Node.js(ノードジェイエスと読む)のサーバーの立ち上げ方についてXserver VPSの機能を使ってわかりやすく説明します。
少し専門的な説明をするとNode.jsは、サーバーサイドでのJavaScriptの実行を可能にする高性能なランタイム環境です。
Googleが開発したV8 JavaScriptエンジンをベースに、非同期I/O処理をサポートし、イベント駆動型アーキテクチャを採用。
結果、Node.jsは高いスケーラビリティと効率性を持つアプリケーション開発プラットフォームとして広く採用されています。
まあ良く分かりませんよね…。簡単に言うとNode.jsを扱えるエンジニアはとても優遇されるということ。
この記事ではNode.jsをVPS上で動かすためのサーバー構築の手順をご紹介します。
VPS上でNode.jsを使うことでいつでも初期状態に戻すことができます。
【Xserver VPS】Node.jsサーバーをVPSで立ち上げる方法
Node.jsのサーバーを構築する流れは以下のとおり。時間にして10分~20分ぐらいでNode.jsサーバーが立てられます。
- Xserver VPSを申し込む
- 接続許可ポートを設定
- サーバー情報の入手
- Ruby on Railsの起動確認を実施
Xserver VPSの料金プラン【割引キャンペーン中】

月額料金は1ヶ月、12ヶ月、24ヵ月、36ヶ月の4パターンから選べます。長期利用を考えているなら1ヶ月契約よりも12ヶ月以上で契約することで誰よりもお得に契約することがができます。
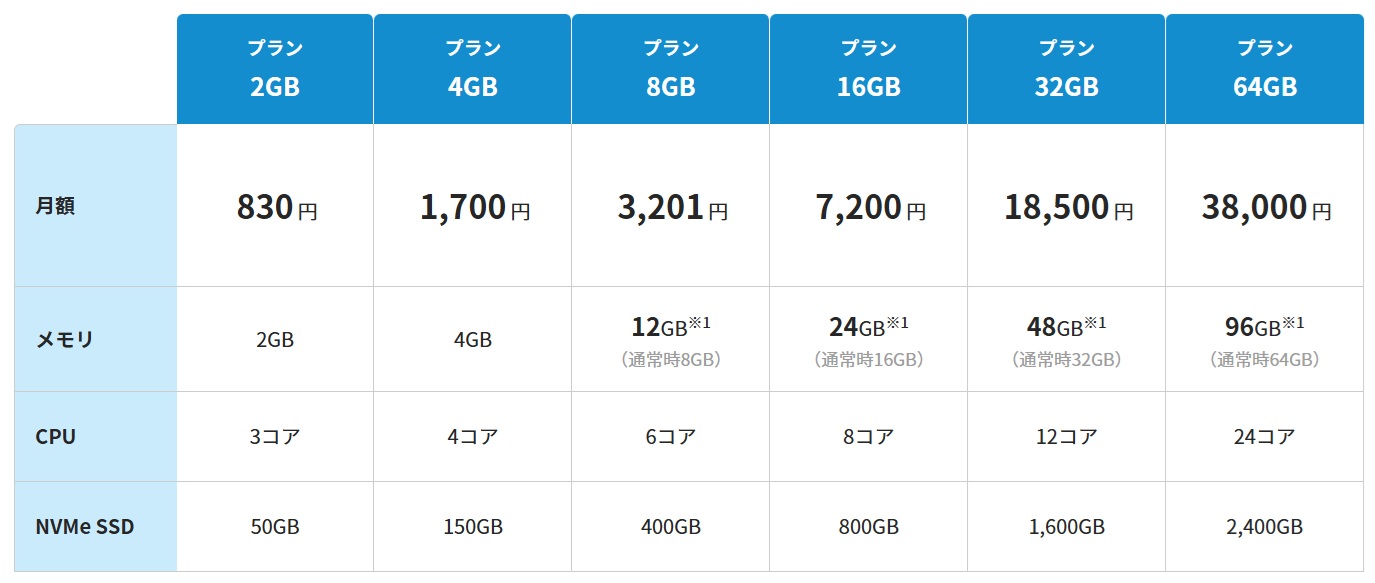
プランは6種類と幅広く用意されています。MT4ひとつ動かすなら2GBプランで十分使えます。なお、下記は標準的な月額料金で1カ月契約のみキャンペーンは対象外です。
| プラン | 2GB | 4GB | 8GB | 16GB | 32GB | 64GB |
| 月額料金 | 1,150円 | 2,200円 | 4,400円 | 9,750円 | 22,100円 | 44,200円 |
Xserver VPSは安定性抜群でSSD容量も大容量とどこよりもコスパに優れています。
まずは短期間契約でXserver VPSがどんなものなのかを試してみるのも良いでしょう。1ヶ月契約~申し込めるので様子をみるのもアリ。どれぐらいの期間を勉強するかで契約期間を選ぶと良いでしょう。
ただし1ヵ月契約は12か月、24ヵ月、36ヶ月契約と比べると割高にはなります。
プランは後からアップグレードができますので、まずは2GBプランでも良いですね。
-

-
【Xserver VPS】プラン変更をする方法【注意事項6つ】
続きを見る
料金の発生はいつ?
Xserver VPSでは、毎月15日を基準に申し込み月の料金の計算方法が変わります。料金を支払う前に「お支払い詳細」にて確認できます。
基本的には申し込み月は日割り計算となり、本契約は次月からと理解しておいて問題はありません。
2023年1/5~1/15までに申し込んだ場合
1カ月契約の場合、1/5から1/31までの日割り料金となり、有効期限は「2023年1/31」となります。

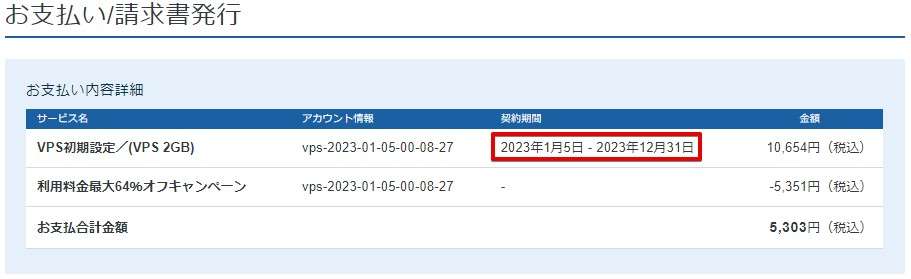
12カ月契約の場合、1/5から1/31までの期間は日割り料金となり、有効期限は「2023年12/31」となります。

24カ月契約、36カ月契約も12ヶ月契約の場合と同様の計算方法です。
2023/1/16~1/31までに申し込んだ場合
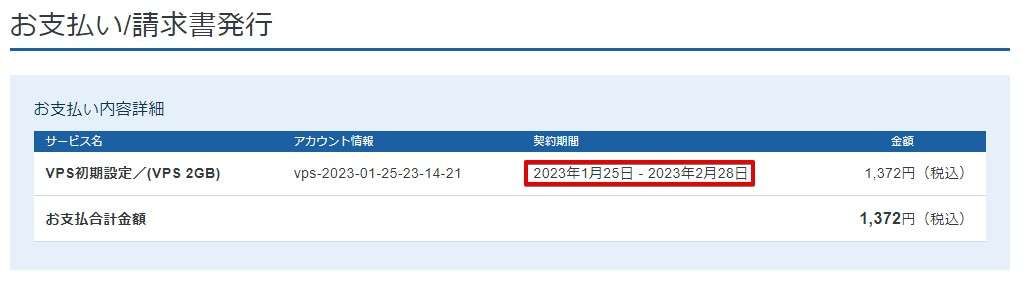
1カ月契約を1/25に申し込んだ場合、2023/1/25~1/31までの日割り料金 と2023年2/1~2/28(1カ月分)の月額料金となり、有効期限は「2023/2/28」になります。

12カ月契約を2023/1/25に申し込んだ場合、2023/1/25~1/31までの日割り料金 と2023年2/1~2024/1/31(12カ月分)の月額料金となり、有効期限は「2024/1/31」になります。

24カ月契約、36カ月契約も12ヶ月契約の場合と同様の計算方法です。
自分がいつから日割り計算になるか(上図の画面)は支払い方法の選択前で簡単に確認ができますので、安心して申し込み画面を進めることができますよ。
月額料金のほかにかかるお金はある?
月額料金以外は何も発生しません。以下はすべて無料です。ゼロ円。
- 初期費用 =0円
- 解約手数料 =0円
- サービス維持調整費 =0円
他社のVPSと比べてXserver VPSの性能はどう?
Xserver VPSはレンタルサーバーの老舗であり運用ノウハウは桁違い。選んで失敗なし。Xserver VPSは最上級クラスの設備を使っていることでも有名。
ベンチマークを実際に行い性能に嘘はないことも確認しています。
性能が気になる場合は実際にVPS3社の料金プランや最速級と呼ばれているVPSとの処理性能を比較した記事がありますので、そちらをご覧になってXserver VPSを使うか判断してみてはいかがでしょうか。
-

