはり動作をしているようでしていないプラグインもあったり・・・。
今回はひとつのプラグインでHTML CSS JavaScriptを細かく設定できかつ思い通りの動作をしてくれました。
AFFINGERをご利用の方はこの設定でかなりのスコアアップが期待できます。

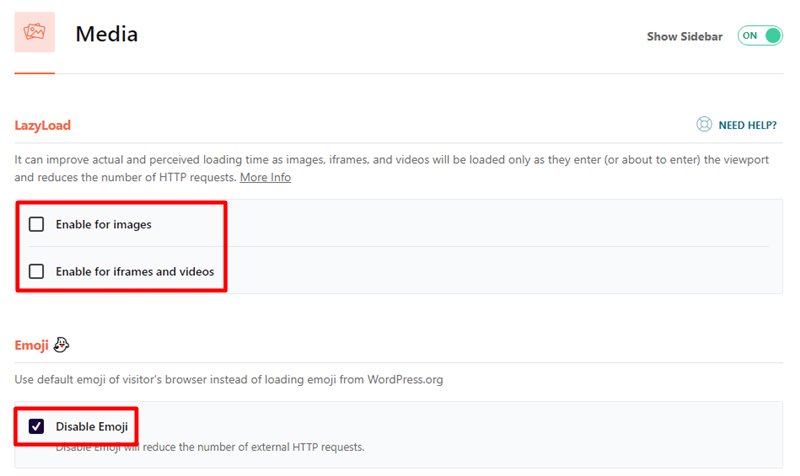
Media設定

画像の遅延読み込み関する設定です。
わたしのサイトはAFFINGER専用のLazy Loadプラグインを使用しているのでここは特にいじっていません。
ほかにLazy Load系のプラグインを使用していない場合はこちらにチェックを入れます。
Emojiは、文字通りブログで絵文字を表示させる場合の機能ですが、わたしのサイトでは使用していないのでチェックを入れています。
Disableは「無効化する」という意味です。
残りも項目は特に設定していません。

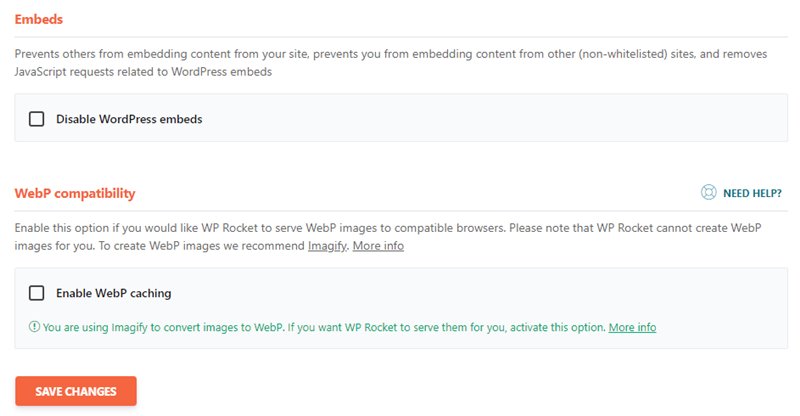
Embedsは組み込みといった意味があり、直訳するとほかのユーザーがあなたのサイトをほかのサイトから埋め込むことを防ぐ機能です。
分かりやすく言うと記事作成時に、URLを書き込むとワードプレスの機能で自動的にカード化してくれるものです。
この機能を使わずにテーマ独自のカード化機能を利用していれば無効にしても問題ありません。

WebP compatibilityはWebP画像を使用している場合にチェックを入れましょう。
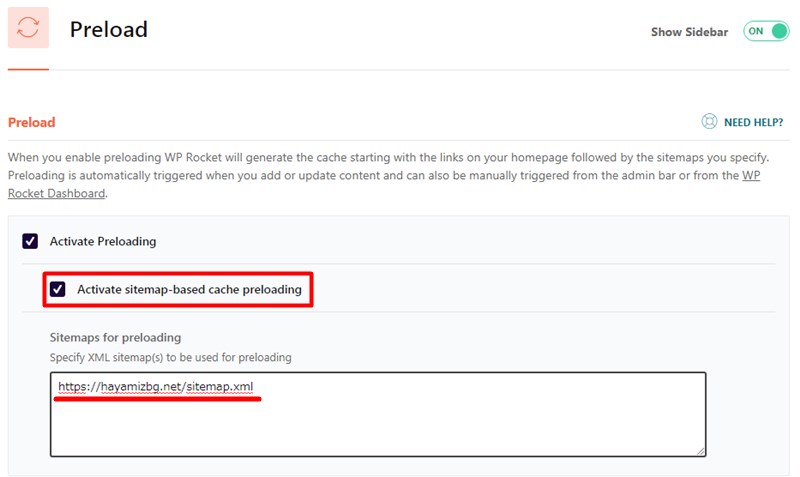
Preloadの設定
基本初期設定のままでOKです。
初期値はActivate sitemap-based cache preloadingは無効です。
追加する際はsitemapがあるURLを記載します。

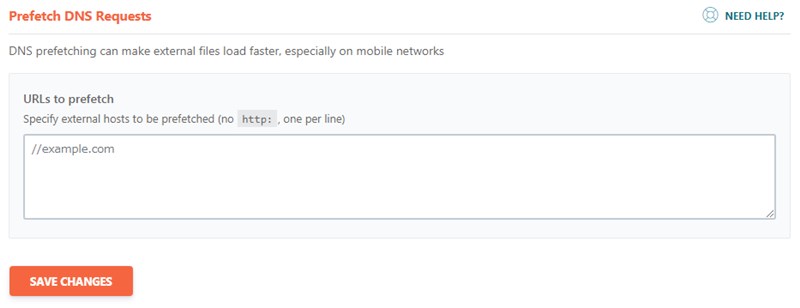
Prefetch DNS Requestsは特に設定なしでOKです。
モバイルネットワークで外部ファイルの読み込みを高速化できますが、普通?の運営をされているブロガーさんであれば特に気にすることはありません。

Advanced Rulesの設定(特に不要)