-
Xserver VPSと他社VPSのCPU性能を比較【Windows版/Linux版徹底比較】
続きを見る
Xserver VPSでNode.jsのサーバーを構築する
実際にXserver VPSの申し込み方法からNode.jsサーバーを立ち上げるまでを方法を画像をたくさん使ってわかりやすく説明していきます。
Xserver VPSを申し込む
Xserver VPSの公式サイトへ入りましょう。以下のリンクから移動できます。
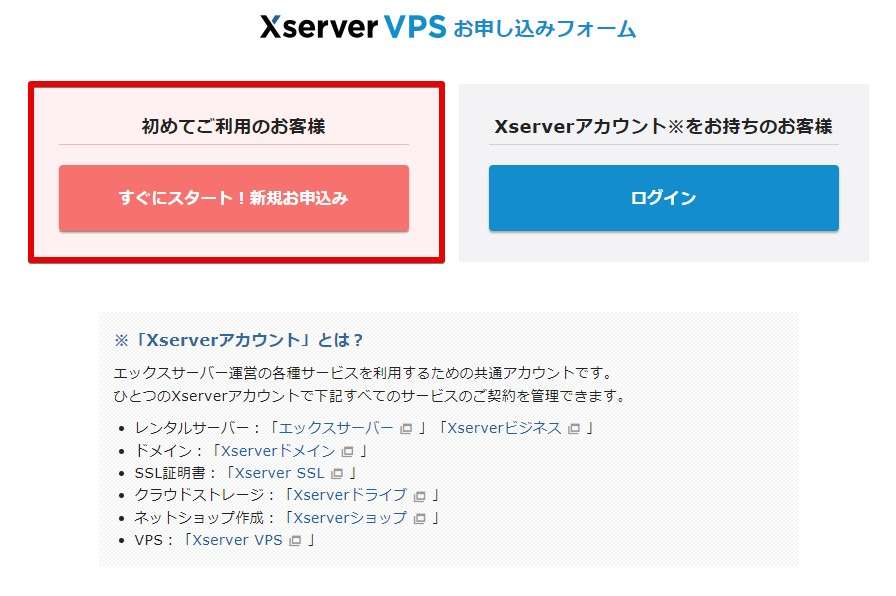
新規お申込みを選ぶ
初めてXserverのサービスを利用する場合は「すぐにスタート!新規お申込み」をクリックします。
すでにアカウントをお持ちの場合は「ログイン」をクリックしログインするとVPSの申し込み画面へ移動することができます。

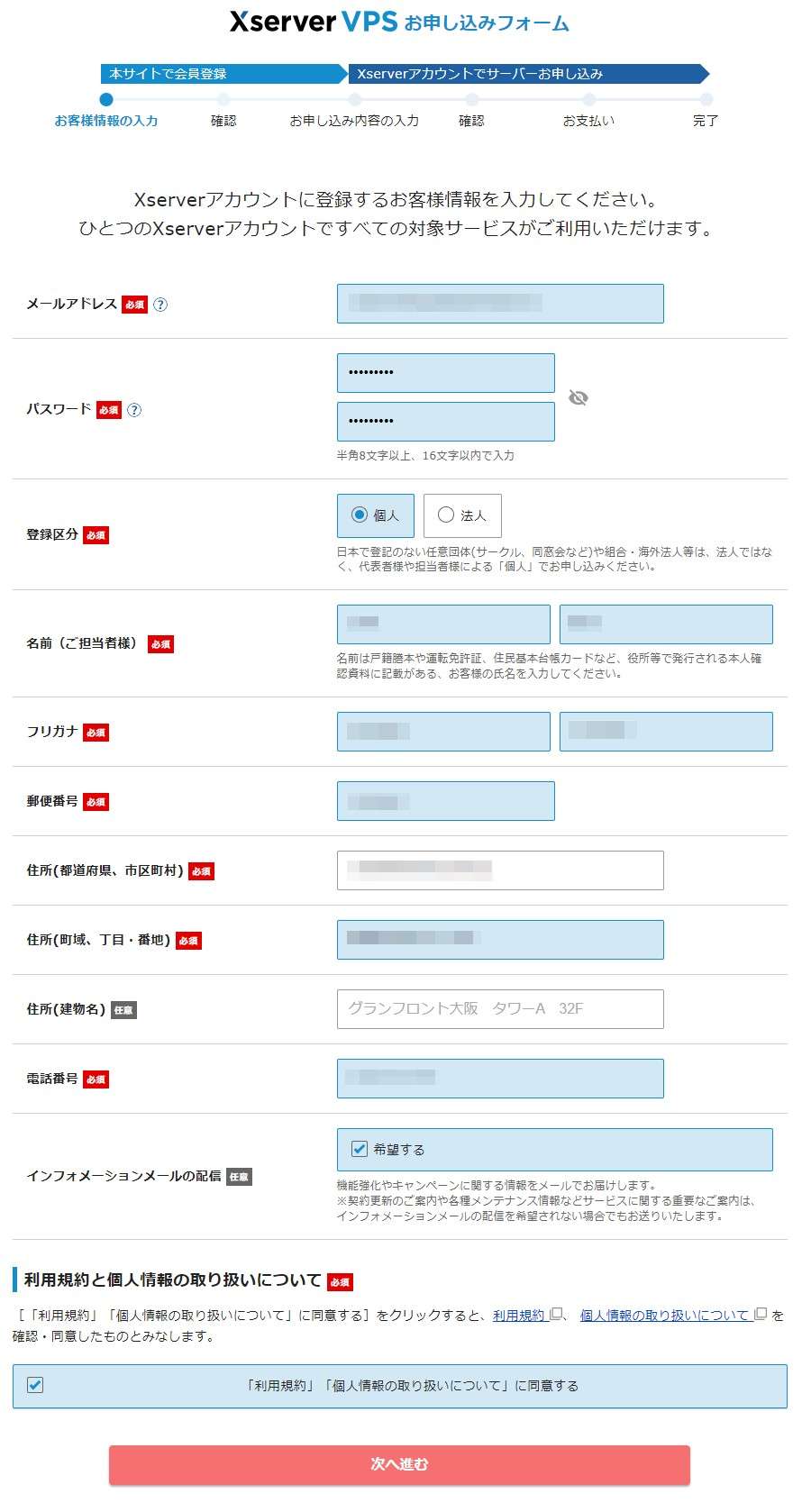
会員登録を実施
お客様情報の入力をします。入力完了後画面一番下にある「次へ進む」をクリックします。

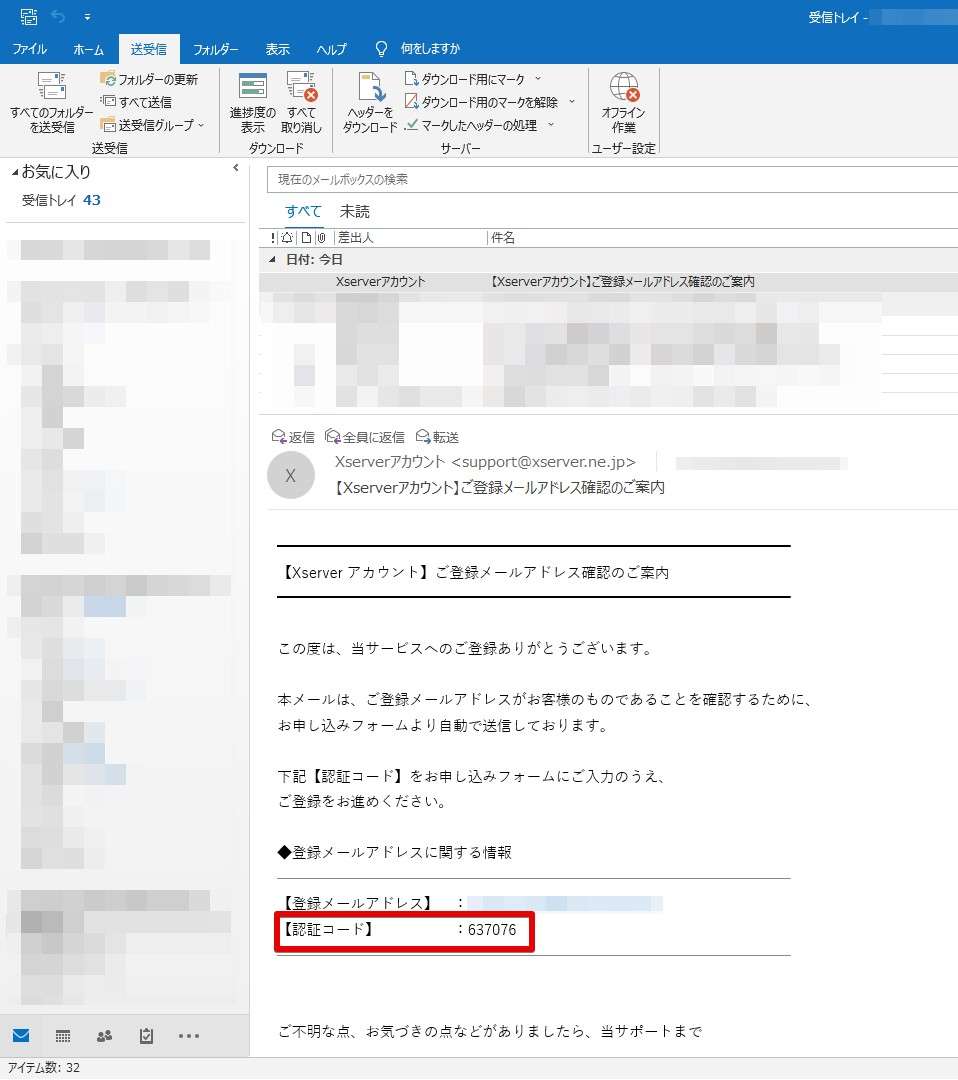
登録したメールアドレスへ「メールアドレス確認」が送られてきますので、認証コード(確認コード)をメモします。スマホのメールアドレスの場合はスマホでメールを確認しましょう。

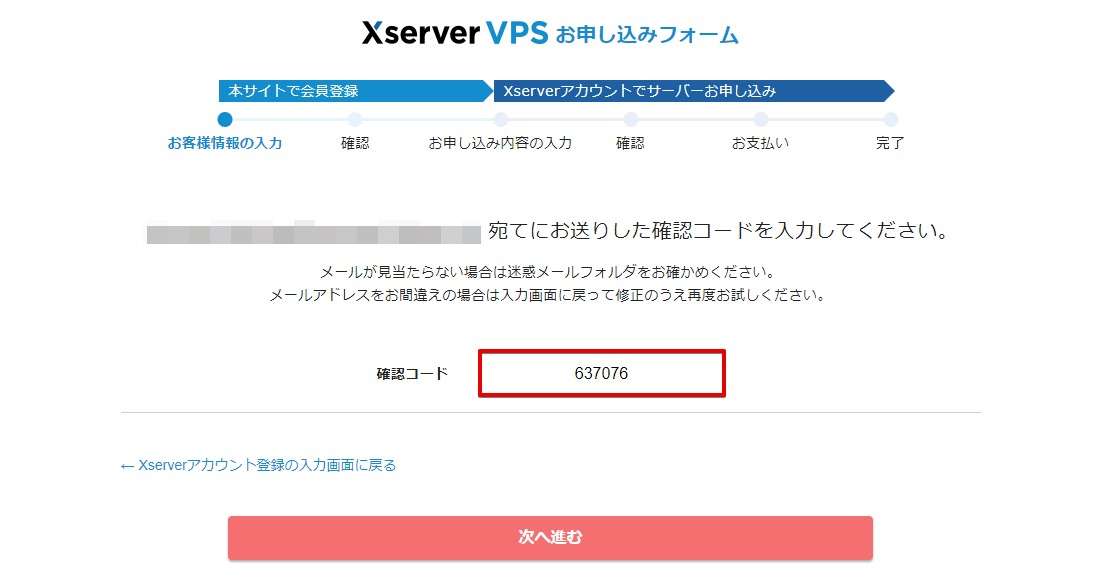
確認コードを入力し「次へ進む」をクリックします。

入力内容を確認し「この内容で登録しサーバー申し込みへ進む」をクリックします。

VPSの申し込み
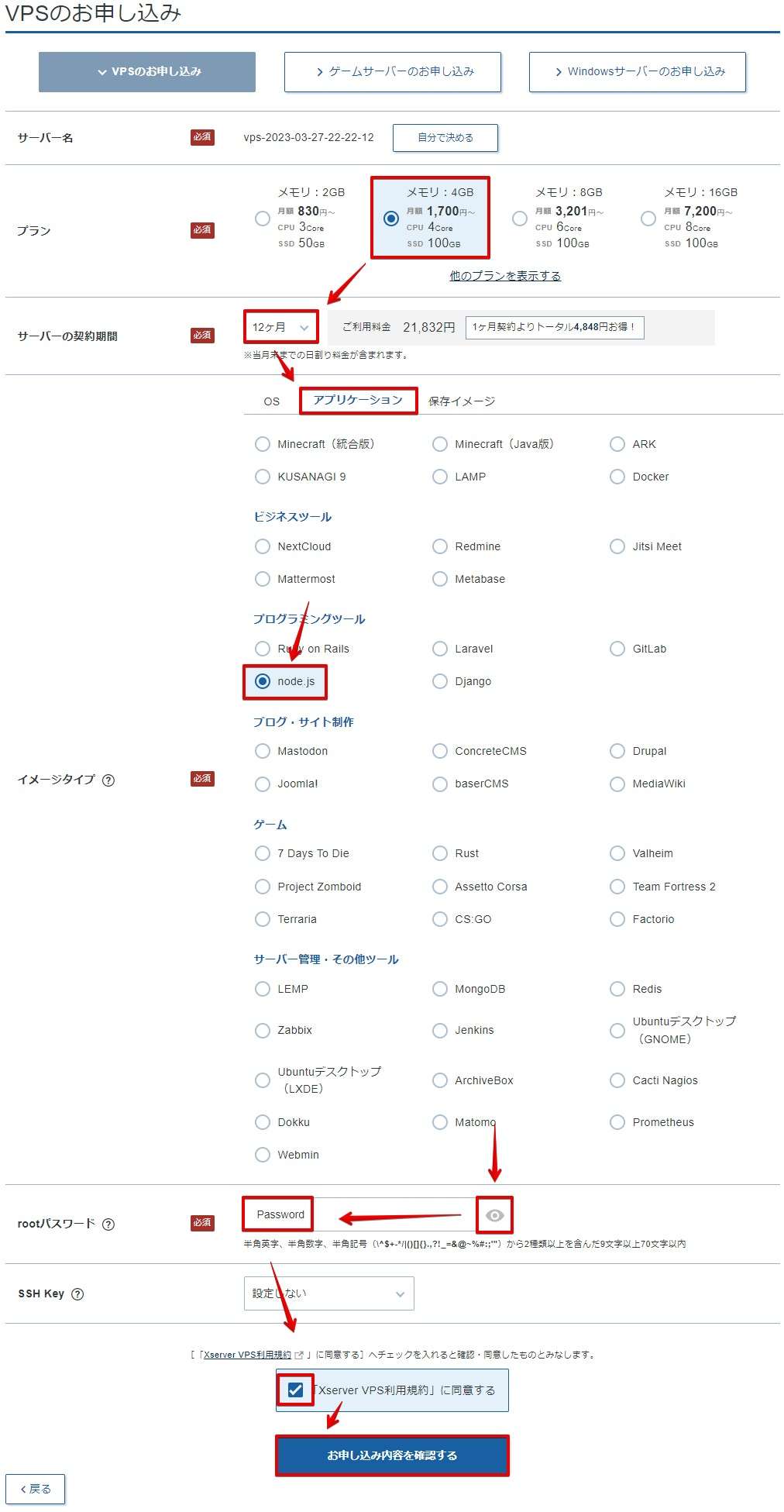
プラン・契約期間・利用したいサーバー・イメージを選びます。選択完了後「お申込内容を確認する」をクリックします。
申し込み情報を入力します。矢印の順に進めて行くとわかりやすく設定ができます。ちなみに「サーバー名」が必須になっていますが、いじる必要はありません。
- プラン:2GB以上
- 契約期間:1か月、12か月、24か月、36か月
- イメージタイプ:アプリケーション「Node.js」
- rootパスワード:英数字記号を2文字混ぜた9文字以上

申し込み内容を確認し「お支払いへ進む」をクリックします。

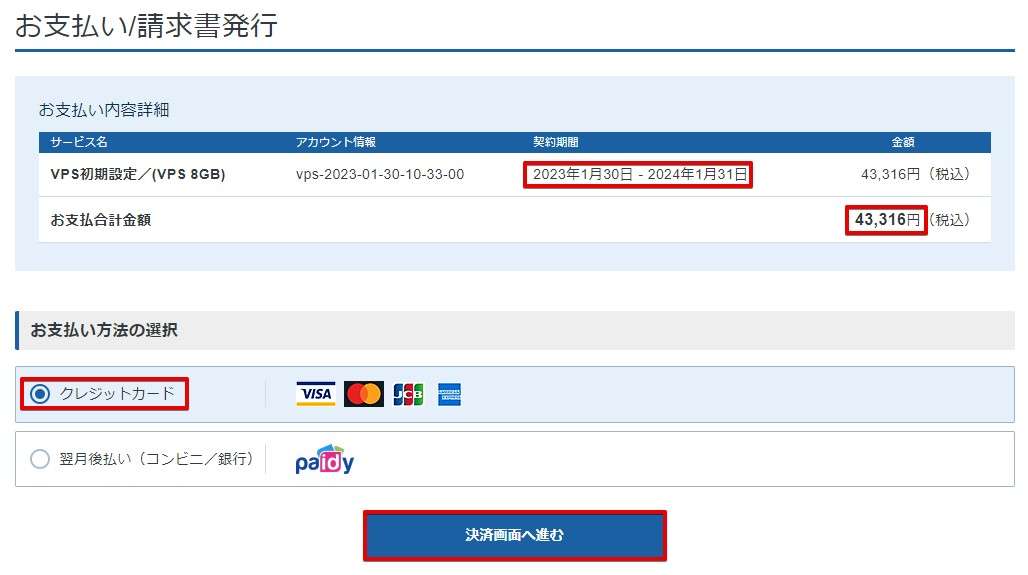
支払い方法を選択する
支払方法尾はクレジットカード払いと後払いが選べます。ご都合が良い方を選びましょう。