特別説明するような設定かつ表示の改善に繋がる設定ではないので、ここでの説明は省略します。
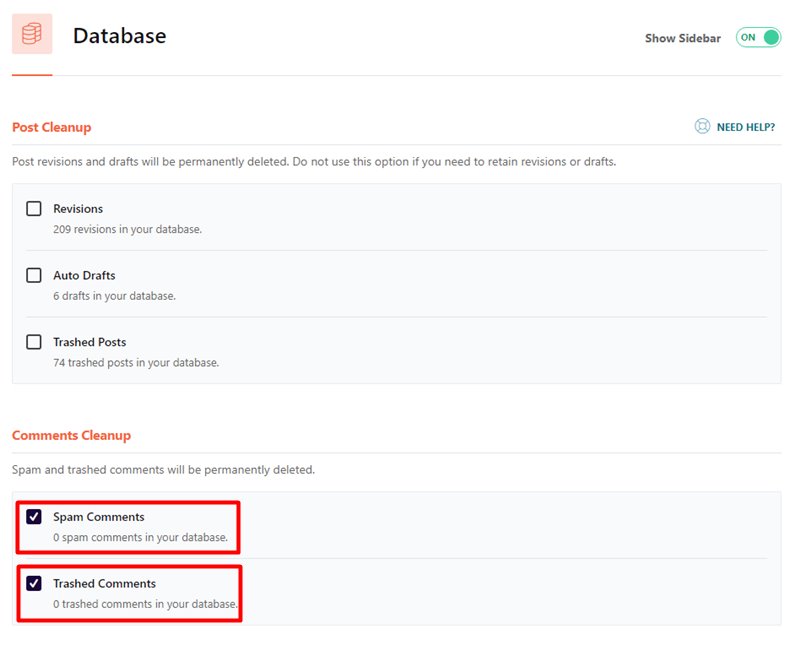
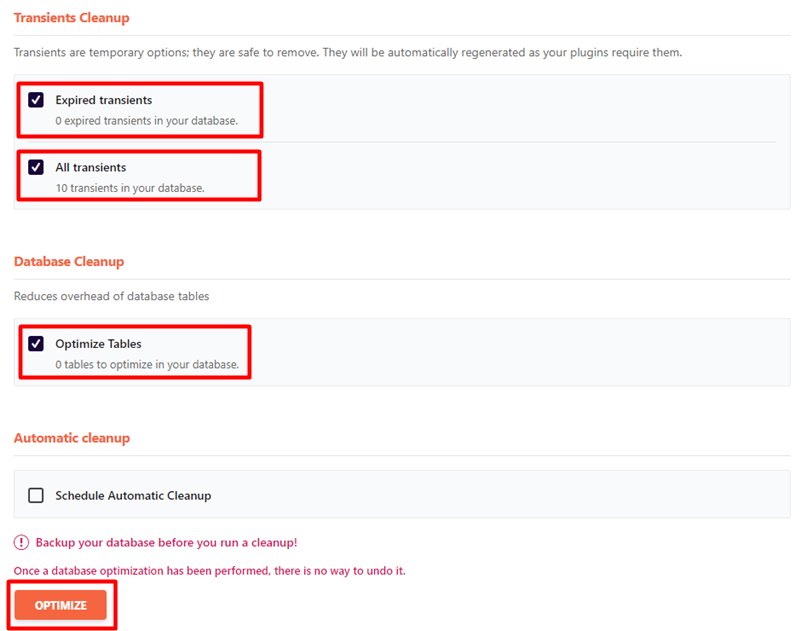
Databaseの設定


データベースの最適化に関する設定です。
データベースは日々の利用で肥大化していくので、定期的にクリーンアップすることでレンタルサーバーのディスク容量の改善、データベース読み込みの改善に貢献します。
残りの設定項目

こちらは特にデフォルトのままで差し支えないので説明は省略します。
設定に関する説明は以上です。
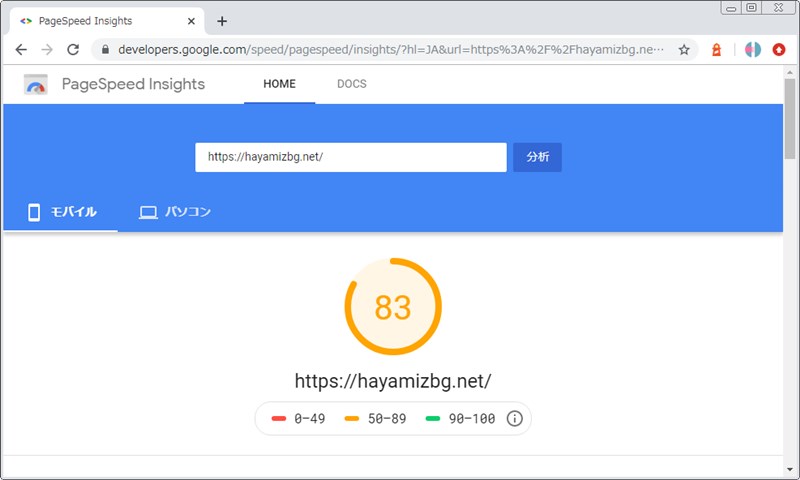
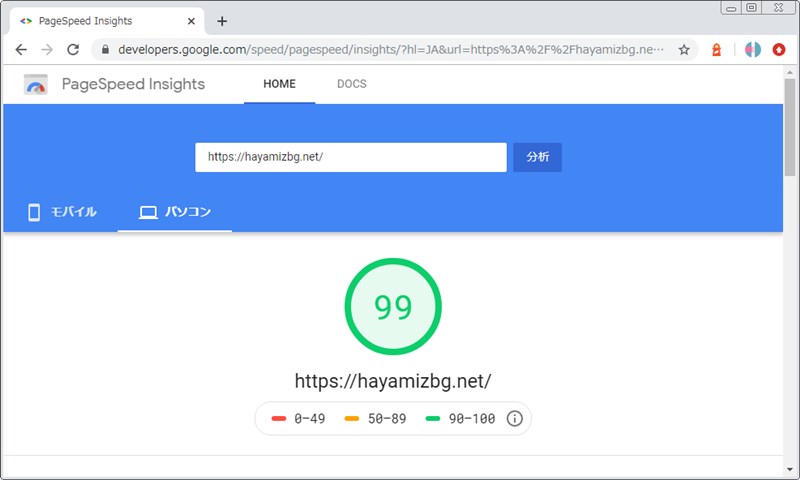
PageSpeed Insightsの結果
WP Rocketを設定した後の読み込み速度の結果を紹介します。
- モバイル