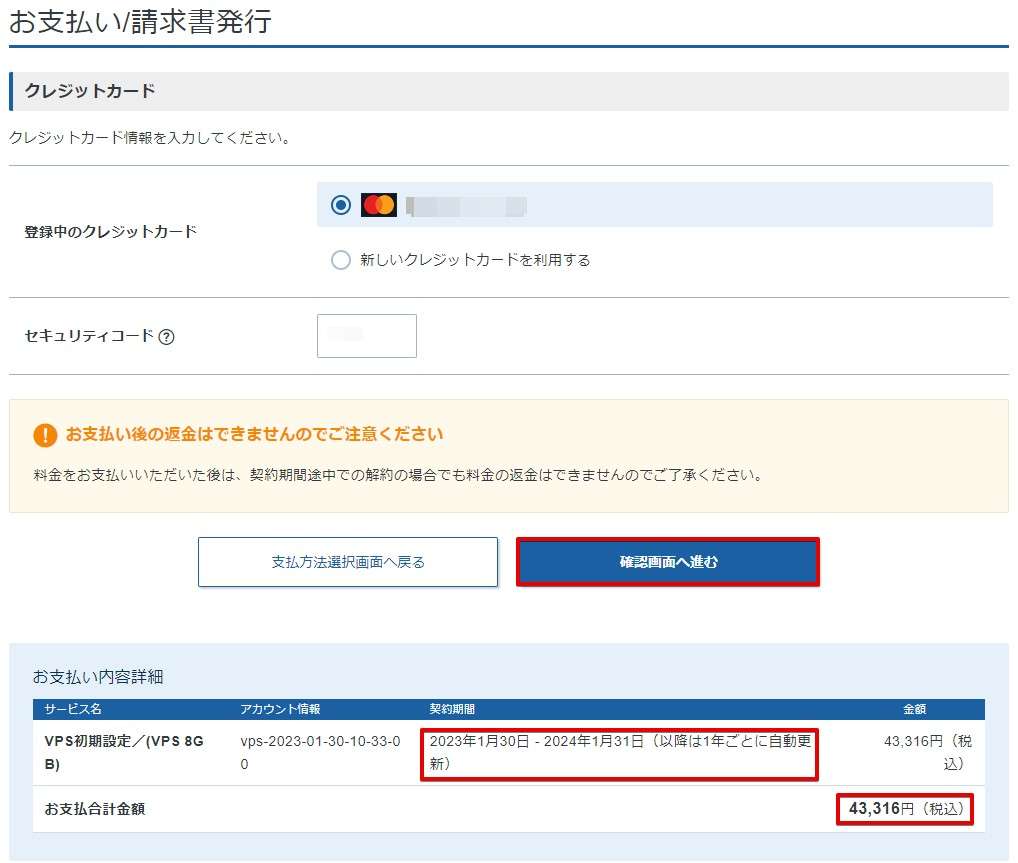
カード情報を選んだ場合、カード番号情報を入力し「確認画面へ進む」をクリックします。

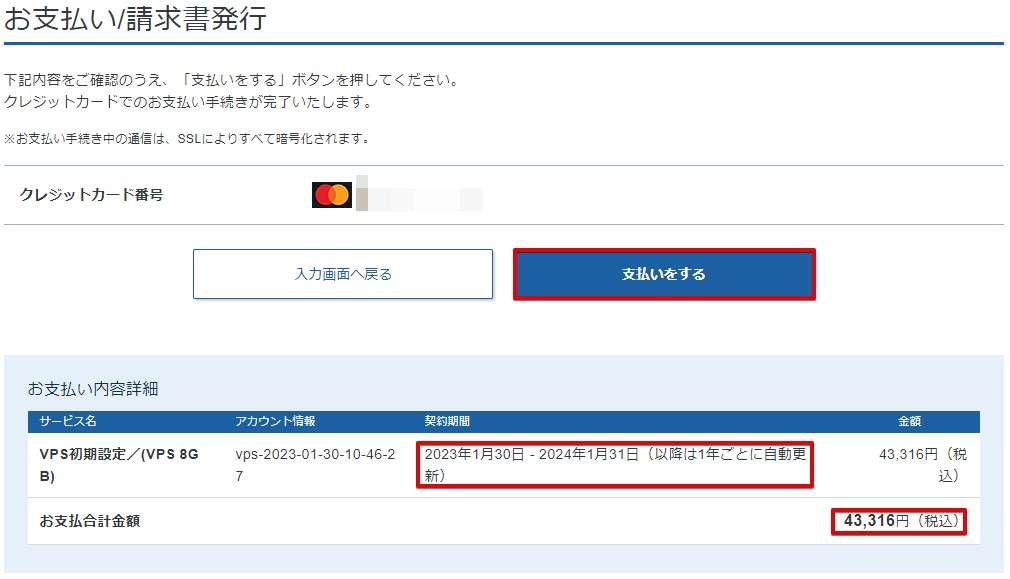
「支払いをする」をクリックします。

申し込み完了!
下記の画面が確認できましたらXserver VPSの申し込みは完了です。3分~5分ほどで完了できました。

申込が完了するとサーバー設定が開始されます。体感で10分ほどで設定が完了します。
設定完了後の画面
利用期限が表示されればVPSの利用準備は整ったことを示しています。

接続許可ポートを設定
VPSにSSH接続を行うため、接続許可ポートを設定します。
SSHのみ開けておけば問題はないですが、勉強のために全ポートを解放しておいてもOK。
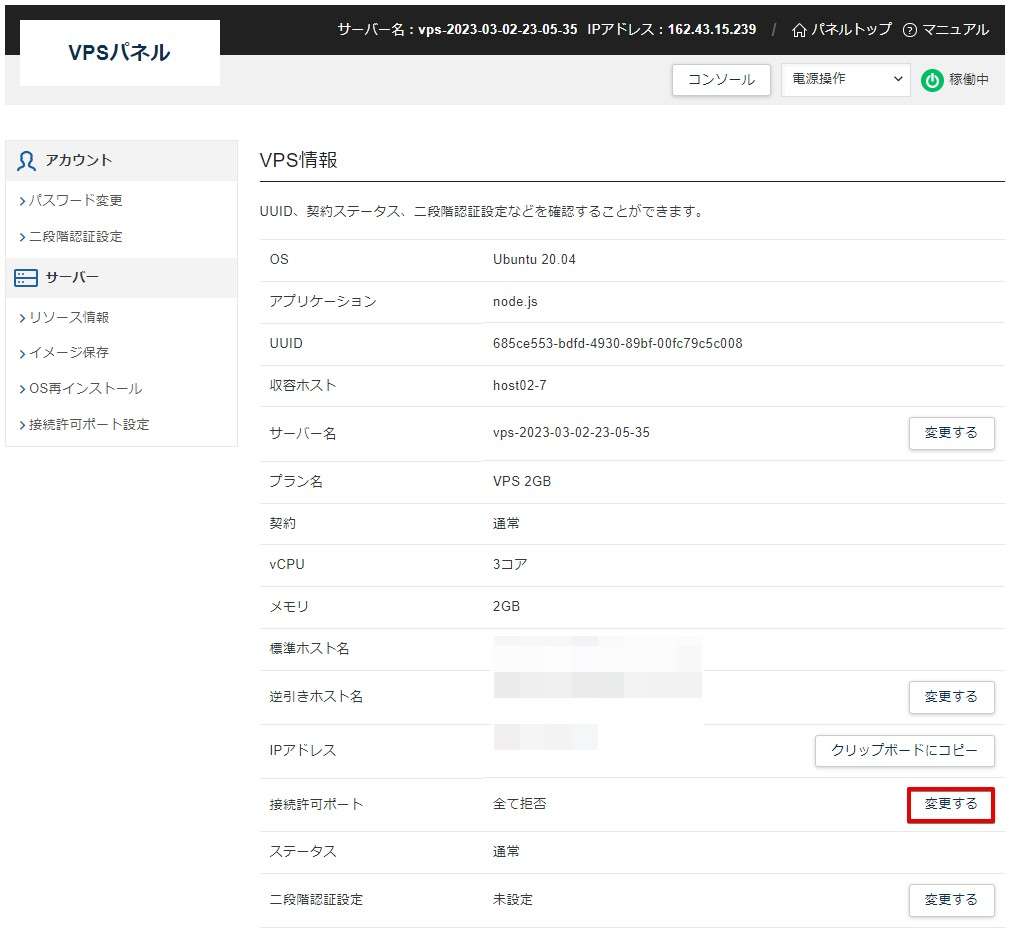
VPS管理のVPSパネルで「接続許可ポート」の項目にある「変更」をクリックします。

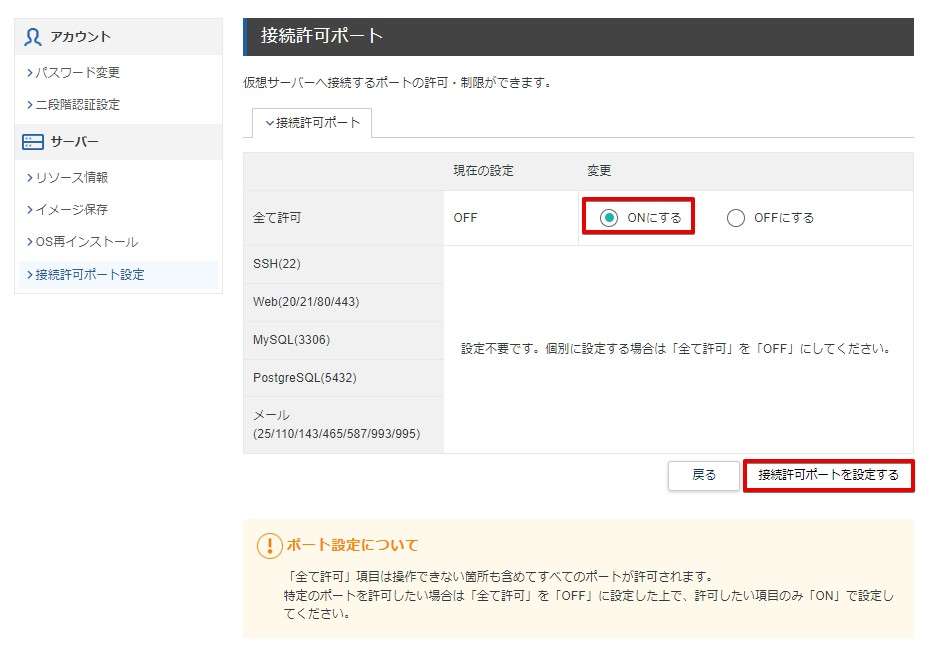
「全て許可」の「ONにする」にチェックを入れます。設定後「接続許可ポートを設定する」ボタンをクリックします。

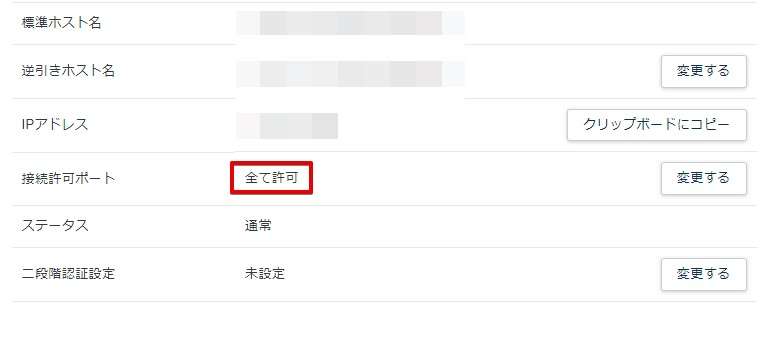
全て許可になりました。

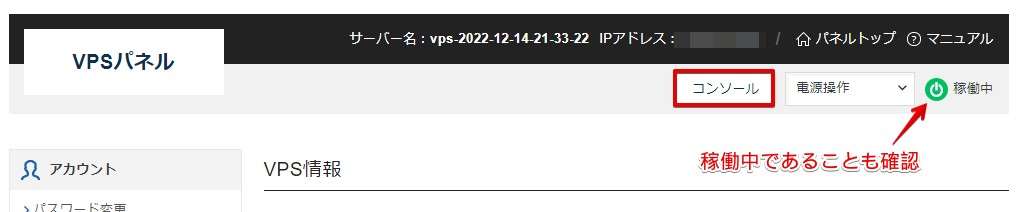
VPSにコンソール接続をする
Xserver VPSで作ったNode.jsに接続するためのIPアドレス・パスワードを入手する必要があり、コンソールへ接続をします。

もし稼働中以外の場合は「電源操作」をクリックし「起動」をクリックすればOKです。
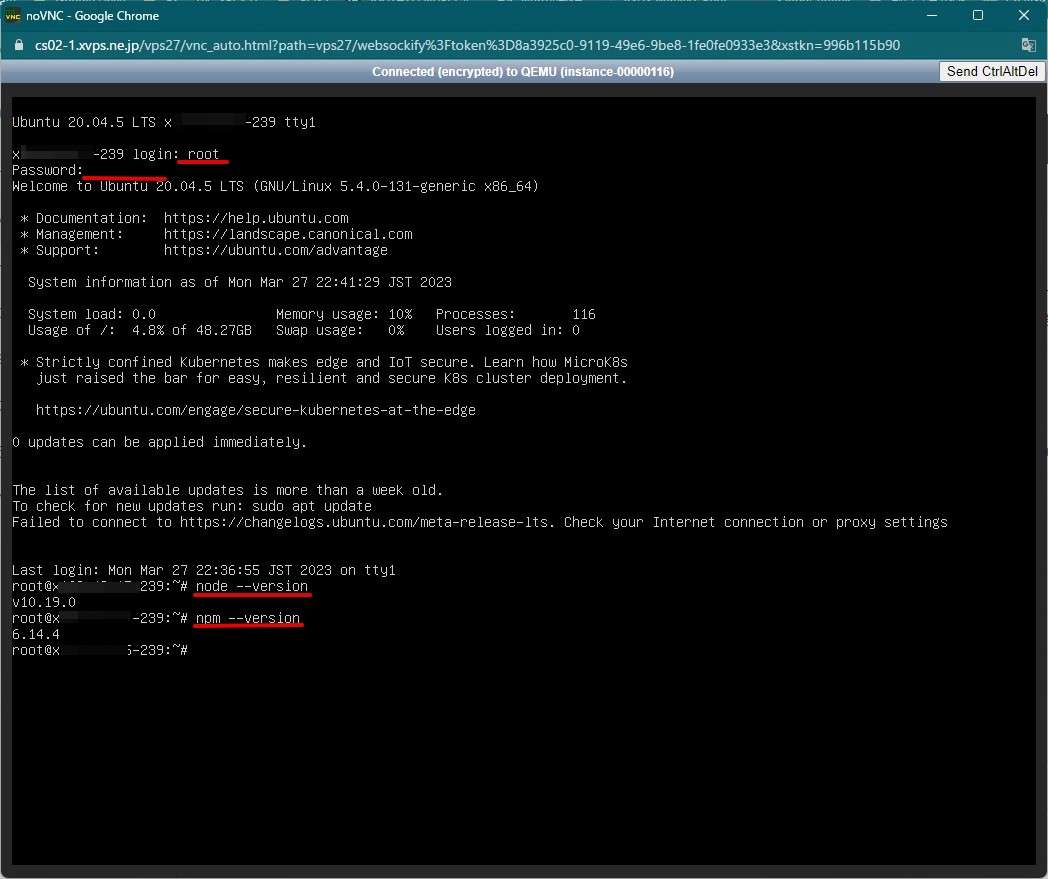
コンソール画面が表示されたら以下の情報を使ってログインし、赤枠部分をメモしておきます。
- login:root
- Password:Xserver VPSに申し込んだときに設定したrootパスワード