- パソコン

PCは99スコアと大満足の数値です。
モバイルの改善前は30~40スコアほどでしたので、83スコアは満足の行く数値ではと思っています。
WP Rocketプラグイン設定後の確認とまとめ
高速化プラグインは設定が難しく、複数プラグインを組み合わせた高速化などは相性などがありなかなか思うような高速化を実現することが難しいです。
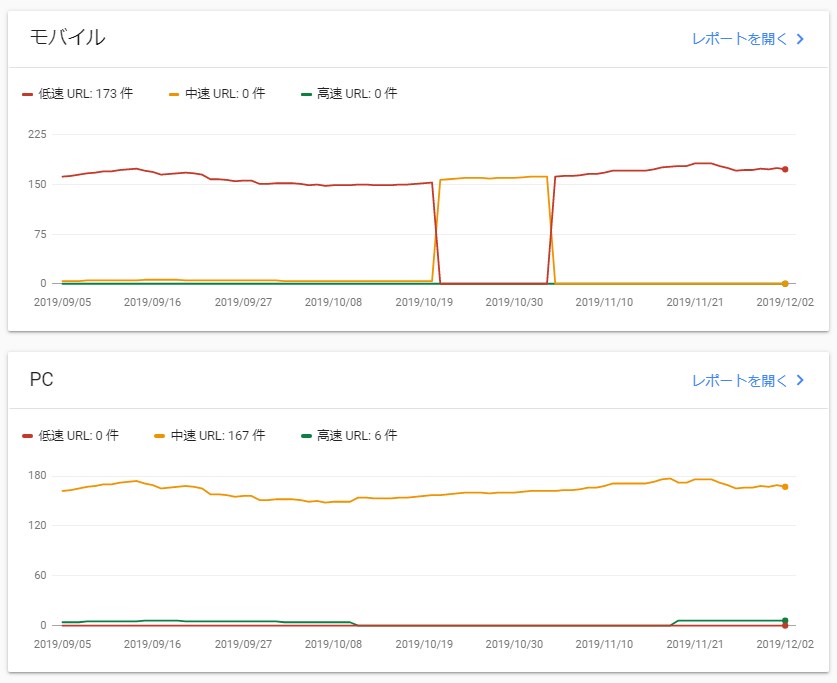
ちなみにGoogle Search Consoleで新しく追加された速度(試験運用版)では、WP Rocket導入前までは散々な結果になっています。


読み込み速度自体はSEOに関係はないとGoogleは言っていますが、結局読み込み速度が遅いと、、、
ユーザーがアクセスをしない=役に立たないサイト=順位落ちる
といった公式が成り立つので、サイトの速度改善は必須対策といえるでしょう。
最後までお読みいただきありがとうございました。