ログインが出来たら試しに以下のコマンドを実行してみましょう。
node --version
npm --version
バージョンが表示されればNode.jsは問題なく起動しています。
Node.jsを使うために必要なツール
Node.jsは対話型でコマンドを多用します。
Xserver VPSにはブラウザ上からコンソールにアクセスできるツールがありますが、おまけ機能のようなものです。コマンドのコピペができないなど使い勝手はイマイチ。
これからご紹介するTera Termはコマンドのコピペやファイルの転送が簡単にできる無料のツールです。色々なエンジニアが使っているツールですのでぜひ使いこなせるになっておきましょう。
ただMacはTera Termが使えないので引き続きVPS管理パネルから起動できる「コンソール」を利用すればOK!Windowsを使ってる人も「Tera Termは不要かな」って思えばコンソールで問題なしです。
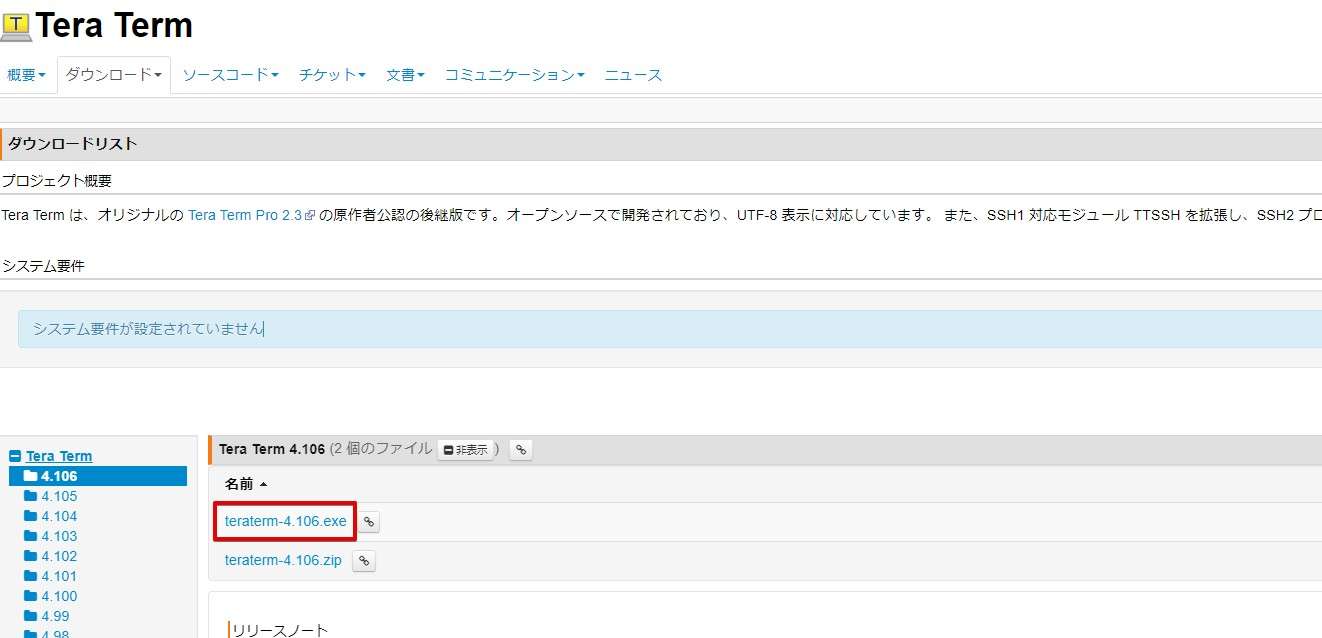
Tera Termの公式サイトからアプリをインストールします。
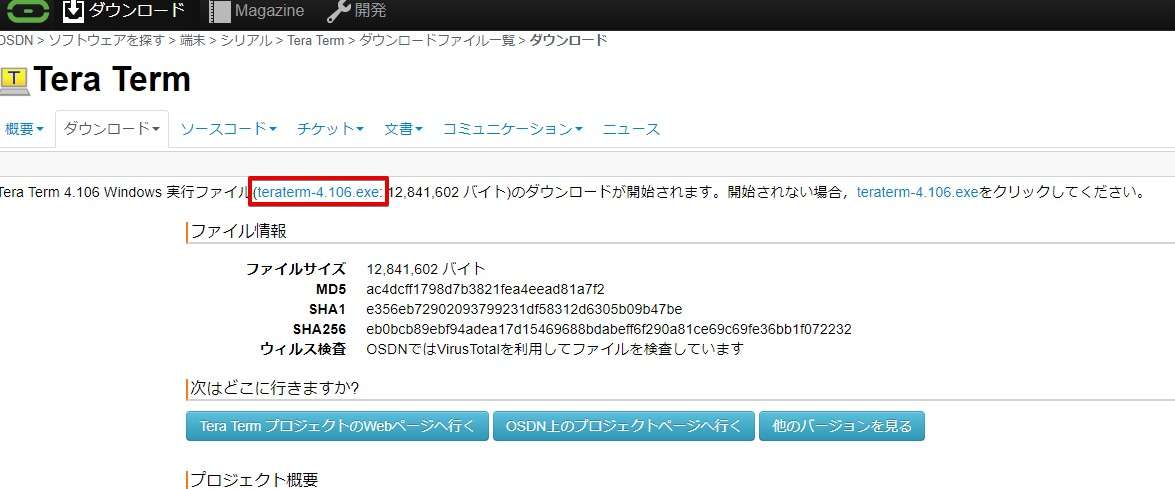
tera-term-4.106.exeをクリックします。

自動でダウンロードが始まらない場合はファイル名をクリックします。

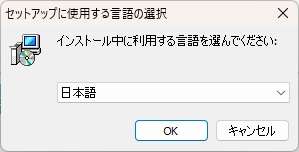
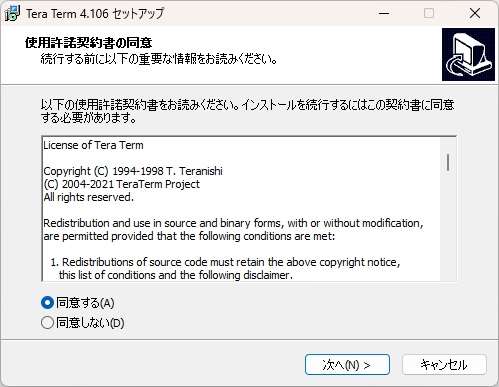
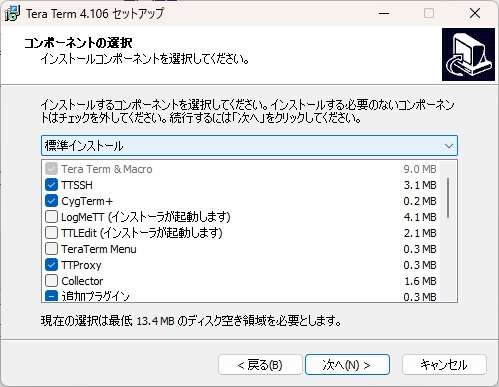
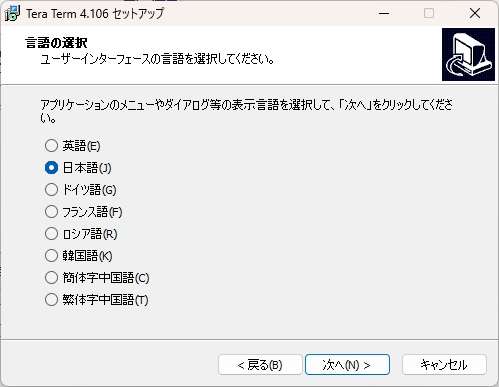
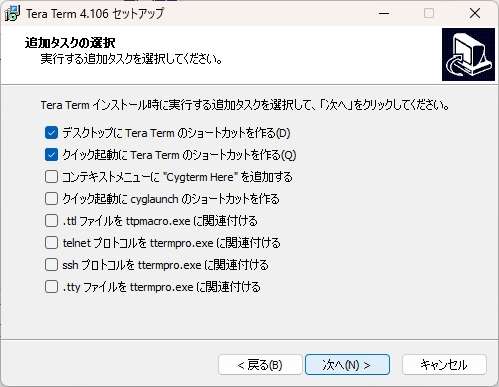
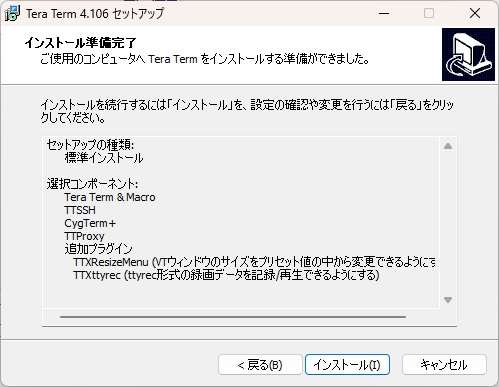
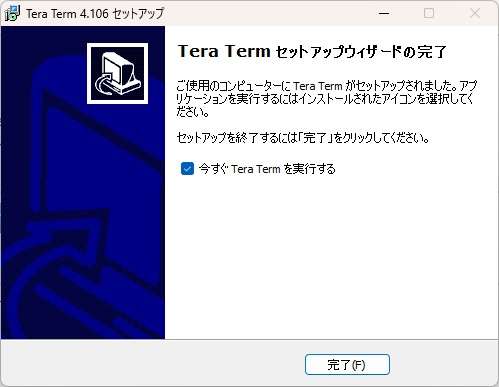
ダウンロードしたインストーラーをダブルクリックするとインストールが開始されます。基本すべてそのままでOKです。






インストールが完了しました。「今すぐTera Termを実行する」をクリックします。

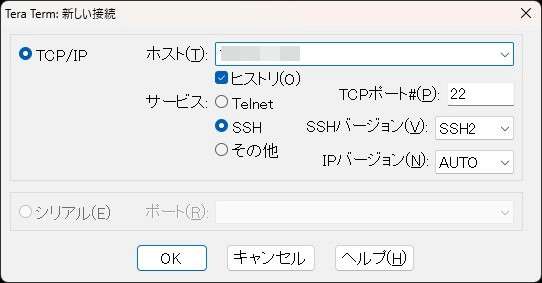
接続画面が表示されますので、「ホスト」にVPSパネルに表示されているIPアドレスを入力し、サービスに「SSH」を選びます。最後に「OK」をクリックします。

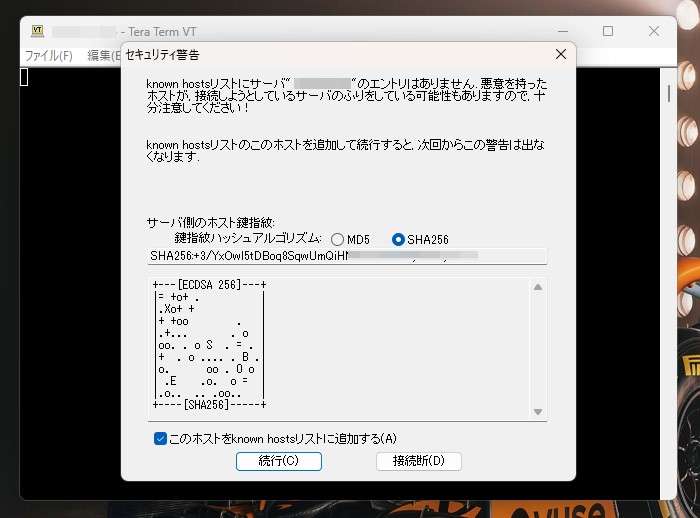
警告が出ますが「続行」をクリックします。

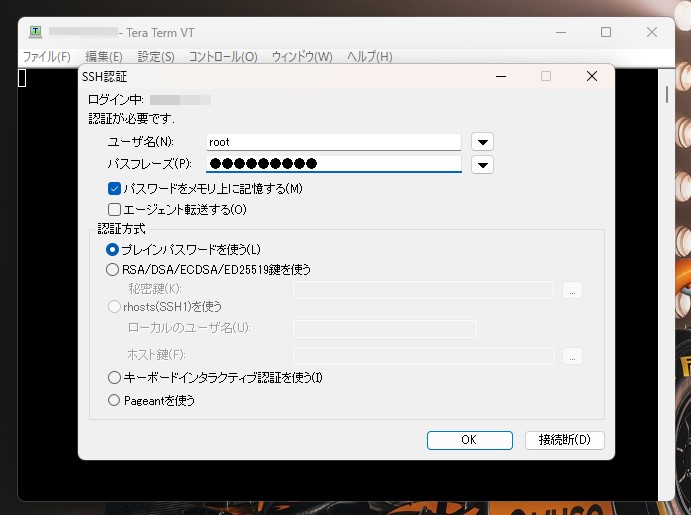
ユーザ名に「root」、パスフレーズに「rootパスワード」を入力し、「OK」をクリックします。

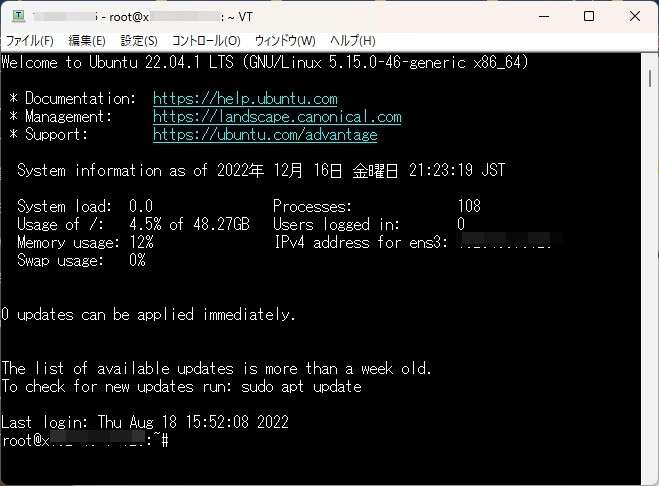
VPS(Node.js)にログインすることができました!

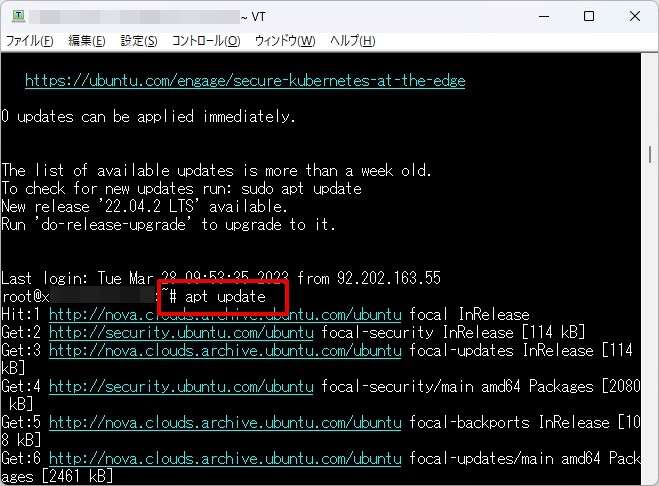
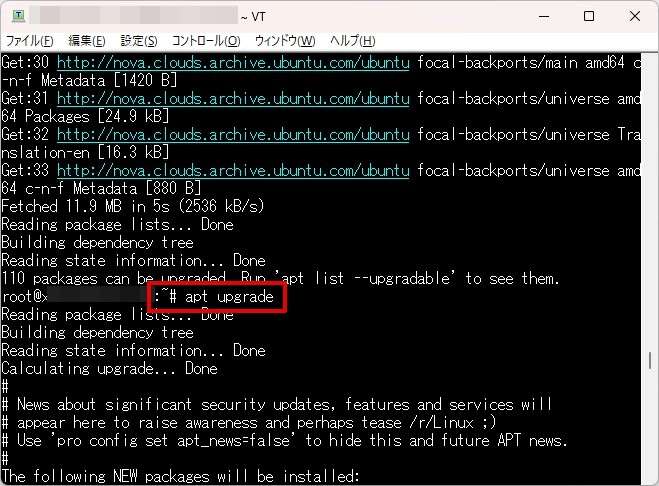
apt update、apt upgradeの2つのコマンドを実行してNode.jsが動いているOS(Ubuntu)を更新します。
apt update

apt upgrade

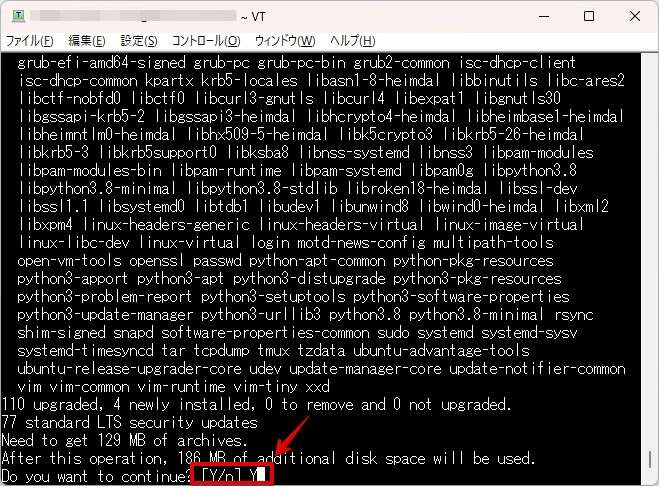
途中で続けますか?と聞かれるので「Y」を入力します。

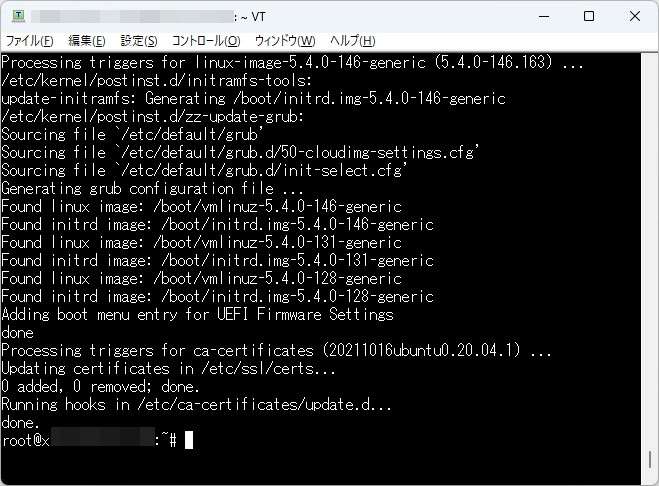
コマンド受付状態になればアップグレード完了。3~5分ほどかかりますので、待ちましょう。

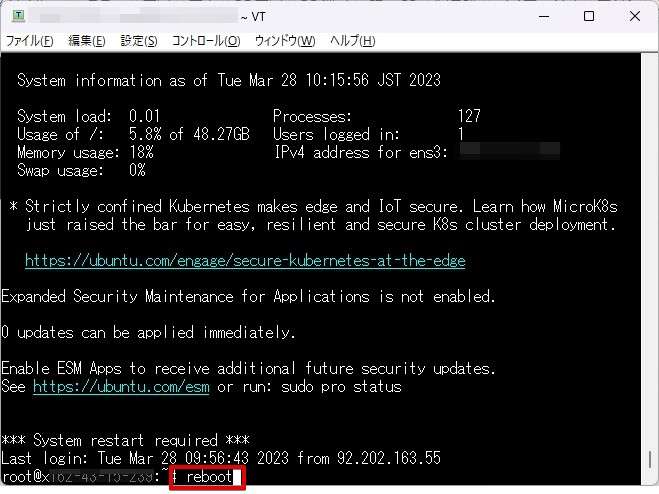
最後にrebootコマンドを入力してVPSを再起動します。

Node.jsを使ってみる
Node.jsを簡単に動かしてみましょう。
- Tera Term上でファイルを作る
- プログラムを入力
- ファイルを保存
- 実行
順に説明します。
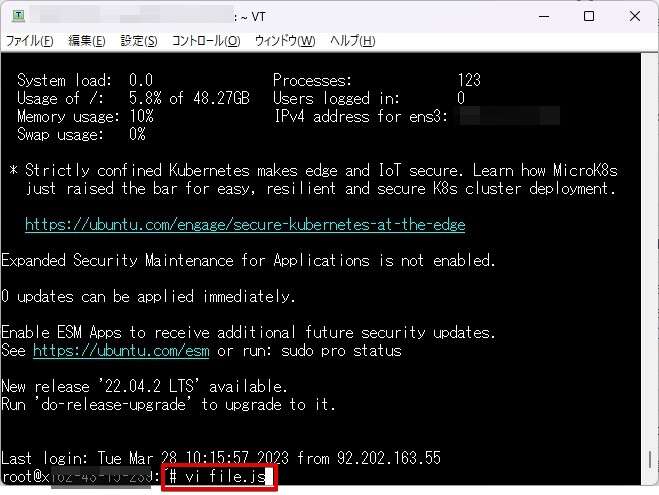
vi ファイル名.jsと入力(vi file.js)してエンターキー

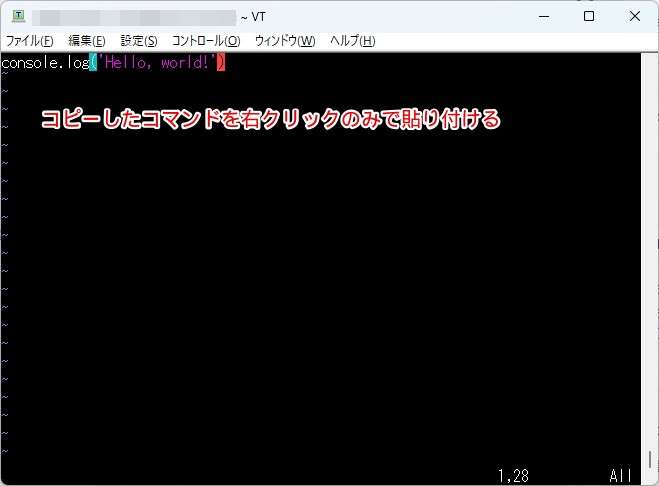
viというエディタが起動するので、以下のコマンドをコピーして貼り付けます。貼り付けは右クリックだけでOK。
console.log('Hello, world!')

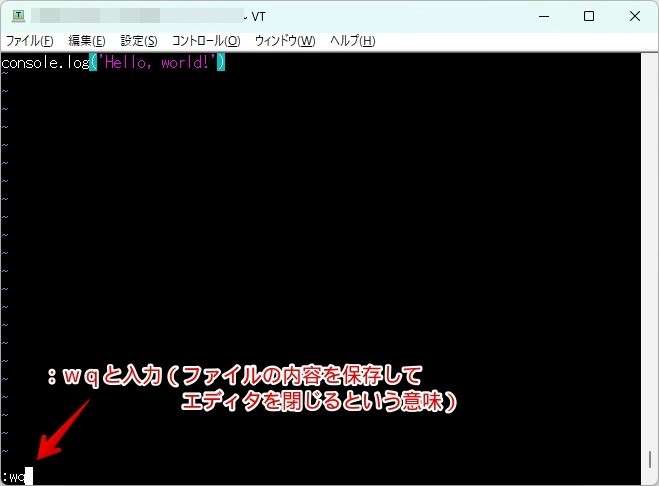
:wqを入力してエンターキー

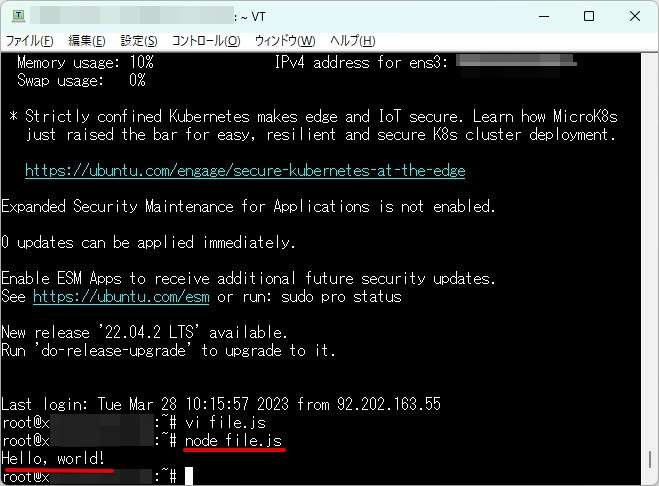
node file.jsを実行(Hello, world!が表示されればOK!)

超ザックリですが、Node.jsを使う流れ(勉強・開発など)はこんな感じです。
どうやって勉強すれば良いか
特にプログラミング初心者がNode.jsを勉強するには独学ではかなり厳しい印象です。
今回Xserver VPSを使ってNode.jsをインストールしていますが、これすらもゼロからインストールとなると控えめに言っても初心者には無謀。
最低限でもサーバー構築はVPSに任せておいた方が無難です。開発環境(勉強のための環境)は作り直すことが良くあるのでワンクリックで作り直せるVPSは賢い選択。
勉強法についてはいくつかあります。主に3つ。というかこれぐらいしかないです。
- 教則本
- スクール
- 独学
まず確実におすすめしないのが「独学」。ネットで情報が転がっているとは言え、専門的すぎる内容なので肝心なところが抜けていたりすることがほとんど。しかも大半が英語。
独学はお金がかからない点ではメリットですが、本来の目的を達成することはほとんど無理。独学経験の9割は挫折しています。IT業界で優遇されているジャンルなのにこれではもったいない。
一番のおすすめは「スクール」を利用すること。
独学はすべてわからない状態から始めるのでひたすらに時間が無くなっていきますが、スクールでは経験者(現役エンジニアが講師)が教えてくれるので知っておくべき内容や知識をドンドン教えてくれます。
また課題もあなたのレベルに合わせて出してくれるので学びやすさが独学と比べて天と地ほど違います。
Node.jsの勉強で一番分かりやすいスクールをひとつ選ぶならテックアカデミーのJavaコースですね。
無料相談も受け付けてくれますし無料体験もあり。オンラインスクールなのでいつでもどこでもOK。
転職支援コース(Javaプログラミング有り)を利用することで国から補助金(最大で38万円)がもらえます。
本気でNode.jsを勉強するなら独学はダメ。お金がもったいないという理由で独学を選ぶのであればWebアプリエンジニアを諦めて今の仕事を続けた方が全然稼げます。
ただWebアプリエンジニアはどんどんニーズが高まっているので、将来の仕事に不安を抱く必要がないことは確実でしょう。AIを開発するのも人間であり、開発系エンジニアが淘汰されることはなし。
【Xserver VPS】Node.jsのサーバーをVPSを使って立ち上げる!:まとめ

Xserver VPSを使うことでNode.jsの開発環境はVPSを使うことでとても簡単に立ち上げることができます。作り直すときもワンクリックなので時短にもなります。
Node.jsはスタートアップ企業やWebアプリ開発をメインにする企業にとって貴重なプログラミングです。
Node.jsの勉強で一番分かりやすいスクールをひとつ選ぶならテックアカデミーのJavaコースですね。無料相談も受け付けてくれますし無料体験もあり。オンラインスクールなのでいつでもどこでもOK。
転職支援コース(Javaプログラミング有り)を利用することで国から補助金(最大で38万円)がもらえます。
本気でNode.jsを勉強するなら独学はダメ。お金がもったいないという理由で独学を選ぶのであればWebアプリエンジニアを諦めて今の仕事を続けた方が全然稼げます。
ただWebアプリエンジニアはどんどんニーズが高まっているので、将来の仕事に不安を抱く必要がないことは確実でしょう。
ぜひVPSとスクールを活用してみて下さい。
関連記事